第一种场景:动态给对象新增属性或者删除属性是不会触发视图刷新的,Vue识别不到:



第二种场景:通过数组下标修改数组中的元素或者手动修改数组的长度,Vue识别不到:



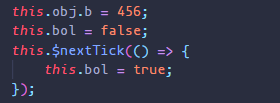
解决方法1:静默刷新(使用v-if的特性)



在修改值之后将元素销毁,然后在修改后的下一次DOM渲染完成时再显示出来,这样就会触发组件重新加载data的数据进行渲染,data中被修改的数据才是最新的
解决方法2:Vue.$set(官方推荐)
官方对这个API的解释就是使用这个api修改的数据会为其添加响应式getter和setter让其拥有数据响应的特性
vm.$set(要操作的对象或数组, 要新增或者修改的数组或对象key, 对应的值)
解决方法3: Vue.$forceUpdate(手动强制更新视图)
因为Vue修改数据是异步执行的,所以视图不会立即更新,会等到下一次dom更新循环结束后统一更新发生在这一次循环中修改的数据,然后同步视图更新,所以我们可以修改后自己手动强制更新视图
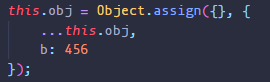
解决方法4:Object.assign(使用修改栈能触发视图更新的特性,借鉴React的写法)
我们都知道Object.assign能拷贝合成一个新对象,所以我们只需要将要修改的值合并成一个新对象然后赋值给data中的对象或数组,这样栈的指向被修改了.触发视图更新


解决方法5:对于数组还可以使用splice方法(Vue对于数组的操作能识别变化的api包括splice):
this.arr.splice(你要修改的元素索引位置,1,修改后的值) 这是修改操作
示例:修改a
this.obj.splice(0, 1, {
a: 456
});
this.arr.splice(你要添加到哪个元素的前面就写那个元素的索引+1,0,要添加的值) 这是添加操作
示例:添加b
this.obj.splice(1, 0, {
b: 456
});
this.arr.splice(你要删除的元素索引,1) 这是删除操作
示例:删除a
this.obj.splice(0, 1);