CSS的基本使用一
1.CSS基本语法
CSS样式由选择器和一条或多条以分号隔开的样式声明组成。每条声明的样式包含着一份CSS属性和属性值
选择器名 {
属性 : 属性值;
属性 : 属性值;
······
}
div {
background-color : red;
}
注意:
- css声明以分号结束,声明用{}括起来
- 建议一行写一个属性
- 若值为若干单词,要把值用引号引起来,如:font-family:“agency fb”;
2. CSS的使用
2.1 行内式
行内样式将样式定义在具体html元素的style属性中。以行内式写的CSS耦合度高,只适用于当前元素,在设定某个元素的样式时比较常用。
<p style="color:red;font-size:50px;">
这是一段文本
</p>
2.2 嵌入式
嵌入式通过在html页面内容开辟一段属于css的代码区域,通常做法是在head标签中嵌套style标签,在style标签中通过选择器的方式调用指定的元素并设置相关CSS。
<style>
h2 {
color: red;
font-family:"arial black";
}
</style>
2.3 引入外联样式文件
在实际开发当中,常用引入外联样式文件的方式,因为这种形式使html页面更加清晰,而且耦合度低,可以达到更好的重用效果。
先在外部定义一个css文件,然通过link标签引入
style.css
h2 {
font-size:50px;
}
index.html
<link rel="stylesheet" type="text/css" href="css文件的路径" />
注意link标签也是放在head标签内
3.CSS选择器
3.1 基本选择器
3.1.1 通用选择器
选择所有 *
* {
......
}
* {
color:orange;
}
3.1.2 元素选择器
选择指定标签
元素名称 {
......
}
p {
color:red;
font-size:30px;
}
3.1.3 ID选择器
选择设置过指定id属性值的元素 #
#id属性值 {
......
}
#p1 {
font-weight:bold;
}
3.1.4 类选择器
选择设置过指定class属性值的元素 .
.class属性值 {
......
}
.hidden {
display: none;
}
3.1.5 分组选择器
当几个元素样式属性一样时,可以共同调用一个声明,元素之间用逗号分隔
选择器1,选择器2,... {
.......
}
h2, #pre1 {
color:orange;
font-style:italic;
}
css 样式的优先级,是根据选择器的精确度/权重来决定的,常见权重如下,权重越大,优先级越高
- 元素选择器:1
- 类选择器:10
- ID选择器:100
- 内联样式:1000
3.2 组合选择器
3.2.1 后代选择器 (派生选择器)
选择指定元素的所有指定后代元素,以空格隔开
选择器1 选择器2 {
.......
}
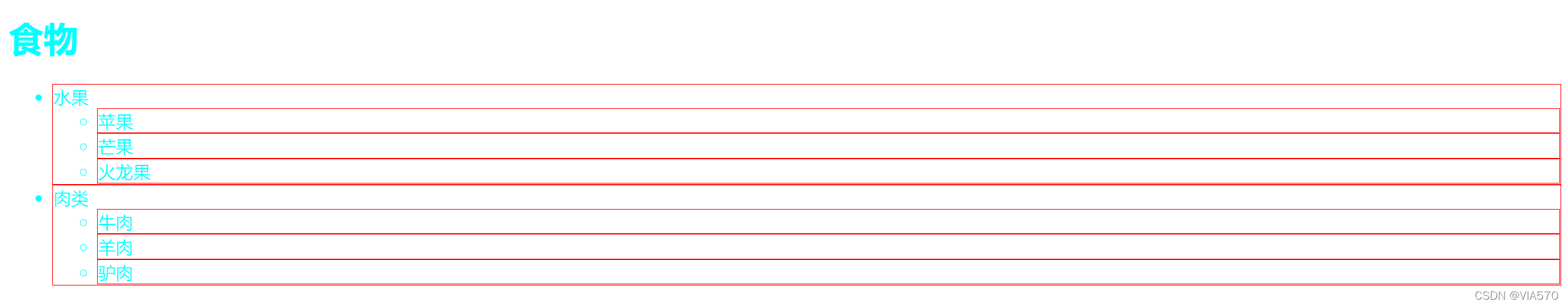
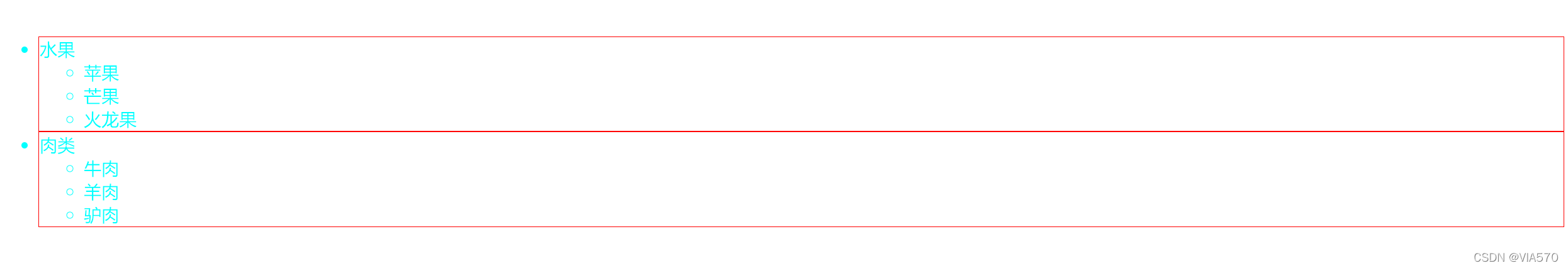
.food li {
border:red solid 1px;
}
/*把水果和肉类全部加上了边框*/
<h1>食物</h1>
<ul class="food">
<li>水果
<ul>
<li>苹果</li>
<li>芒果</li>
<li>火龙果</li>
</ul>
</li>
<li>肉类
<ul>
<li>牛肉</li>
<li>羊肉</li>
<li>驴肉</li>
</ul>
</li>
</ul>
<ul>
<li>手机</li>
<li>电脑</li>
<li>手表</li>
</ul>
效果如图:

3.2.2 子代选择器
选择指定元素的第一代元素,用>分割
选择器1 > 选择器2 {
......
}
#d > div {
border:red solid 1px;
}
效果如图:

3.2.3 相邻兄弟选择器
选择指定元素的下一个指定元素(只会找一个)
二者有相同的父元素,以+隔开
选择器1 + 选择器2 {
......
}
#d +div {
border:red solid 1px;
}
<div>div1</div>
<div id="d">div2</div>
<div>div3</div>
效果如图:

若在div2与div3之间加一个其他的标签则运行后不会有任何效果,因为没有找到相邻的兄弟
3.2.4 普通兄弟选择器
选择指定元素后面的所有指定元素,二者有相同的父类,以~隔开
选择器1 ~ 选择器2 {
......
}
#mydiv ~ div {
background-color: #FF0000;
}
<div>div1</div>
<div id="mydiv">div2</div>
<div>div3</div>
<div>div4</div>
效果如图:

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)