需求:在table中row行 index = 0 ,作为区头,数据字符展示 "--"
参考组件 Element - The world's most popular Vue UI framework
1、table中有一个:row-class-name="tableRowClassName"属性,可以获取到当前行的index
将:row-class-name属性写在el-table标签上,如下:
<el-table
ref="treeMultipleTable"
v-loading="loading"
:data="treeList"
v-model="showAddRootBtn"
v-if="showAddRootBtn==false"
row-key="rootId"
:row-class-name="tableRowClassName"
default-expand-all
:tree-props="{children: 'children', hasChildren: 'hasChildren'}"
@select="treeSelect"
@selection-change="handleSelectionChange"
>
<el-table-column type="selection" width="55" align="center" />
<el-table-column prop="remark" label="备注" width="200" >
<template slot-scope="scope" >
<span>{{ scope.row.index !== 0 ? scope.row.remark : '--' }}</span>
</template>
</el-table-column>
</el-table>
2、<template slot-scope="scope">
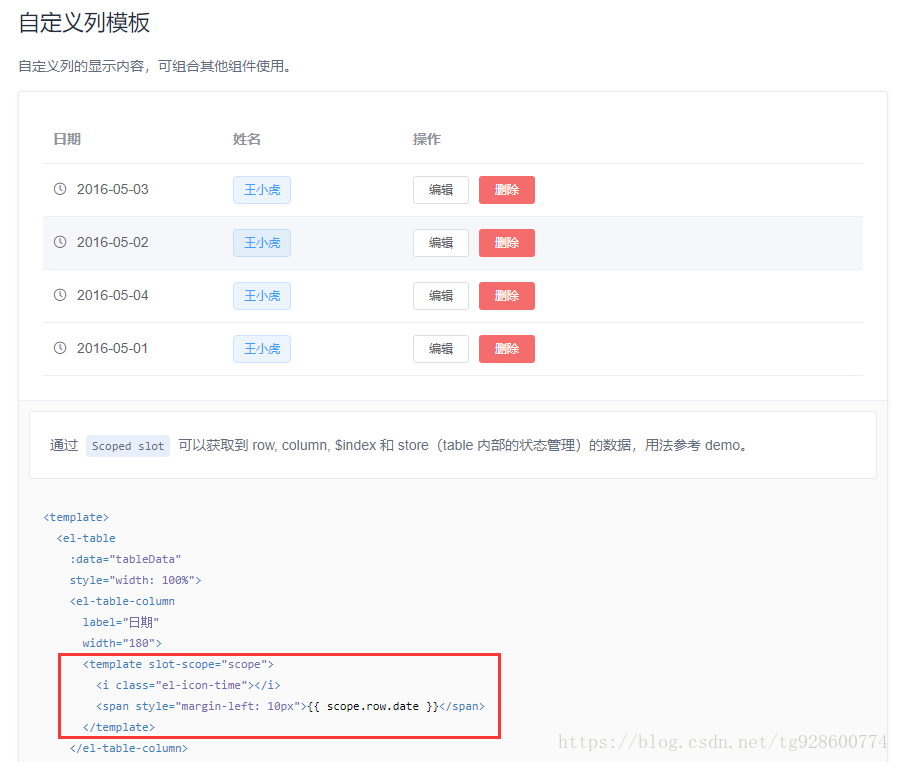
element-ui中的table组件,是一个自定义列的模板

template(模版) 在这里属于一个固定用法: <template slot-scope="scope">
scope
按照element上的提示:
通过 Scoped slot 可以获取到 row, column, $index 和 store(table 内部的状态管理)的数据
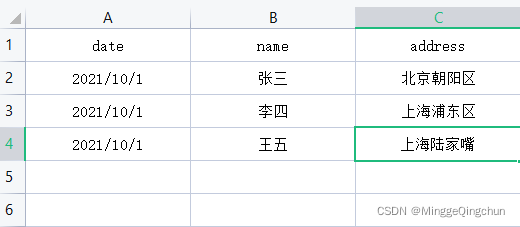
我们可以理解为:tableData是给到table的记录集,scope是table内部基于tableData生成出来的,我们可以用Excel描绘一下

我们传进去的tableData,在table内部生成了类似于Excel的scope,因此,通过scope.row.date,我们就可以读取到每一行中的date。
还有重要的一点,scope又并非是整个table,我们只是能通过scope.row获得当前的行数据
3、获取行之后,可以选择操作;把每一行的索引放进row
构造row的index,后续用到时只需要row.index获取索引,从0开始,使用判断
//js方法
<script>
export default {
methods: {
tableRowClassName({row, rowIndex}) {
//把每一行的索引放进row
row.index = rowIndex;
}
},
}
</script>
当然,我们还可以有其他操作,比如:设置某行样式不同,背景颜色不同等
//js方法
<script>
export default {
methods: {
tableRowClassName({row, rowIndex}) {
if (rowIndex === 1) {
return 'warning-row';
} else if (rowIndex === 3) {
return 'success-row';
}
return '';
}
},
}
</script>
//样式
<style>
.el-table .warning-row {
background: #ffffff;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>