


之前在网上看了好多,结果给的代码都不全,整了快一天,才整好,心态都崩了,想砸电脑
这里贴出来愿后来人省力
下面的代码除了最下面的axios请求需要和自己的匹配之外。其他的可以直接复制使用了
服务器接口处理函数
这里只是处理函数,其余的部分没有贴,因为要贴就要贴很多node服务器的代码了
这里有需要提交两个参数,第一个是需要手动上传的base64格式的字符串,第二个时用户的id
这里因为是请求用户信息成功之后了,本地的token存储了用户id,这里默认能检测到,就不需要再手动上传了
// 更新用户头像
exports.updateAvatar = (req,res) => {
// 通过Id来进行定位更改信息
const sql = `update ev_users set user_pic=? where id=?`
db.query(sql,[req.body.avatar,req.user.Id],(err,results) => {
if(err) return res.cc('更换头像失败')
if(results.affectedRows !== 1) return res.cc('影响多行')
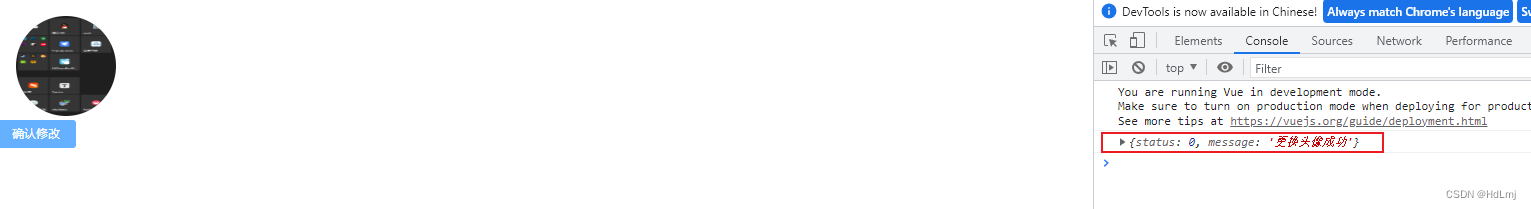
res.cc('更换头像成功',0)
})
}
vue代码
如果不需要token验证的话,可以把:headers="headers"删掉
标数字的注释下面的代码都是需要和自己的后台接口匹配的
<template>
<div>
<el-upload class="avatar-uploader" accept="JPG, .PNG, .JPEG,.jpg, .png, .jpeg" :action="url" list-type="picture"
:headers="headers" :multiple="false" :show-file-list="false" :http-request="uploadImg">
<img v-if="imgString" :src="imgString" class="avatar" />
<i v-else class="el-icon-plus avatar-uploader-icon" size="mini"></i>
</el-upload>
<el-button type="primary" size="mini" @click="update_userInfo()">
确认修改</el-button>
</div>
</template>
<script>
import axios from 'axios'
//配置axios
//1.axios的默认根地址
axios.defaults.baseURL = 'http://127.0.0.1:3000'
// axios请求拦截
// 为保证其他的页面在每次请求时都确保是登录状态,便需要拦截器在请求之前加入token令牌,来让
// 后台知道此时已经登录
//request为请求,use为回调函数
axios.interceptors.request.use(config => {
// 为请求头对象,添加 Token 验证的 Authorization 字段
config.headers.Authorization = window.sessionStorage.getItem('token')
return config
})
export default {
data() {
return {
// base64 格式字符串
imgString: "",
// 2.图片上传路径
url: "http://127.0.0.1:3000/my/update/avatar",
// 图片上传头部信息(如果需要token就需要携带头部信息)
headers: {
Authorization: window.sessionStorage.getItem("token"),
},
};
},
methods: {
// 转换base64方法时Promise对象,必须换成同步
// 网上还有其它办法,但是尝试过后,这个方法出错的概率最低
async uploadImg(file) {
// 这里不一定是file.file,如果使用的方法不一样,有的是file.raw
// 这里传入的应该是组件中携带的文件信息
let base64Str = await this.getBase64(file.file);
this.imgString = base64Str;
},
// 获取图片转base64,这里用的是Promise,所以调用方法时必须转换成同步(async,await)
// 否则上传数据时好时坏,能不能上传成功全看运气 ^_^
getBase64(file) {
return new Promise(function (resolve, reject) {
const reader = new FileReader();
let imgResult = "";
reader.readAsDataURL(file);
reader.onload = function () {
imgResult = reader.result;
};
reader.onerror = function (error) {
reject(error);
};
reader.onloadend = function () {
resolve(imgResult);
};
});
},
//3.确认修改之后上传修改信息 axios请求
async update_userInfo() {
const { data: res } = await axios.post('/my/update/avatar', { avatar: this.imgString })
console.log(res);
}
},
};
</script>
<style scoped lang="less">
// 头像上传区
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409eff;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 100px;
height: 100px;
display: block;
border-radius: 50%;
margin: 20px 0 0 20px;
}
</style>