动手点关注

干货不迷路
Web开播的业务挑战
无论是本地软件推流还是Web推流,都需要解决推流抖动、画面高糊、音频卡顿等问题。在现有的Web技术环境下,如何稳定地把高质量的音视频流呈现给更多用户,是我们技术团队攻克的重点。从技术角度来解读一下这里的几个关键词:
稳定性: 传输协议本身的稳定性是需要保障的,优先会选择使用可靠传输,防止网损带来的花屏、杂音等问题,更重要的是,在服务链路不可用的情况下能够迅速切换服务线路。因此在推流场景下需要提供多线路备份的能力。
高质量:在一些场景下,比如医疗医美营销的场景、带货的场景,要对商品细节做展示,这就要求技术方案在带宽允许的前提下,尽可能选用对画面细节损失更少的编码方案
大规模用户:要分发给更多用户,那技术方案设计肯定会引入直播CDN服务,但是推流协议是不是能够被直播CDN支持,这就是一个考量的点,也是做私有协议无法满足的点。
WebTransport 的技术原理
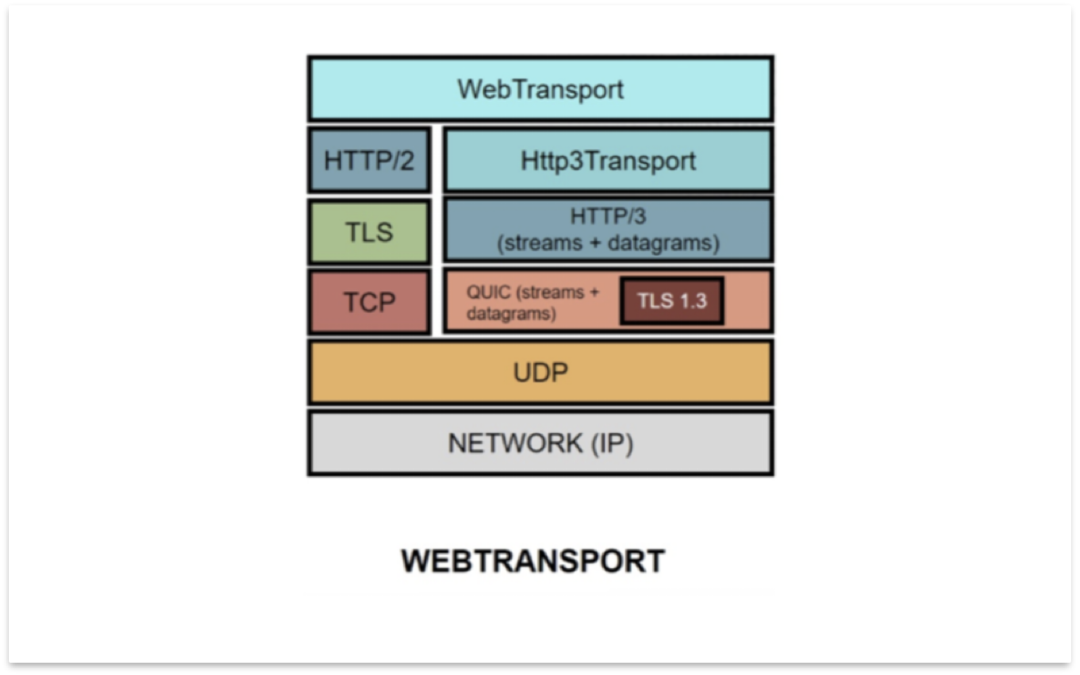
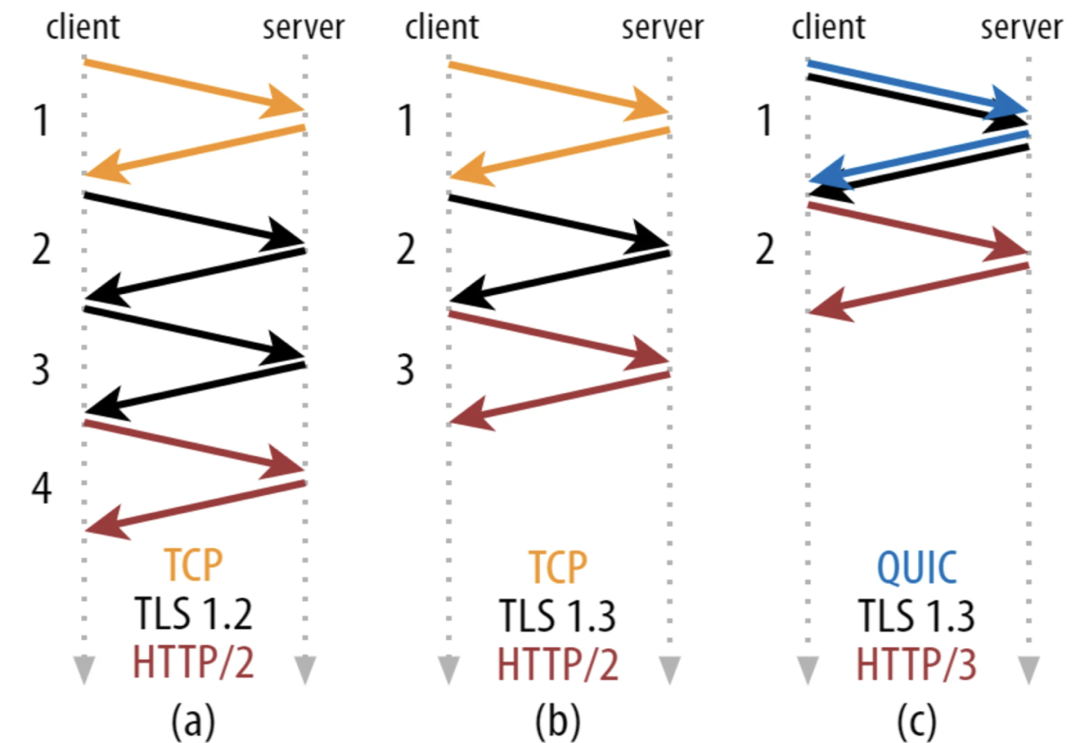
首先我们简单来了解一下WebTransport这个传输协议基本的技术原理。WebTransport是基于HTTP3的应用层传输协议,HTTP3的底层又基于quic协议,quic协议是基于UDP协议实现的一套传输协议,支持可靠与非可靠传输两种形式。

WebTransport 的技术优势
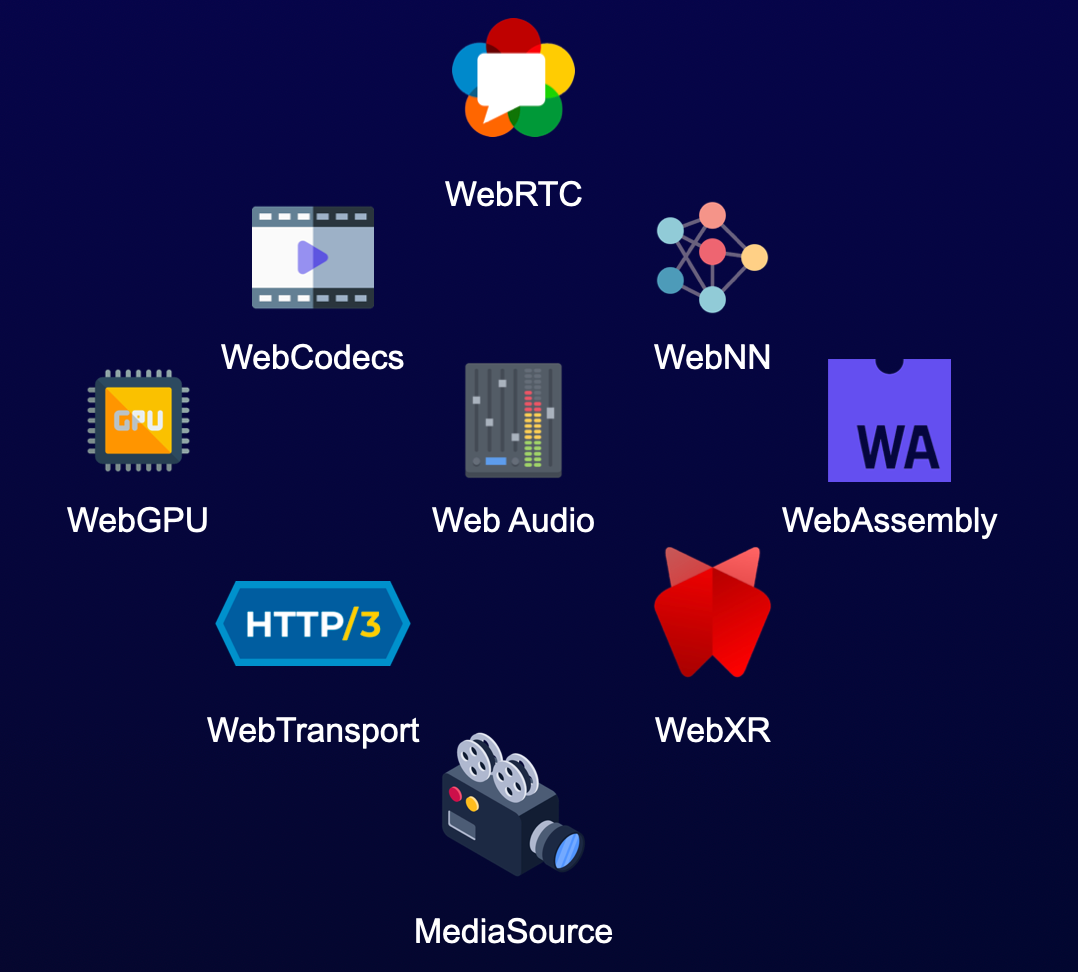
WebTransport对于Web应用的意义并不止于一个更好的传输协议,它更多的还是带来了一个更加丰富的技术栈,能够根据实际场景,结合WebCodecs、WebAssembly和WebNN等能力实现更好的应用体验。相较于WebRTC相对中心化的技术栈,这种方式显然是更加灵活的,易于做出更多灵活的技术组合。

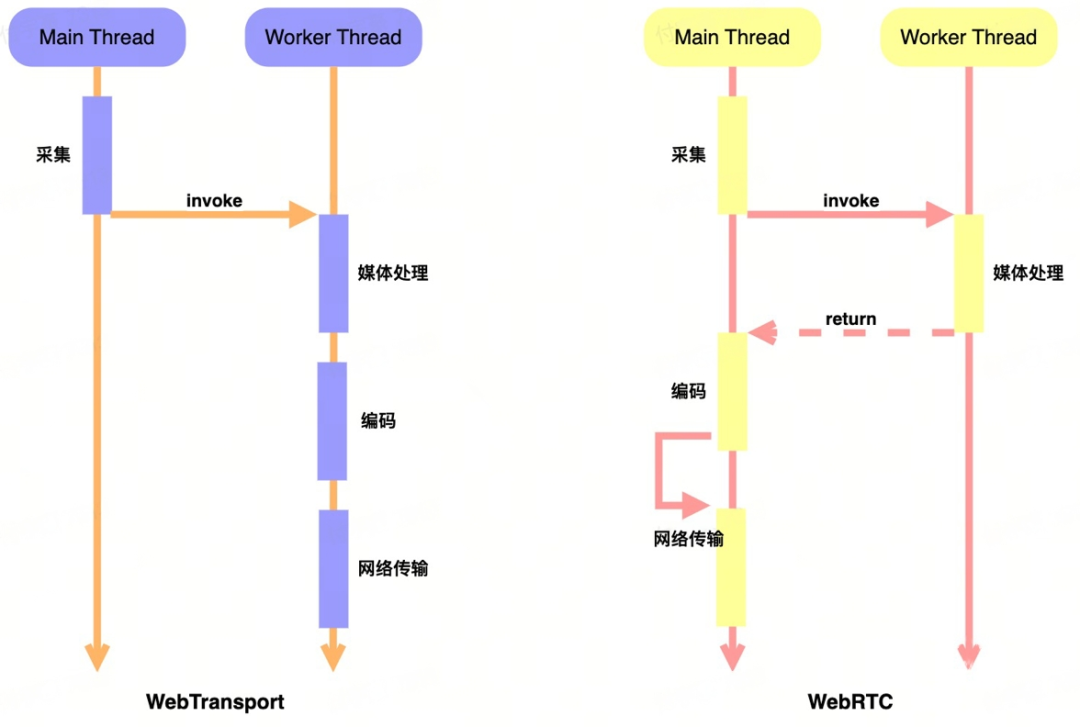
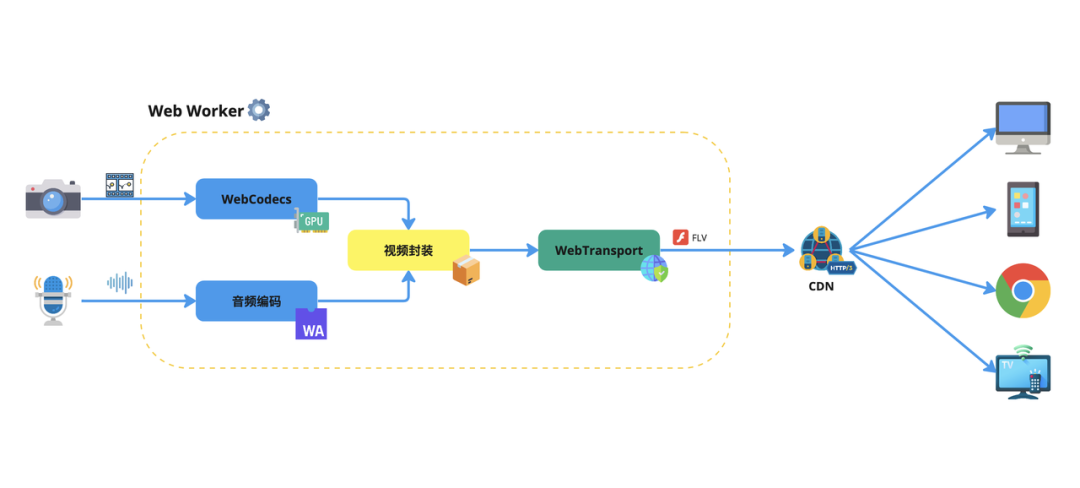
另一个明显的优势在于WebTransport可以发挥页面多线程的优势,使用WebRTC协议,大量的逻辑只能放在主线程执行,而使用WebTransport就可以将整个音视频的处理流程放在WebWorker中,降低对主线程的占用,提升页面流畅度。同时使用多线程能够提升应用的扩展性,在面对更多的音视频任务时可以用线程来进行抽象和隔离。

充分利用多线程机制降低主线程负担

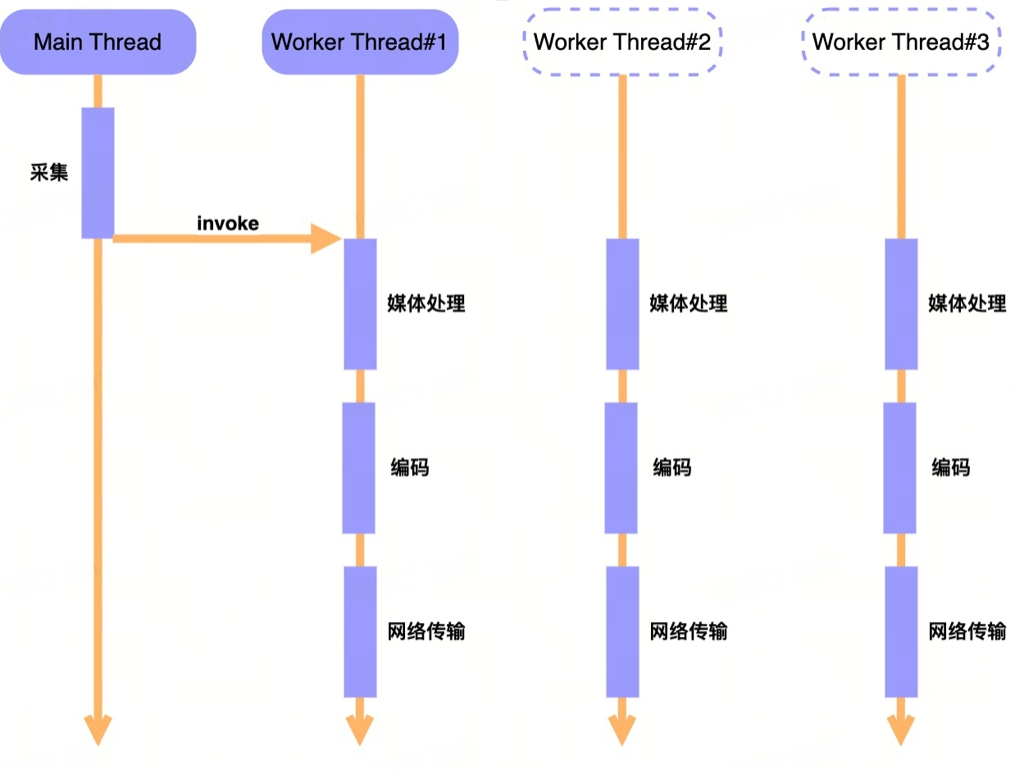
利用多线程机制提升应用的可拓展性
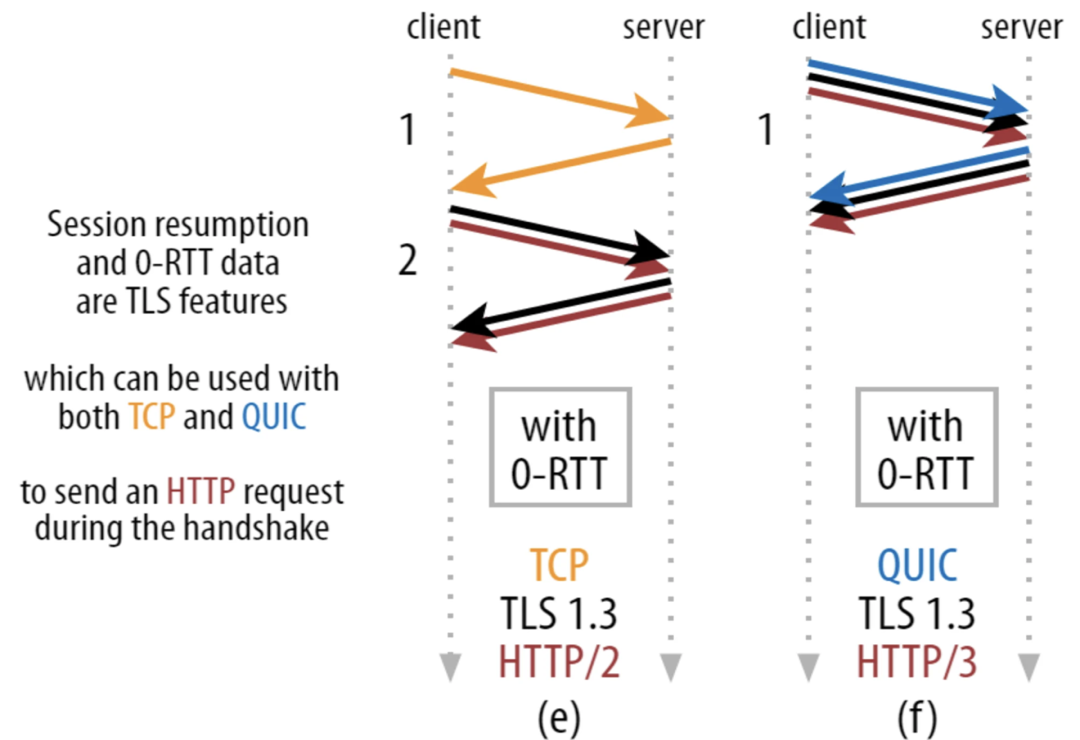
从传输协议的特性上来说,它的建联速度更快,首次建联只需要1个RTT,相比之下,TCP则需要2~3个RTT。针对已经建立过的连接,超时时间内再次建联可以实现0RTT。在网络拥塞的情况下,减少RTT次数对速度的优化是非常明显的。可以到几十ms。最后一个特性是连接迁移,在直播过程中如果WIFI网络不好。切到手机热点也可以实现0RTT,相比之下,TCP、RTC都需要重新建立连接,恢复的速度会慢很多。

首次连接比TCP快1~2RTT

对有缓存的连接支持0RTT
基于这些优势,火山引擎直播团队选择使用WebTransport优化直播推流。设计的方案是基于单向流的稳定传输,从传输格式上对标RTMP,这样直播CDN的支持成本会相对较小,比较好复用目前的RTMP收流逻辑。由于这个技术栈较新也需要解决过程中的一些问题:虽然W3C定义了AAC的编码能力,但是Chrome没有提供AAC编码的实现,可以将libFaaC编译成wasm库来实现,另外浏览器没有针对flv容器的封装,需要额外支持该部分能力。那么相比于WebRTC推流,WebTransport推流的实际应用效果如何呢?

WebTransport 推流 与 WebRTC 推流效果对比
为什么 WebTransport 能够比 WebRTC 推流获得更好的效果:
网络传输(画质与稳定性):
WebRTC是面向实时通信的传输协议,对网络延时的变化敏感。使用WebRTC协议推流时,它受到网络抖动的影响较大,当网络延时的抖动发生时,RTC的带宽估计模块会认为当前网络处于拥塞状态,需要降低发送码率以避免拥塞,码率的降低对视频画质的影响是非常大的,直观感受就会出现局部的马赛克。当使用WebTransport基于Quic可靠传输时,其拥塞控制算法对网络抖动的敏感度相对较低,可以通过牺牲一定的延迟保证发送可靠性,因此不容易出现大幅降低发送带宽的行为,画质相对有保障。
编码优化(画质):
WebTransport在Web规范中提供了网络传输的能力,并且可以与现有的Web端多媒体能力进行深度集成,例如WebCodecs、WebGPU等。给应用的优化提供了更多编码格式、参数选择方面的空间。
易于集成到直播 CDN (大规模分发):
WebTransport基于已经定稿的HTTP3规范,易于被直播CDN集成支持,应用复杂度相较于WebRTC更低,同时省去了RTC推流建连过程中的信令环节,可以加快首帧推送的速度,方便部署到更多的直播CDN
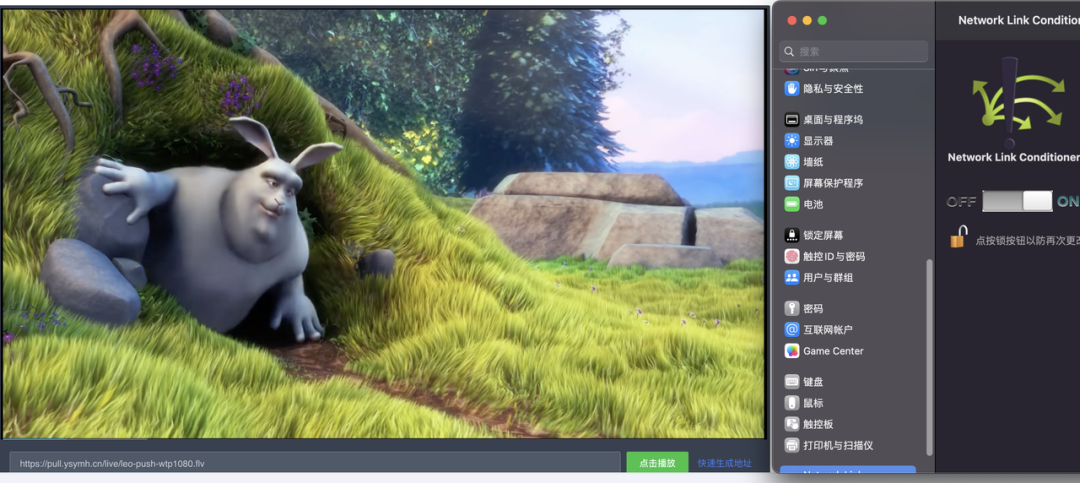
首先在网络抖动的场景下,同样加入100ms延迟抖动,WebTransport推流的画面会明显比RTC推流要清晰。在网络抢占的场景下,固定一个较低的带宽,使用GCC拥塞控制算法的数据流,面对使用TCP协议的数据传输,它能够分到的带宽资源是非常小的。

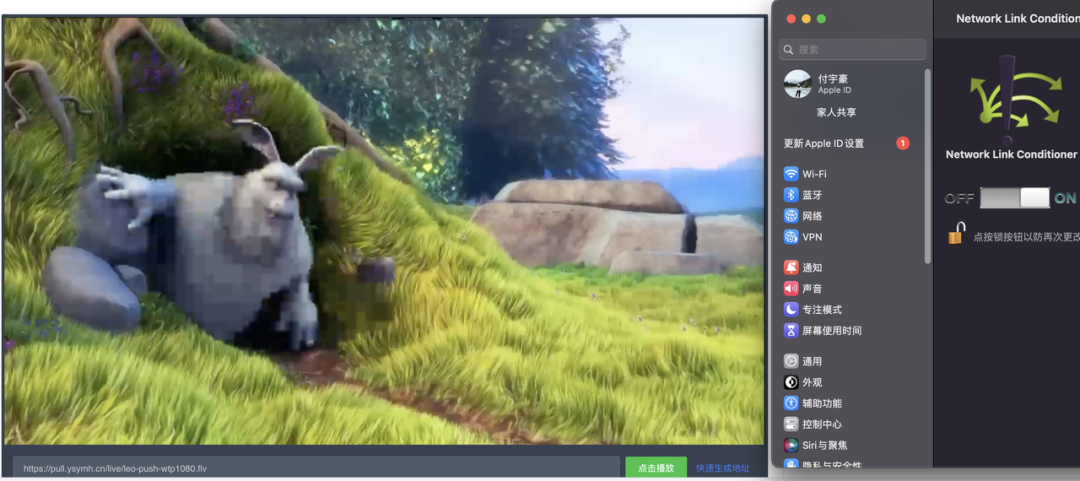
WebTransport推流+100ms延迟抖动

WebRTC推流+100ms延迟抖动
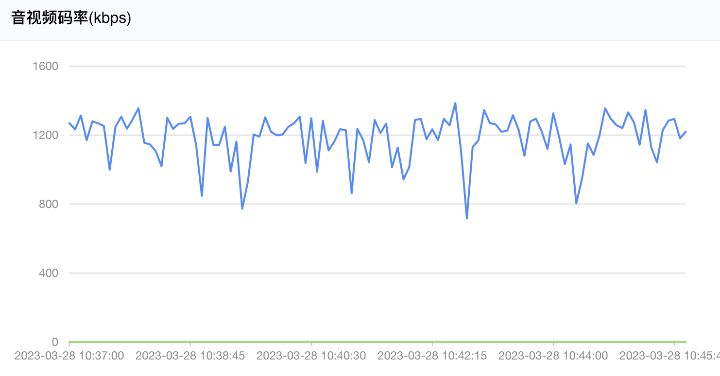
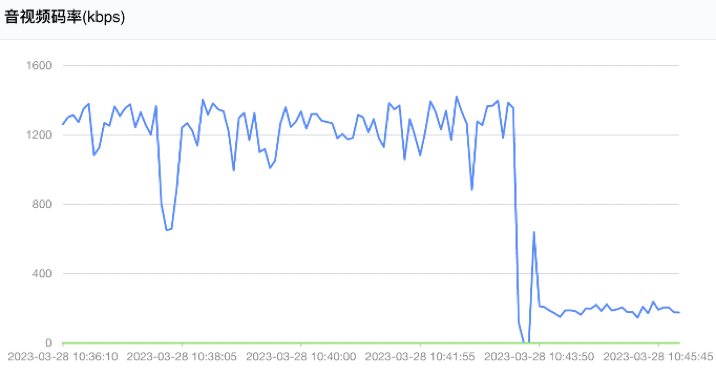
另外,在固定3Mbps上行带宽的网络下,同时使用WebTransport和RTC推流,设定的目标码率都是1.5M,过程中RTC推流的码率会受到严重的影响,码率大幅下降,不能保证画质。WebTransport推流在不同网络状态下的流畅度表现,除了大量丢包的情况下,其余的场景都能够达到与RTC推流基本持平。

WebTransport推流

WebRTC推流
总结与展望
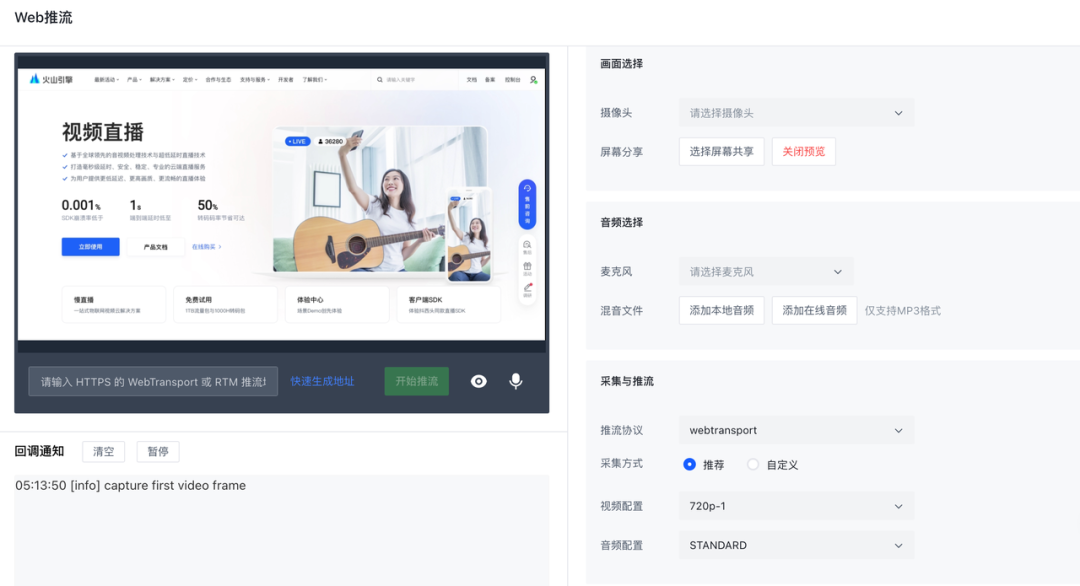
不同的推流协议之间各有优缺点,目前没有一个完美的解决方案,需要根据实际的场景来做选择,比如连麦场景一般需要用WebRTC转推,更适合低延迟互动的场景,WebTransport方案则更适合高画质需求的场景。总的来说,WebTransport推流的方案在解决“如何稳定地将高质量的音视频传递给大量的用户”的问题上,即实现了可靠的传输,连接稳定性有保障,并且在遭遇网损的场景,可以通过牺牲部分延迟保障音视频质量,给出了一份令人较为满意的答卷。如果想要体验WebTransport的开播效果,可进入火山引擎控制台进行在线demo体验。

 点击「阅读原文」立即体验!
点击「阅读原文」立即体验!