事件冒泡即当触发内部节点元素时,同时会触发外部与之关联的节点事件。取消事件冒泡:return false;
blur(fn):blur()与change()区别:
(1)blur(fn):失去焦点,触发每一个匹配元素的blur事件;
(2)change(fn):文本改变且失去焦点,触发每个匹配元素的change事件。
应用场景:
在一个用户注册页面,当输入一个用户名时,如果已经存在,则在失去焦点时提示“用户名已存在,请重新输入!”,不存在,则失去焦点时提示“用户名可用!”
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
/* $("#username").blur(function(){ */
$("#username").change(function(){
var uname=$(this).val();
if("林大侠" == uname){
/* alert("用户名已存在,请重新输入"); */
$("#unameMsg").html("用户名已存在,请重新输入!").css("color","red");
return false;
}else{
$("#unameMsg").html("用户名可用!").css("color","green");
}
});
});
</script>
</head>
<body>
<div align="center">
<h3>用户注册</h3>
<form action="">
用户名:<input type="text" name="username" id="username">
<span id="unameMsg"></span>
<br/><br/>
密 码:<input type="password" name="password" id="password">
</form>
<br/>
</div>
</body>
</html>
页面效果01:
简单的html测试页面,用户名和密码两个input标签,

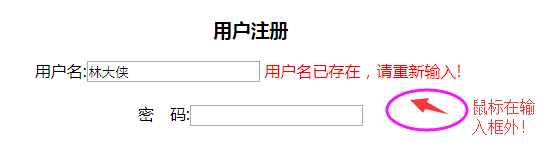
页面效果01:
输入“林大侠”(模拟数据库用户表已存在林大侠用户),提示“用户名已存在”!

注意:change事件,不改变文本,只失去焦点,不会触发;blur事件,只要失去焦点,就会触发!

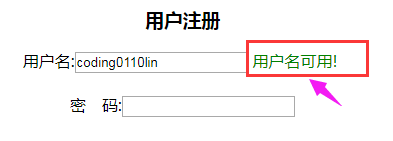
页面效果02:
输入非“林大侠”(模拟数据库用户表不存在注册时的用户名【无重复】),这就会注册通过!

☝上述分享来源个人总结,如果分享对您有帮忙,希望您积极转载;如果您有不同的见解,希望您积极留言,让我们一起探讨,您的鼓励将是我前进道路上一份助力,非常感谢!我会不定时更新相关技术动态,同时我也会不断完善自己,提升技术,希望与君同成长同进步!
☞本人博客:https://coding0110lin.blog.csdn.net/ 欢迎转载,一起技术交流吧!