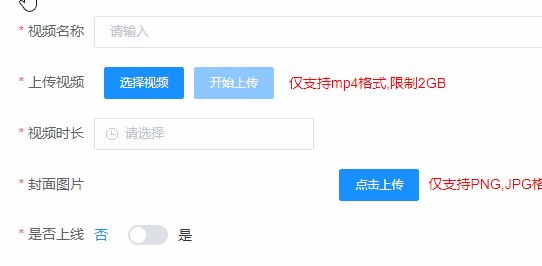
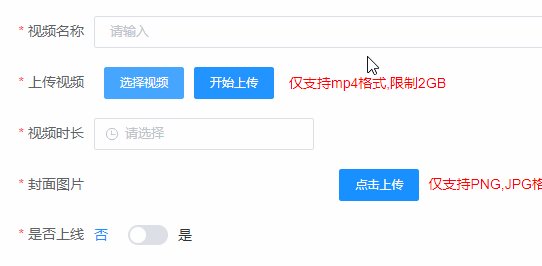
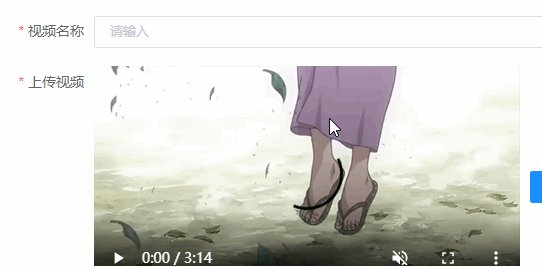
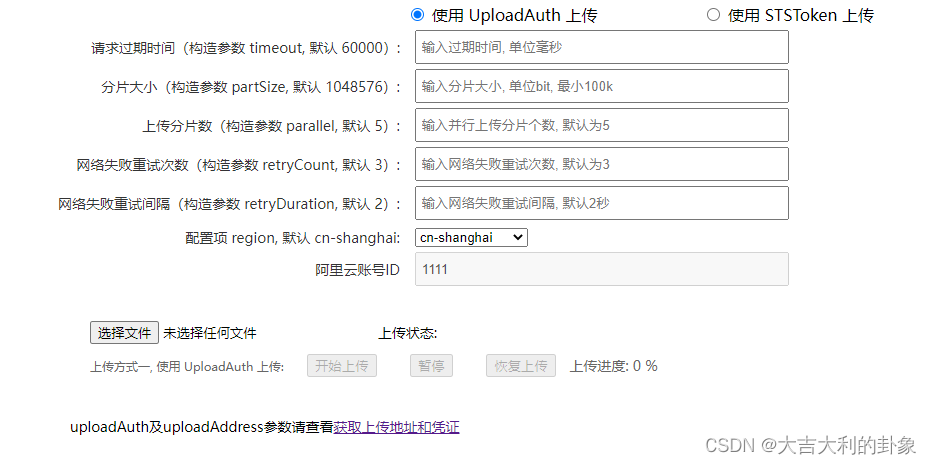
1、老样子,先看效果图

2、首先到阿里云下载所需要用到的SDK

3、下载好的,解压之后,目录以及运行起来是以下这个样子的


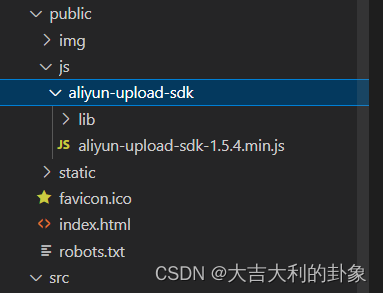
4、在实际项目中引用,先将SDK添加到项目中,放到public目录下

5、在public文件下的index.html引入
<script src="<%= BASE_URL %>js/aliyun-upload-sdk/lib/es6-promise.min.js"></script>
<script src="<%= BASE_URL %>js/aliyun-upload-sdk/lib/aliyun-oss-sdk-6.17.1.min.js"></script>
<script src="<%= BASE_URL %>js/aliyun-upload-sdk/aliyun-upload-sdk-1.5.4.min.js"></script>
6、文件中使用
template中:
<div class="video-style">
<video
v-if="videoShow"
controls
loop
muted
:src="detail.videoUrl"
style="width: 20%"
/>
<el-progress v-if="progressShow" :percentage="100" type="circle">
<template #default="{}">
<span class="percentage-value">{{ authProgress }}%</span>
<br />
<span class="percentage-label">{{ statusText }}</span>
</template>
</el-progress>
<div class="video">
<el-upload
action=""
:auto-upload="false"
:limit="1"
:on-change="handleSuccess_mp4"
:show-file-list="false"
>
<el-button size="small" type="primary">选择视频</el-button>
</el-upload>
<el-button
:disabled="uploadDisabled"
size="small"
style="margin-left: 10px"
type="primary"
@click="authUpload"
>
开始上传
</el-button>
<el-button
v-if="videoShow"
style="margin-left: 15px"
type="danger"
@click="handleRemove_mp4()"
>
删除
</el-button>
<div class="demonstration1" style="margin-left: 15px">
仅支持mp4格式,限制2GB
</div>
</div>
</div>
script中data数据(actionVideo这个是获取上传凭证接口,问后端要,后端会给):
fileList: [],
timeout: '60000',
partSize: '1048576',
parallel: '5',
retryCount: '3',
retryDuration: '2',
region: 'cn-shanghai',
userId: '', // 这个id问后端要
file: null,
authProgress: 0,
uploadDisabled: true,
uploader: null,
statusText: '',
videoShow: false,
progressShow: false,
methods中的方法(我这里用的是vue3写的,其实没差别,只是用了箭头函数)
const handleSuccess_mp4 = (e) => {
state.videoShow = false
state.file = e.raw
if (!state.file) {
// alert("请先选择需要上传的文件!")
proxy.$baseMessage(
'请先选择需要上传的文件',
'error',
'vab-hey-message-success'
)
return
}
let userData = '{"Vod":""}'
if (state.uploader) {
state.uploader.stopUpload()
state.authProgress = 0
state.statusText = ''
}
state.uploader = createUploader()
state.uploader.addFile(state.file, null, null, null, userData)
}
const authUpload = () => {
console.log(state.uploader)
// 然后调用 startUpload 方法, 开始上传
if (state.uploader !== null) {
state.uploader.startUpload()
state.uploadDisabled = true
state.progressShow = true
}
}
const createUploader = () => {
let uploader = new window.AliyunUpload.Vod({ // 因为使用的vue3,所以用window才能获取到,在vue下面就不用使用window,直接使用AliyunUpload就好了
timeout: state.timeout || 60000,
partSize: Math.round(state.partSize || 1048576),
parallel: state.parallel || 5,
retryCount: state.retryCount || 3,
retryDuration: state.retryDuration || 2,
region: 'cn-beijing',
userId: state.userId,
// 添加文件成功
addFileSuccess: function () {
state.uploadDisabled = false
state.statusText = '等待上传'
},
// 开始上传
onUploadstarted: function (uploadInfo) {
// 如果是 UploadAuth 上传方式, 需要调用 uploader.setUploadAuthAndAddress 方法
// 如果是 UploadAuth 上传方式, 需要根据 uploadInfo.videoId是否有值,调用点播的不同接口获取uploadauth和uploadAddress
// 如果 uploadInfo.videoId 有值,调用刷新视频上传凭证接口,否则调用创建视频上传凭证接口
// 注意: 这里是测试 demo 所以直接调用了获取 UploadAuth 的测试接口, 用户在使用时需要判断 uploadInfo.videoId 存在与否从而调用 openApi
// 如果 uploadInfo.videoId 存在, 调用 刷新视频上传凭证接口
// 如果 uploadInfo.videoId 不存在,调用 获取视频上传地址和凭证接口
if (!uploadInfo.videoId) {
let createUrl = state.actionVideo
axios.get(createUrl).then((res) => {
let data = res.data.data.detail
let uploadAuth = data.uploadAuth
let uploadAddress = data.uploadAddress
let videoId = data.videoId
state.detail.videoUrl = data.playUrl
state.detail.videoId = data.videoId
uploader.setUploadAuthAndAddress(
uploadInfo,
uploadAuth,
uploadAddress,
videoId
)
})
state.statusText = '文件开始上传'
} else {
// 如果videoId有值,根据videoId刷新上传凭证
let createUrl =
state.actionVideo + '?VideoId=' + uploadInfo.videoId
axios.get(createUrl).then((res) => {
let data = res.data.data.detail
let uploadAuth = data.uploadAuth
let uploadAddress = data.uploadAddress
let videoId = data.videoId
state.detail.videoUrl = data.playUrl
state.detail.videoId = data.videoId
uploader.setUploadAuthAndAddress(
uploadInfo,
uploadAuth,
uploadAddress,
videoId
)
})
state.statusText = '文件开始上传'
}
},
// 文件上传成功
onUploadSucceed: function (uploadInfo) {
state.videoShow = true
state.progressShow = false
console.log('文件上传成功!', uploadInfo)
state.statusText = '上传成功'
},
// 文件上传失败
onUploadFailed: function () {
state.statusText = '文件上传失败!'
},
// 取消文件上传
onUploadCanceled: function (uploadInfo, code, message) {
console.log('文件已暂停上传', uploadInfo, code, message)
state.statusText = '文件已暂停上传'
},
// 文件上传进度,单位:字节, 可以在这个函数中拿到上传进度并显示在页面上
onUploadProgress: function (uploadInfo, totalSize, progress) {
let progressPercent = Math.ceil(progress * 100)
state.authProgress = progressPercent
state.statusText = '上传中'
},
// 上传凭证超时
onUploadTokenExpired: function (uploadInfo) {
// 上传大文件超时, 如果是上传方式一即根据 UploadAuth 上传时
// 需要根据 uploadInfo.videoId 调用刷新视频上传凭证接口(https://help.aliyun.com/document_detail/55408.html)重新获取 UploadAuth
// 然后调用 resumeUploadWithAuth 方法, 这里是测试接口, 所以我直接获取了 UploadAuth
let refreshUrl = state.actionVideo + '?VideoId=' + uploadInfo.videoId
axios.get(refreshUrl).then(({ data }) => {
let uploadAuth = data.UploadAuth
uploader.resumeUploadWithAuth(uploadAuth)
console.log(
'upload expired and resume upload with uploadauth ' + uploadAuth
)
})
state.statusText = '文件超时...'
},
// 全部文件上传结束
onUploadEnd: function (uploadInfo) {
console.log('文件上传完毕', uploadInfo)
state.statusText = '上传完毕'
},
})
return uploader
}
凭证接口返回的字段,uploadAuth,uploadAddress,videoId这几个字段肯定要有的
