目录
基础模板
工具箱样式
加号按钮样式
工具按钮样式
旋转效果
CSS样式——旋转工具箱,效果如下所示:

基础模板
首先我们准备基础模板,模板代码如下图所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>旋转工具箱</title>
<link rel="stylesheet" href="//at.alicdn.com/t/c/font_4117438_3zw7y8wijni.css">
</head>
<body>
<div class="menu">
<div class="btn"><i class="iconfont icon-jiahao"></i></div>
<span style="--i: 0;"><i class="iconfont icon-home"></i></span>
<span style="--i: 1;"><i class="iconfont icon-qiandai"></i></span>
<span style="--i: 2;"><i class="iconfont icon-gouwuchekong"></i></span>
<span style="--i: 3;"><i class="iconfont icon-shouye"></i></span>
<span style="--i: 4;"><i class="iconfont icon-letter"></i></span>
<span style="--i: 5;"><i class="iconfont icon-dianzan"></i></span>
<span style="--i: 6;"><i class="iconfont icon-aixin"></i></span>
<span style="--i: 7;"><i class="iconfont icon-gift-full"></i></span>
</div>
</body>
</html>
效果如下图所示:

工具箱样式
准备好基础模块后,将编写工具箱的样式,如:工具箱展开时的大小,代码如下:
<style>
.menu {
position: relative; /* 相对定位 */
width: 200px;
height: 200px;
background-color: lightskyblue; /* 背景色 */
display: flex; /* 弹性布局 */
justify-content: center; /* 居中排列 */
align-items: center;
}
</style>
效果如下图所示:

加号按钮样式
接下来设计加号的位置、大小,代码如下:
.btn {
position: absolute; /* 绝对定位 */
z-index: 1; /* 设置加号的堆叠层级,使加号优先显示 */
width: 60px;
height: 60px;
background-color: #fff;
display: flex; /* 弹性布局 */
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
border-radius: 50%; /* 设置按钮圆形 */
cursor: pointer; /* 鼠标悬停变小手*/
transition: all 1.25s;
}
.btn i {
font-size: 32px; /* 调整加号的大小 */
}
效果如下图:

工具按钮样式
设计了加号按钮样式后,接下来设计工具按钮的样式,代码如下:
.menu span {
width: 40px;
height: 40px;
background-color: #fff;
position: absolute; /* 绝对定位 */
left: 0; /* 初始位置靠左 */
display: flex; /* 弹性布局 */
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
border-radius: 50%; /* 设置span标签为圆形 */
cursor: pointer; /* 鼠标悬停是为小手 */
transform-origin: 100px; /* 旋转式的起始位置 */
transition: 0.5s; /* 动画效果时间 */
transform: rotate(0deg) translateX(80px); /* 沿着水平方向向右移动80个像素,但不进行旋转 */
}
效果如下所示:

旋转效果
实现了工具按钮样式,接下来实现旋转效果,代码如下:
.menu:hover span {
transform: rotate(calc(360deg / 8 * var(--i))); /* 旋转工具标签 */
}
.menu span i {
transform: rotate(calc(360deg / -8 * var(--i))); /*设置8个图标自带负角度,保证转过来是正的*/
}
.menu:hover .btn {
transform: rotate(315deg); /* 旋转加号标签 */
}
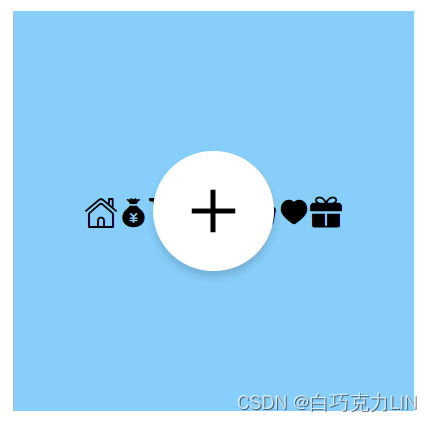
效果如下图所示:

好了,CSS样式——旋转工具箱到这里就实现了。
公众号:白巧克力LIN
该公众号发布Python、数据库、Linux、Flask、自动化测试、Git、算法、前端等相关文章!
- END -