概述
当小程序在企业微信端运行时,需要通过对应的登录接口获取到当前企业微信用户在当前企业的员工身份信息。
开发者需特别关注,当小程序在微信端运行时由微信派发和验证code参数,当小程序在企业微信端运行时由企业微信派发和验证code参数。两个平台的登录流程不同,微信端登录流程和接口说明见微信小程序文档,下面介绍企业微信端登录流程及接口说明。
官方链接:第三方小程序登录流程 - 接口文档 - 企业微信开发者中心
配置步骤
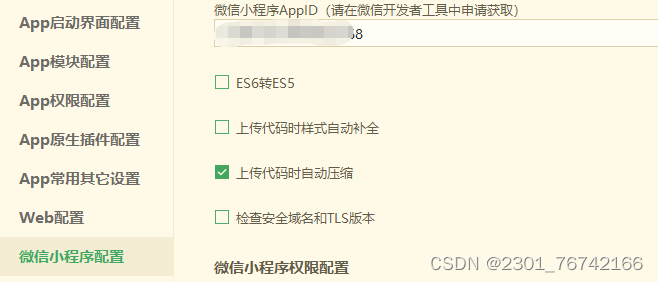
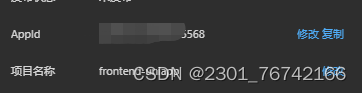
1.确保小程序与代码中配置的appid一致



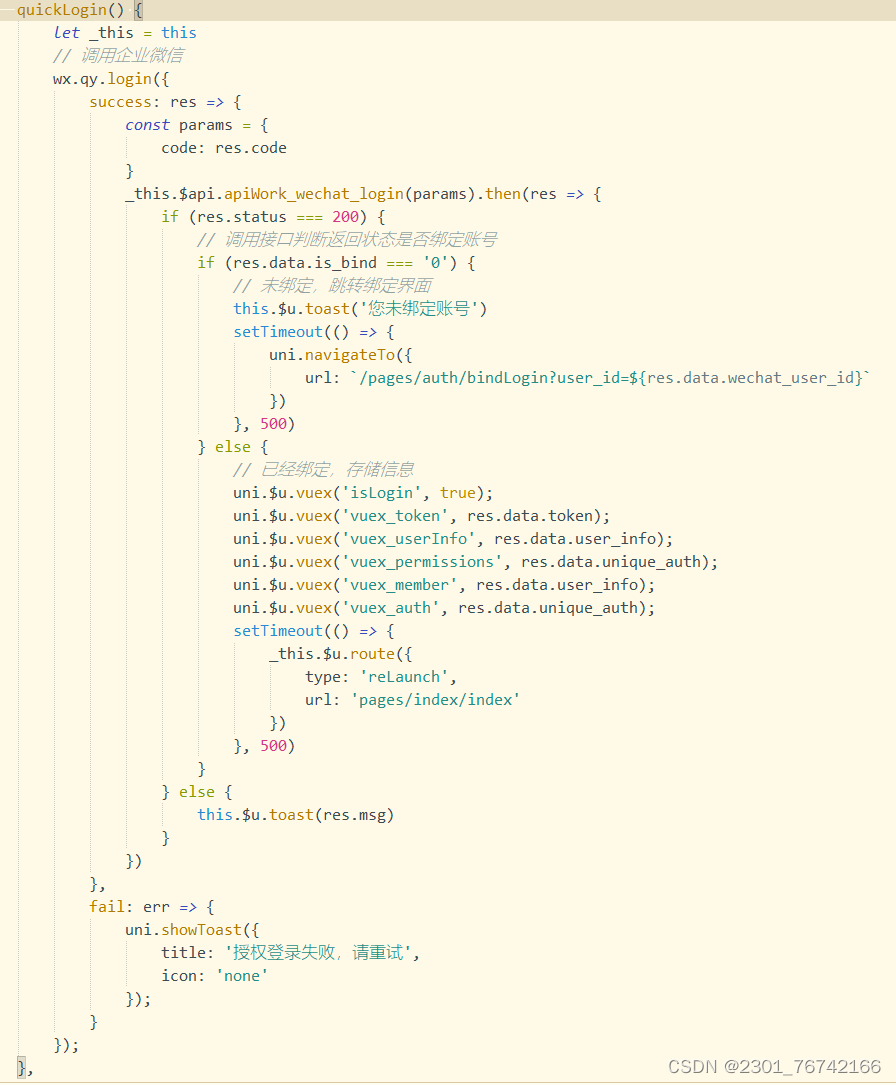
2.获取企业微信派发的临时登录凭证,然后调用接口把登录凭证传给后端,判断是否绑定企业微信

quickLogin() {
let _this = this
// 调用企业微信
wx.qy.login({
success: res => {
const params = {
code: res.code
}
_this.$api.apiWork_wechat_login(params).then(res => {
if (res.status === 200) {
// 调用接口判断返回状态是否绑定账号
if (res.data.is_bind === '0') {
// 未绑定,跳转绑定界面
this.$u.toast('您未绑定账号')
setTimeout(() => {
uni.navigateTo({
url: `/pages/auth/bindLogin?user_id=${res.data.wechat_user_id}`
})
}, 500)
} else {
// 已经绑定,存储信息
uni.$u.vuex('isLogin', true);
uni.$u.vuex('vuex_token', res.data.token);
uni.$u.vuex('vuex_userInfo', res.data.user_info);
uni.$u.vuex('vuex_permissions', res.data.unique_auth);
uni.$u.vuex('vuex_member', res.data.user_info);
uni.$u.vuex('vuex_auth', res.data.unique_auth);
setTimeout(() => {
_this.$u.route({
type: 'reLaunch',
url: 'pages/index/index'
})
}, 500)
}
} else {
this.$u.toast(res.msg)
}
})
},
fail: err => {
uni.showToast({
title: '授权登录失败,请重试',
icon: 'none'
});
}
});
},
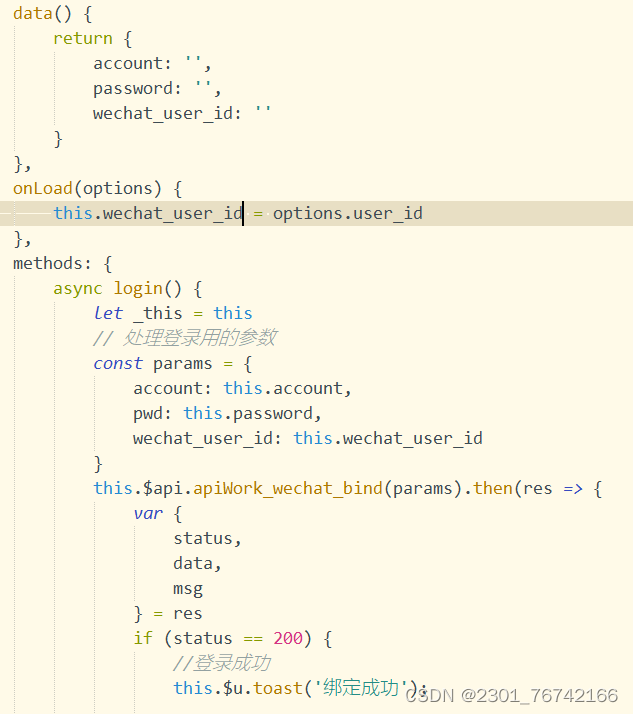
3.未绑定,跳转绑定页面(wechat_user_id为未绑定后后端会返回用户微信的userId)

data() {
return {
account: '',
password: '',
wechat_user_id: ''
}
},
onLoad(options) {
this.wechat_user_id = options.user_id
},
methods: {
login() {
let _this = this
// 处理登录用的参数
const params = {
account: this.account,
pwd: this.password,
wechat_user_id: this.wechat_user_id
}
this.$api.apiWork_wechat_bind(params).then(res => {
var {
status,
data,
msg
} = res
if (status == 200) {
//登录成功
this.$u.toast('绑定成功');
//存储用户信息
}
})
}
}