目录
安装 vue3-print-nb
main.js中引入 vue3-print-nb
页面内引入
声明打印时的配置的变量
选择要打印的模板区域,配置对应的id包裹
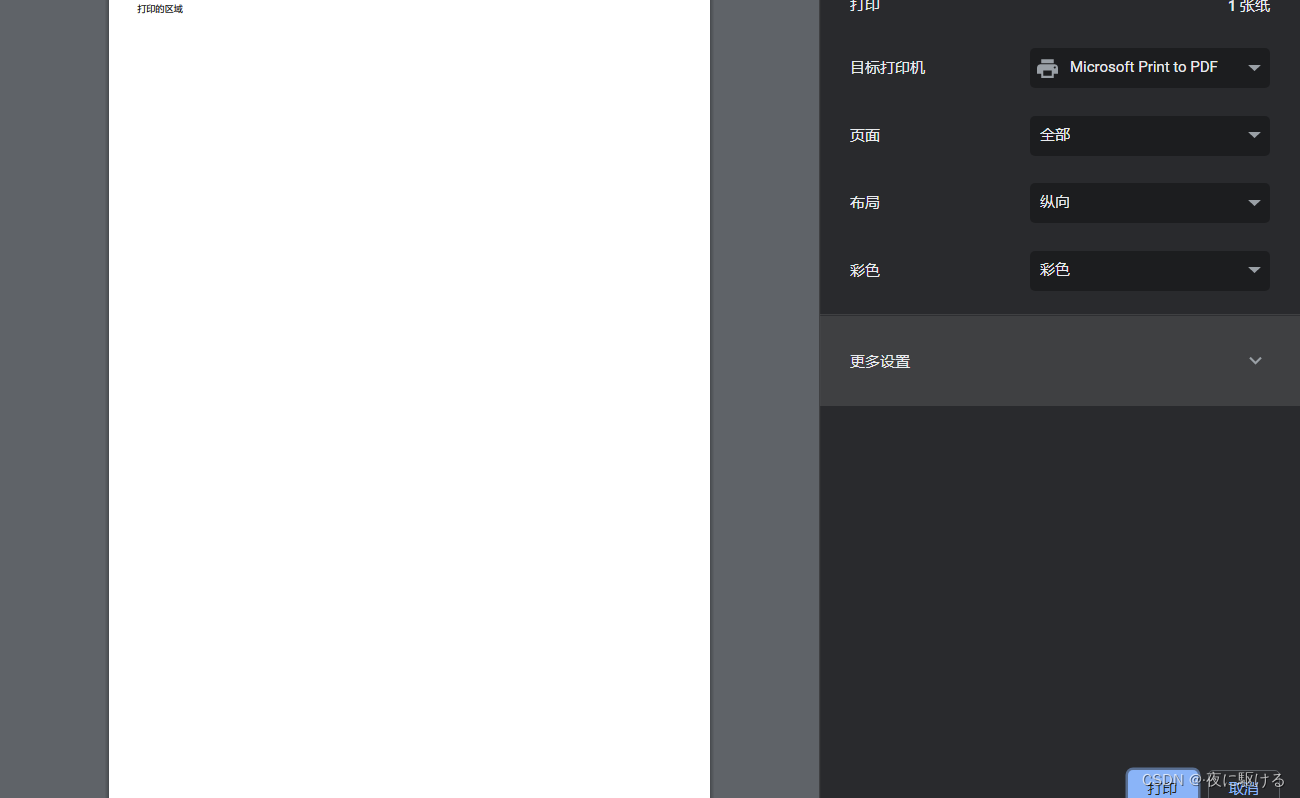
配置完成了看效果,点击打印出现打印模态框
安装 vue3-print-nb
yarn add vue3-print-nb
//或
npm install vue3-print-nb
main.js中引入 vue3-print-nb
import { createApp } from 'vue';
import App from './App.vue';
const app = createApp(App);
// 打印插件
import print from 'vue3-print-nb'
app.use(print)
//
页面内引入
import print from 'vue3-print-nb'
const vPrint = print;
声明打印时的配置的变量
const printSetting = ref({
id: 'printMe',
})
选择要打印的模板区域,配置对应的id包裹
<div id="printMe">
<!-- 打印部分 -->
</div>
为打印按钮绑定上v-print指令,值为配置变量
<div v-print="printSetting">打印</div>
配置完成了看效果,点击打印出现打印模态框

其他打印配置可看文档
传送门