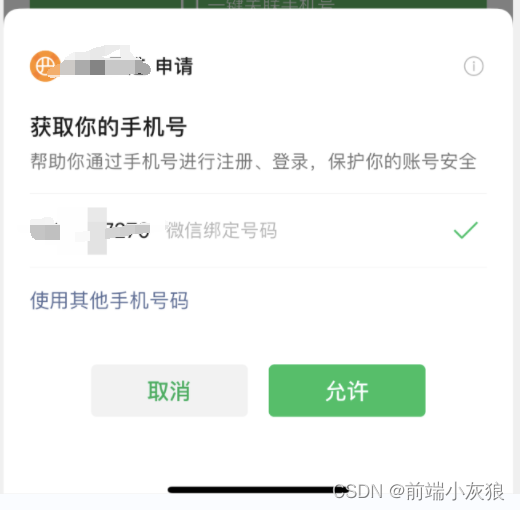
样式展示实例:

这个原理是: 我们开发的软件 ,调用微信app弹框,这个框主要是获取当前微信登录的用户的信息( 允许/取消)
通俗: 不允许获取微信用户的信息去登录
第一步:首先是获取用户信息
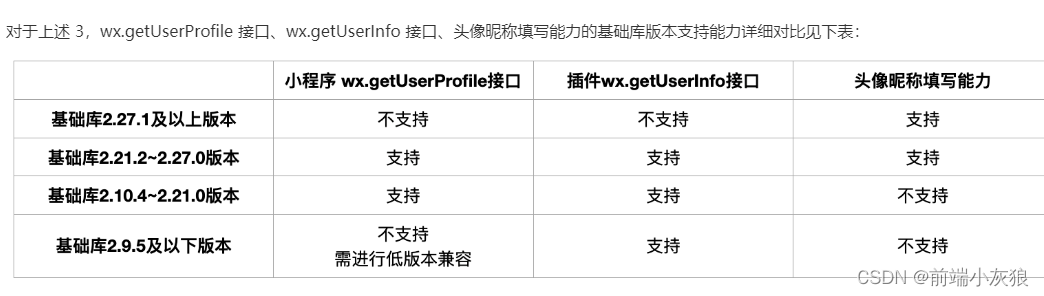
注意:现在官方 getUserProfile已经进行了更新调整,目前只有低版本才可以继续使用

官方链接:https://developers.weixin.qq.com/community/develop/doc/00022c683e8a80b29bed2142b56c01
1.建议使用的技术:wx.getUserProfile(Object object)
wxLogin() {
// 第一步是获取微信用户的基本信息
wx.getUserProfile({
// 描述你获取我手机上的微信app的登录用户的作用
desc: "用于完善会员资料",
//弹出授权框之后,你点击允许 success
success: (res) => {
console.log(res);
},
//弹出授权框之后,你点击取消 fail
// fail: (err) => {
// }
})
}

注意:会出现报错情况,或者是点击无法出现弹框情况,一般是可以检查自己开发ID,或者是更改小程序开发的版本,版本过高也是无法显示.
第二步:在授权登录之后,拿到用户信息
解决问题, 怎么让个人中心页面使用我们登录页面的信息
总结: 两个页面怎么共享数据
方法一: vuex
方法二: 存储到本地(localstorage , sessionstorage)
两种方法都可以,根据自己需求进行选用
1.拿到数据之后,我们把用户信息存到本地:wx.setStorageSync(string key, any data)
2.存到本地之后,接下来就是继续登录,拿到微信服务端给的code值
````js
wx.login({
success:(res)=>{
// 得到code的值
}
})
````
3.发异步请求,访问后台,请求拿到code值,拿到的值,需要转化成字符串
api_loginCode (自己封装的api接口 换成自己的即可)
wx.login({
success: async res => {
// console.log(res);
// 拿到code访问后台接口发请求
let data = await api_loginCode({
code: res.code
});
// console.log(data);
// 把token存到本地
wx.setStorageSync('token', JSON.stringify(data));
// 全部做完 跳转到个人中心
wx.reLaunch({
url: '/pages/personCenter/personCenter'
});
}
});
4.把请求拿回来的token值存到本地中,然后跳转到个人中心页面
// 全部都做完了,跳转到个人中心
wx.switchTab({
url: '/pages/personCenter/personCenter'
})
5.登录完整代码:
methods: {
wxLogin() {
// 第一步是获取微信用户的基本信息
wx.getUserProfile({
// 描述你获取我手机上的微信app的登录用户的作用
desc: '用于完善会员资料',
//弹出授权框之后,你点击允许 success
success: res => {
// console.log(res);
// 把数据存到本地 本地是存的字符串 但是wx.setStorageSync是一个对象
wx.setStorageSync('userInfo', JSON.stringify(res.userInfo));
// 再次调用微信登录 需要拿到code
wx.login({
success: async res => {
// console.log(res);
// 拿到code访问后台接口发请求
let data = await api_loginCode({
code: res.code
});
// console.log(data);
// 把token存到本地
wx.setStorageSync('token', JSON.stringify(data));
// 全部做完 跳转到个人中心
wx.reLaunch({
url: '/pages/personCenter/personCenter'
});
}
});
}
});
}
}
第三步:跳转到个人中心页面
1.首先头部页面有两个,一个是未登录,一个是登录,需要根据userInfo信息来渲染
<!-- 头部有两个 ,一个是登录转态的 -->
<view class="header" v-if="userInfo.nickName">
<image class="userImg" :src="userInfo.avatarUrl" mode=""></image>
<view class='userInfo'>
<view @click="exit">退出登录</view>
</view>
</view>
<!-- 未登录状态的 -->
<view class="header" v-else>
<image class="userImg" src="../../static/images/personal/personal.png" mode=""></image>
<view class='userInfo'>
<view @click="tologin">未登录</view>
</view>
</view>
2.跳转到个人中心组件,相当于发送了异步请求,再定义变量,来接收本地存户的信息,拿到的值需要转化成对象形式
async mounted() {
let userInfo = wx.getStorageSync('userInfo');
// console.log(userInfo);
if (userInfo) {
// 有值代表登录 有值在转化为对象
this.userInfo = JSON.parse(userInfo);
// 有值 有登录 在发请求
let res = await api_loginToken({
token: JSON.parse(wx.getStorageSync('token'))
});
// console.log(res);
this.info = res;
} else {
// 没有值代表没有登录
}
},
3.在有值的情况下,要发送请求,是要拿到个人中心,我的资产信息
第四步:退出登录
1.退出登录的话,是要清空用户信息,清空token信息
methods: {
// 退出登录 清空本地存储 不能清空所有,只需要清空userInfo和token
goback() {
// wx.clearStorageSync();
wx.removeStorageSync('userInfo');
wx.removeStorageSync('token');
wx.reLaunch({
url: '/pages/personCenter/personCenter'
});
},
tologin() {
wx.navigateTo({
url: '/pages/login/login'
});
}
}
画图进行理解一下,关于小程序授权登录步骤:
