浏览器渲染机制 一
浏览器主进程和浏览器渲染进程的通信过程
多种叫法要晓得:
- 浏览器主进程 <===> Brower进程
- 浏览器渲染进程 <=> 浏览器内核 <=> Render 进程
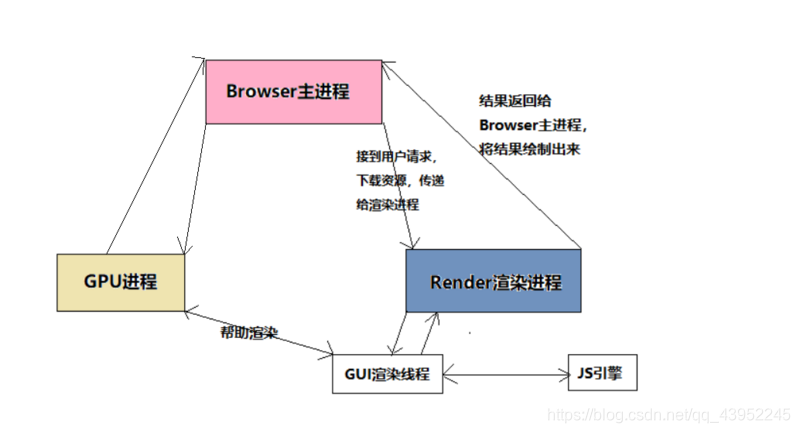
来张图:看一下他俩的大概位置:

如果自己打开任务管理器,然后打开一个浏览器,就可以看到:任务管理器中出现了两个进程(一个是主控进程,一个则是打开Tab页的渲染进程),然后在这前提下,看下整个的过程:(简化了很多)
-
Browser主进程 收到用户请求,首先需要获取页面内容(如通过网络下载资源),随后将该任务通过RendererHost接口传递给Render渲染进程
-Render渲染进程 的Renderer接口收到消息,简单解释后,交给渲染线程GUI,然后开始渲染
-
GUI渲染线程接收请求,加载网页并渲染网页,这其中可能需要 Browser主进程 获取资源和需要 GPU进程 来帮助渲染
- 当然可能会有JS线程操作DOM(这可能会造成回流并重绘)
- 最后Render渲染进程 将结果传递给 Browser主进程
-
Browser主进程 接收到结果并将结果绘制出来

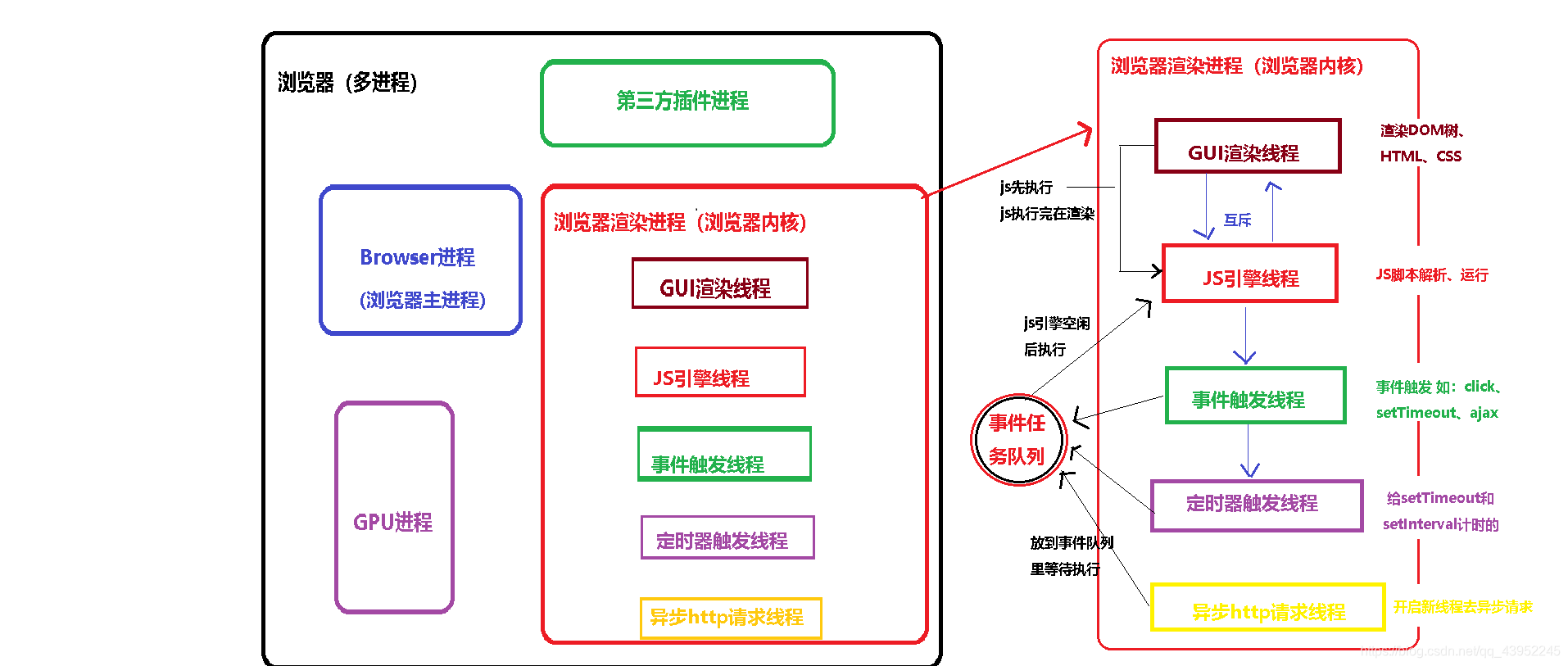
浏览器内核(渲染进程)中线程之间的管理
GUI渲染线程与JS引擎线程互斥
由于JavaScript是可操作DOM的,如果在修改这些元素属性同时渲染界面(即JS线程和GUI线程同时运行),那么渲染线程前后获得的元素数据就可能不一致了。
因此,为了防止渲染出现不可预期的结果,浏览器就设置了互斥的关系,当JS引擎执行时GUI线程会被挂起。GUI更新则会被保存在一个队列中等到JS引擎线程空闲时立即被执行。
JS阻塞页面加载
从上述的互斥关系,可以推导出,JS如果执行时间过长就会阻塞页面
譬如,假设JS引擎正在进行巨量的计算,此时就算GUI有更新,也会被保存在队列中,要等到JS引擎空闲后执行。然后由于巨量计算,所以JS引擎可能很久很久才能空闲,肯定就会感觉很卡。
所以,要尽量避免JS执行时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
WebWorker,JS的多线程?
前文中有提到JS引擎是单线程的,而且JS执行时间过长会阻塞页面,那么JS就真的对cpu密集型计算无能为力么?
所以,后来HTML5中支持了WebWorker。
MDN的官方解释是:
Web Worker为Web内容在后台线程中运行脚本提供了一种简单的方法。线程可以执行任务而不干扰用户界面
一个worker是使用一个构造函数创建的一个对象(e.g. Worker()) 运行一个命名的JavaScript文件
这个文件包含将在工作线程中运行的代码; workers 运行在另一个全局上下文中,不同于当前的window
因此,使用 window快捷方式获取当前全局的范围 (而不是self) 在一个 Worker 内将返回错误
这样理解下:
创建Worker时,JS引擎向浏览器申请开一个子线程(子线程是浏览器开的,完全受主线程控制,而且不能操作DOM)
JS引擎线程与worker线程间通过特定的方式通信(postMessage API,需要通过序列化对象来与线程交互特定的数据)
所以,如果有非常耗时的工作,请单独开一个Worker线程,这样里面不管如何翻天覆地都不会影响JS引擎主线程,只待计算出结果后,将结果通信给主线程即可,perfect!
而且注意下,JS引擎是单线程的,这一点的本质仍然未改变,Worker可以理解是浏览器给JS引擎开的外挂,专门用来解决那些大量计算问题。
WebWorker与SharedWorker
既然都到了这里,就再提一下SharedWorker(避免后续将这两个概念搞混)
WebWorker只属于某个页面,不会和其他页面的Render进程(浏览器内核进程)共享
所以Chrome在Render进程中(每一个Tab页就是一个render进程)创建一个新的线程来运行Worker中的JavaScript程序。
SharedWorker是浏览器所有页面共享的,不能采用与Worker同样的方式实现,因为它不隶属于某个Render进程,可以为多个Render进程共享使用
所以Chrome浏览器为SharedWorker单独创建一个进程来运行JavaScript程序,在浏览器中每个相同的JavaScript只存在一个SharedWorker进程,不管它被创建多少次。
看到这里,应该就很容易明白了,本质上就是进程和线程的区别。SharedWorker由独立的进程管理,WebWorker只是属于render进程下的一个线程
总结浏览器渲染流程
-
浏览器输入url,浏览器主进程接管,开一个下载线程,
-
然后进行http请求(略去DNS查询,IP寻址等等操作), 然后等待响应,获取内容,
-
随后将内容通过RendererHost接口转交给Render进程----->浏览器渲染流程开始
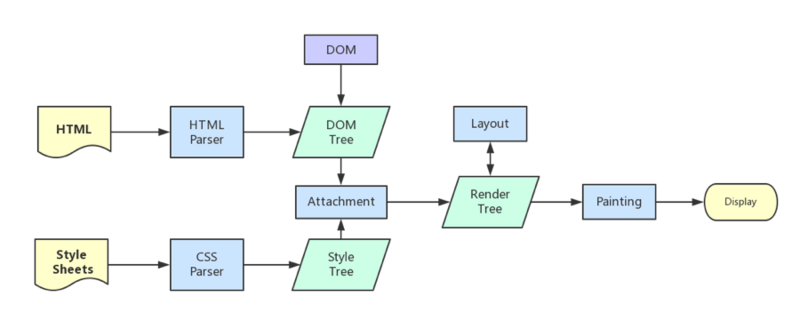
浏览器内核拿到内容后,渲染大概可以划分为:
- 解析html建立dom树
- 解析css构建render树(将css代码解析成树形的数据结构,然后结合dom合并成render树)
- 布局render树(Layout/reflow),负责各元素尺寸,位置的计算
- 绘制render树(paint),绘制页面像素信息
- 浏览器会将各层的信息发送给GPU,GPU会将各层合成(composite),显示在屏幕上 渲染完毕后就是load事件了,之后就是自己的JS逻辑处理了,略去了详细步骤。

所有详细步骤都已经略去,渲染完毕后就是load事件了,之后就是自己的JS逻辑处理了
既然略去了一些详细的步骤,那么就提一些可能需要注意的细节:。
细节一:load事件与DOMContentLoaded事件的先后
上面提到,渲染完毕后会触发load事件,那么你能分清楚load事件与DOMContentLoaded事件的先后么?
很简单,知道它们的定义就可以了:
-
当 DOMContentLoaded 事件触发时,仅当DOM加载完成,不包括样式表,图片。(譬如如果有async加载的脚本就不一定完成)
-
当 onload 事件触发时,页面上所有的DOM,样式表,脚本,图片都已经加载完成了。(渲染完毕了)
所以,顺序是:DOMContentLoaded -> load
细节二: css加载是否会阻塞dom树渲染
这里说的是头部引入css的情况
首先,我们都知道:css是由单独的下载线程异步下载的。
然后还有几个现象:
1. css加载不会阻塞DOM树解析(异步加载时dom照常构建)
2. 但会阻塞render树渲染(渲染时需要等css加载完毕,因为render树需要css信息)
这可能也是浏览器的一种优化机制。
因为你加载css的时候,可能会修改下面DOM节点的样式, 如果css加载不阻塞render树渲染的话,那么当css加载完之后,
render树可能又得重新重绘或者回流了,这就造成了一些没有必要的损耗。
所以干脆就先把DOM树的结构先解析完,把可以做的工作做完,然后等你css加载完之后,
在根据最终的样式来渲染render树,这种做法性能方面确实会比较好一点。
细节三:普通图层和复合图层
渲染步骤就提到了composite概念;浏览器渲染的图层一般包含两大类:普通图层以及复合图层。
- 普通文档流内可以理解为一个复合图层(这里默认复合层,里面不管添加多少元素,其实都是在同个复合图层中)
- absolute布局(fixed也一样),虽然可以脱离文档流,但它仍然属于默认复合层
- 然后,可以通过硬件加速的方式,声明一个新的复合图层,它会单独分配资源
(当然也会脱离普通文档流,这样一来,不管这个复合图层中怎么变化,也不会影响默认复合层里的回流重绘)
可以简单理解下:GPU中,各个复合图层是单独绘制的,所以互不影响 ,这也是为什么某些场景硬件加速效果一级棒
可以Chrome源码调试 -> More Tools -> Rendering -> Layer borders中看到,黄色的就是复合图层信息
如何变成复合图层(硬件加速)
将元素变成一个复合图层,就是传说中的硬件加速技术
- 最常用的方式:
translate3d,translatez
-
opacity属性/过渡动画(需要动画执行的过程中才会创建合成层,动画没有开始或结束后元素还会回到之前的状态)
-
will-chang属性(这个比较偏僻),一般配合opacity与translate使用(而且经测试,除了上述可以引发硬件加速的属性外,其它属性并不会变成复合层),作用是提前告诉浏览器要变化,这样浏览器会开始做一些优化工作(这个最好用完后就释放)
-
<video><iframe><canvas><webgl>等元素
- 其它,譬如以前的flash插件
absolute和硬件加速的区别
可以看到,absolute虽然可以脱离普通文档流,但是无法脱离默认复合层。
所以,就算absolute中信息改变时不会改变普通文档流中render树,但是,浏览器最终绘制时,是整个复合层绘制的,所以absolute中信息的改变,仍然会影响整个复合层的绘制。(浏览器会重绘它,如果复合层中内容多,absolute带来的绘制信息变化过大,资源消耗是非常严重的)
而硬件加速直接就是在另一个复合层了(另起炉灶),所以它的信息改变不会影响默认复合层(当然了,内部肯定会影响属于自己的复合层),仅仅是引发最后的合成(输出视图)
复合图层的作用
一般一个元素开启硬件加速后会变成复合图层,可以独立于普通文档流中,改动后可以避免整个页面重绘,提升性能。
但是尽量不要大量使用复合图层,否则由于资源消耗过度,页面反而会变的更卡。
硬件加速时请使用index
使用硬件加速时,尽可能的使用index,防止浏览器默认给后续的元素创建复合层渲染
具体的原理是:
webkit CSS3中,如果这个元素添加了硬件加速,并且index层级比较低,那么在这个元素的后面其它元素(层级比这个元素高的,或者相同的,并且relective或absolute属性相同的),会默认变为复合层渲染,如果处理不当会极大的影响性能
简单点理解,可以认为是一个隐式合成的概念:如果a是一个复合层,而且b在a上面,那么b也会被隐式转为一个复合图层,这点需要特别注意