在 Vue 中,我们导入文件时,文件路径中可以使用@符号指代src目录,极大的简化了我们对路径的书写。但是 react 中,要想实现这种方式书写文件路径,需要写配置文件来实现。
在 config-overrides.js 文件中书写如下代码:
// 增量配置当前项目中的webpack配置,建议在react18中不要用
// 建议在react18中也不要用装饰器
// override 方法,如果webpack中有此配置则,覆盖,如果没有则添加
const path = require('path')
const { override, addWebpackAlias } = require('customize-cra')
// 方案2:自定义
const customConfig = () => config => {
config.resolve.alias['@'] = path.resolve('src')
return config
}
module.exports = override(
// 方案1:使用webpack内置方法
// addWebpackAlias({
// '@': path.resolve('src')
// }),
customConfig()
)
上面的两种方案,任选一种即可完成配置,此时我们已经能够实现用@符指代src目录的功能了。
此时我们写这样的代码是不会报错的:
// import countAction from '../../store/actionCreators/countAction'
import countAction from '@/store/actionCreators/countAction'
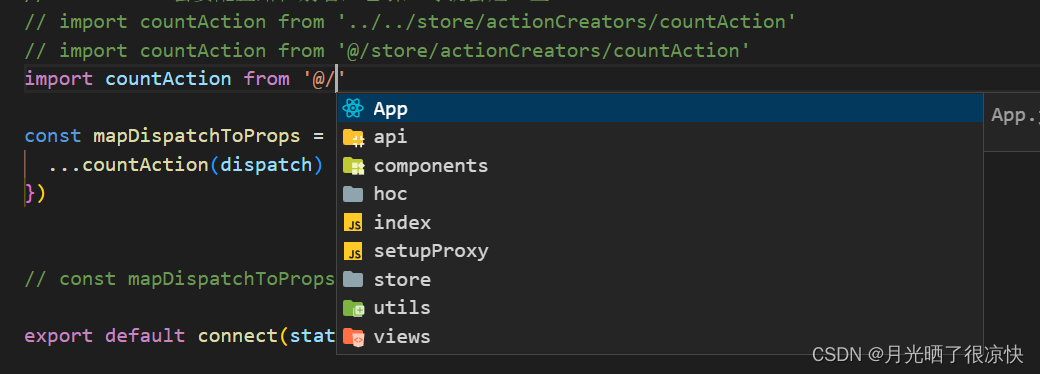
但是在书写时,并不会触发编辑器的提示,没有提示写起来很痛苦,所以我们还需要再写一个配置文件,用作触发书写带有@符的文件路径时,编辑器的自动提示功能。
我们需要新建一个 jsconfig.json 文件,在该文件中书写如下代码:
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
}
}

温馨提示:在 react 项目中,修改配置文件后需要重启项目。
至此,我们就可以愉快地书写代码了。