微信小程序中,有很做组件都是有默认宽高的,比如,image组件默认宽度320px、⾼度240px,这些默认设置常常会对我们的页面布局造成影响
<!-- mode="widthFix" 让图片占满宽度,等比例缩放高度 -->
<image src="xxxx" mode="widthFix"></image>
所以,在使用image标签的时候,最常用的方法就是设置其 mode,例如用widthFix,实现图片占满宽度,同时按照宽度来拉伸图片高度,这个mode是最常用的image模式。
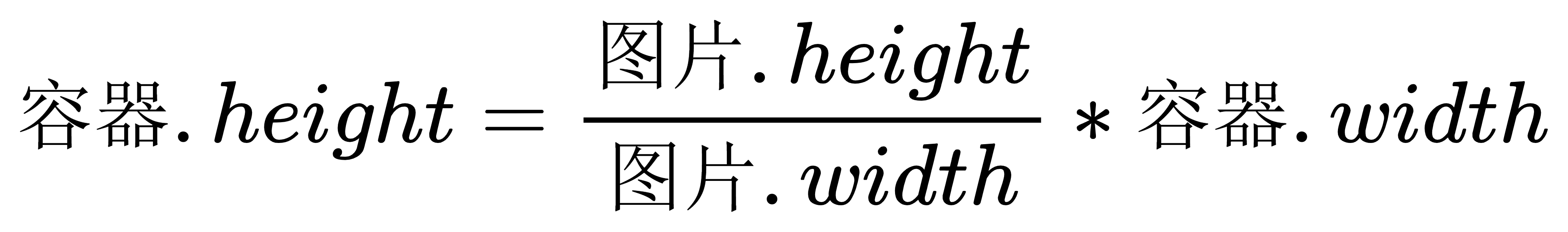
有时候需要根据图片的宽高来计算出image标签的高度,这就需要用到一个公式了(目的是为了让展示图片根据原图进行等比例的缩放)

而且,容器.width基本都会设置为100%(100vw),再加上能查看到图片的宽高,就可以根据下面的公式计算出应该设置的容器的高度,进而展现出最完整的图片

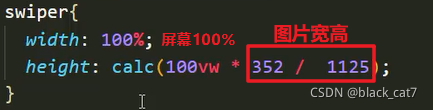
例如:设置容器的高度就能在wxss样式中通过 【 calc 】 来计算出了

这样展示出来的图片就是按照原图的比例缩放的,不会造成超出或者拉伸。