iOS的UI界面的编写现在基本分为三个流派
本文主要介绍XIB的简单使用,基于XIB在界面上放几个按钮并生成点击事件代码
以下代码及截图基于XCode12
快速创建
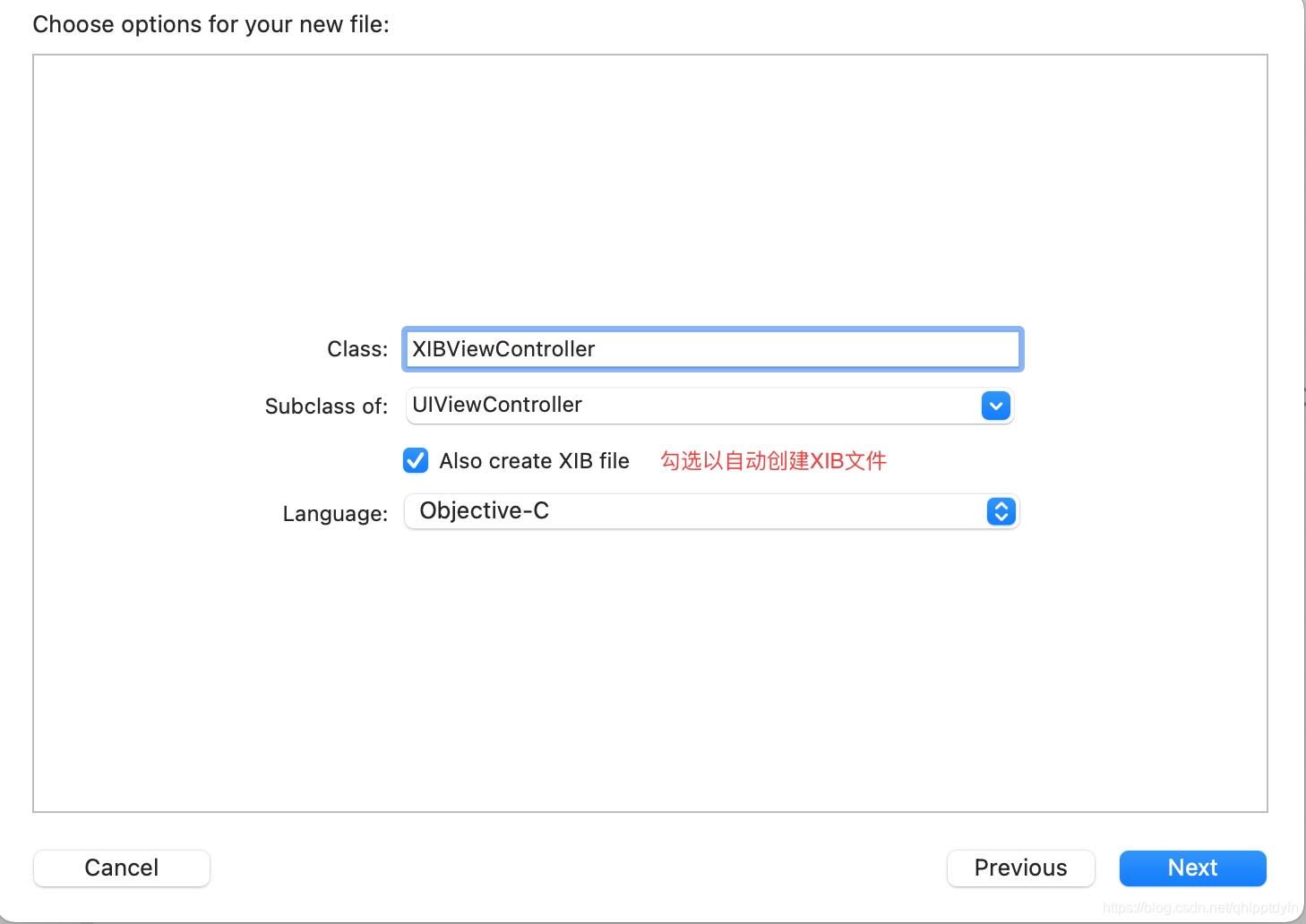
1、创建文本对象

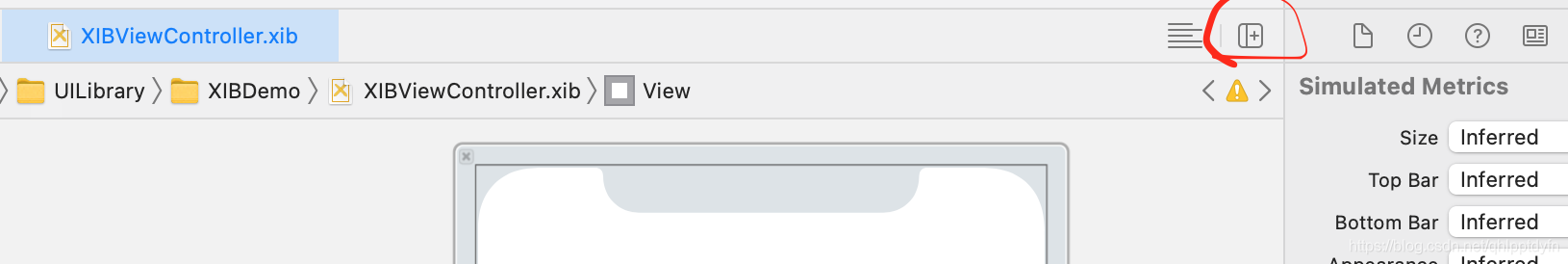
自定义创建vc时勾选create XIB file,后将会自动创建xib文件,创建后如图

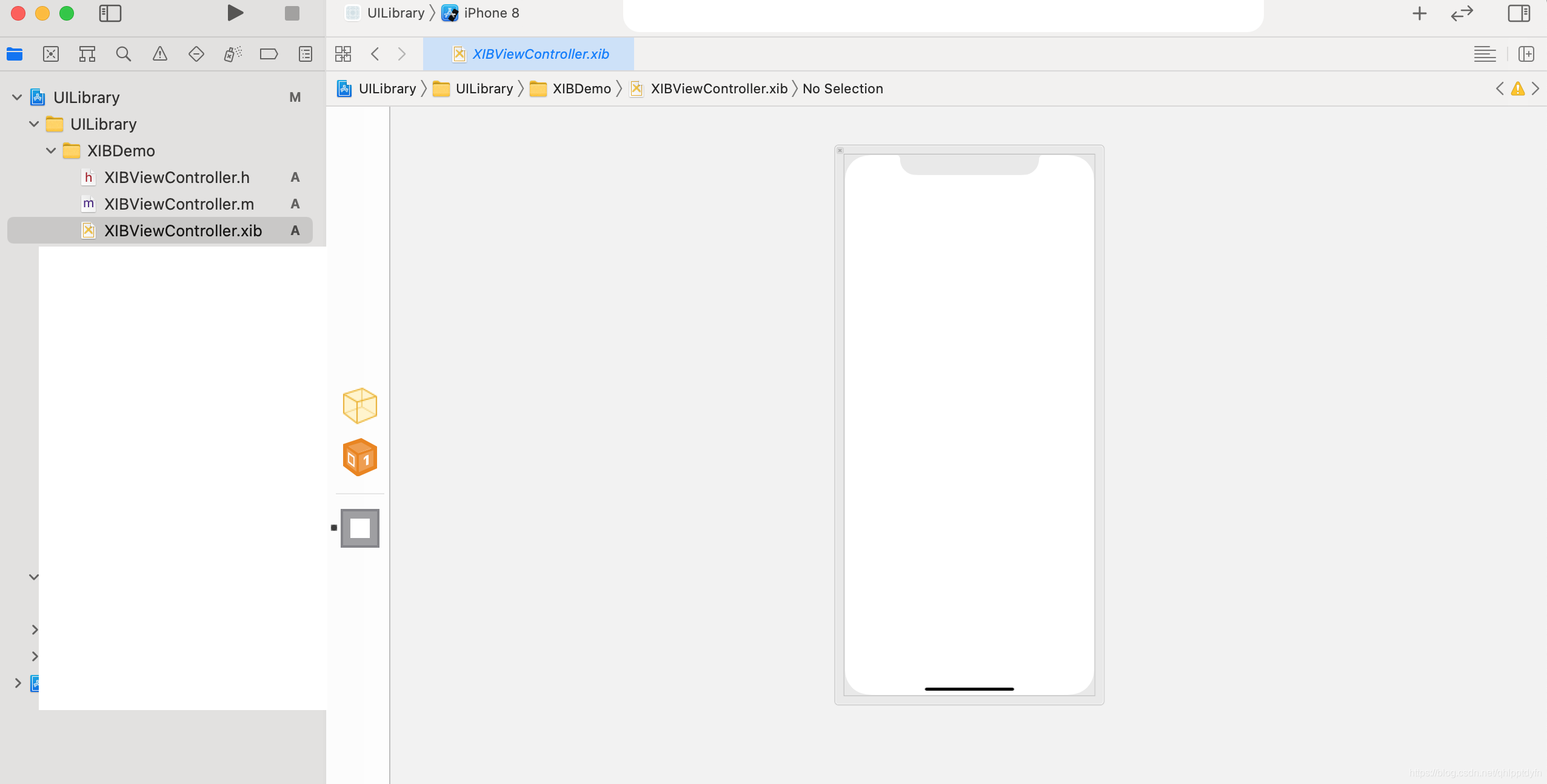
2、为XIB添加控件

选中xib文件后可以看到右侧出现了一个vc的UI展示图
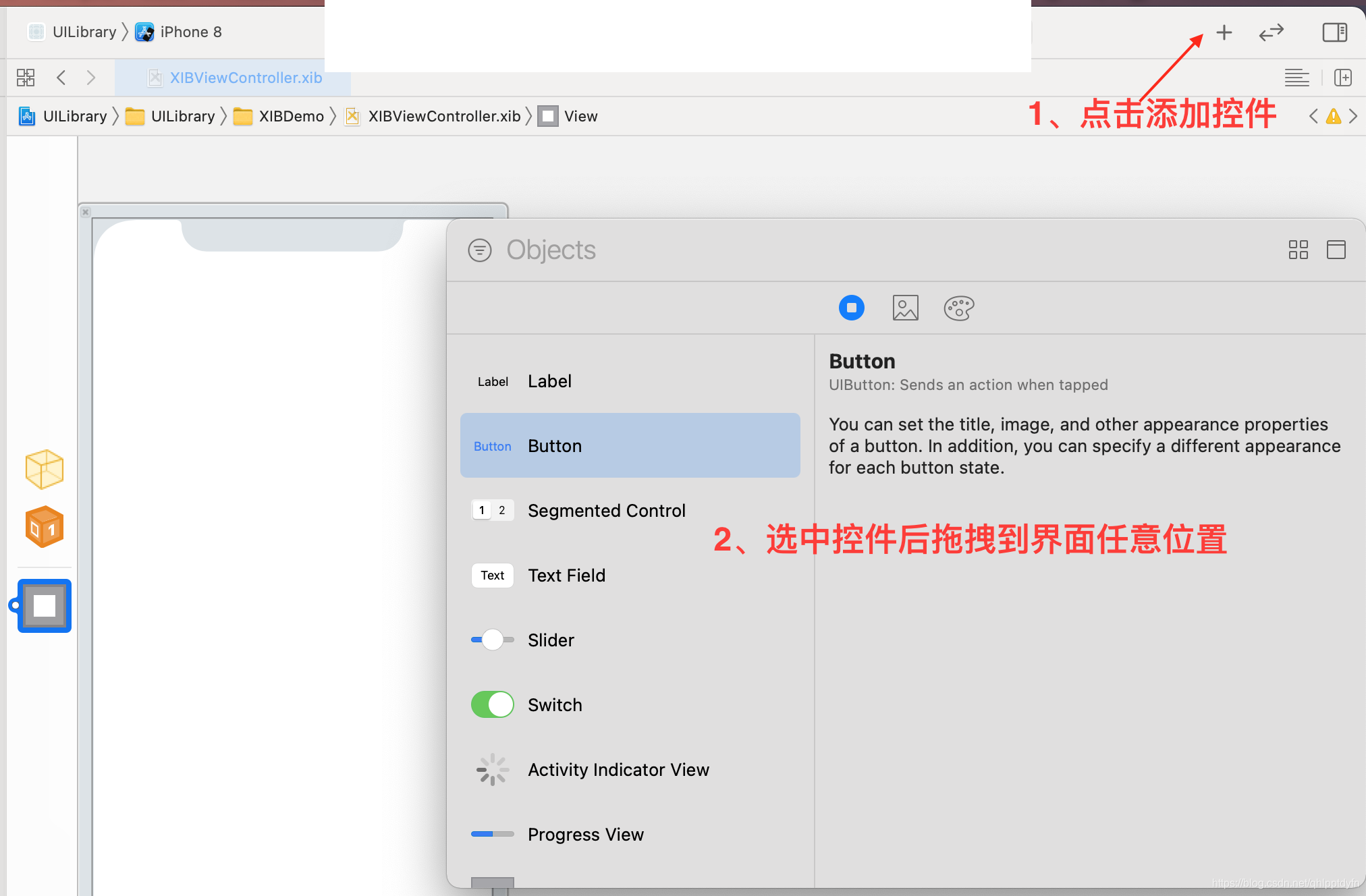
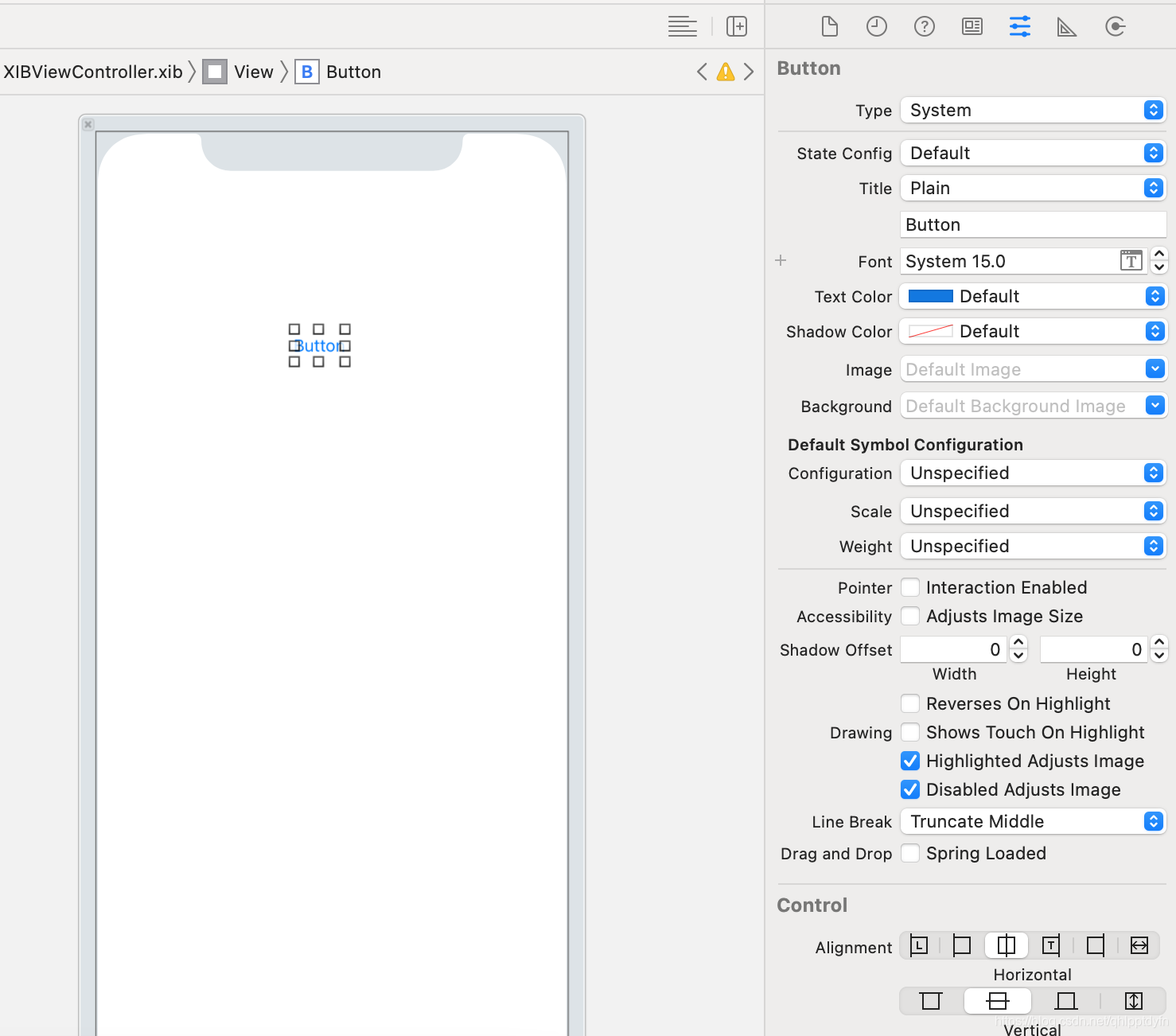
点击右上角的+,可以拖动添加UI组件


选中按钮控件后,点击右侧对应栏可以看到有关于该button对象的属性设置,比如title,type等,若要设置其控件view上的属性则在该栏下方的view部分,基于view可以设置按钮的背景色等
若右侧对应位置始终空白则可以重启Xcode(日常抽)
3、在vc文件中生成对应属性及添加方法

点击该项形成左右分屏,在一侧的分屏中显示对应vc的代码,一侧显示xib界面
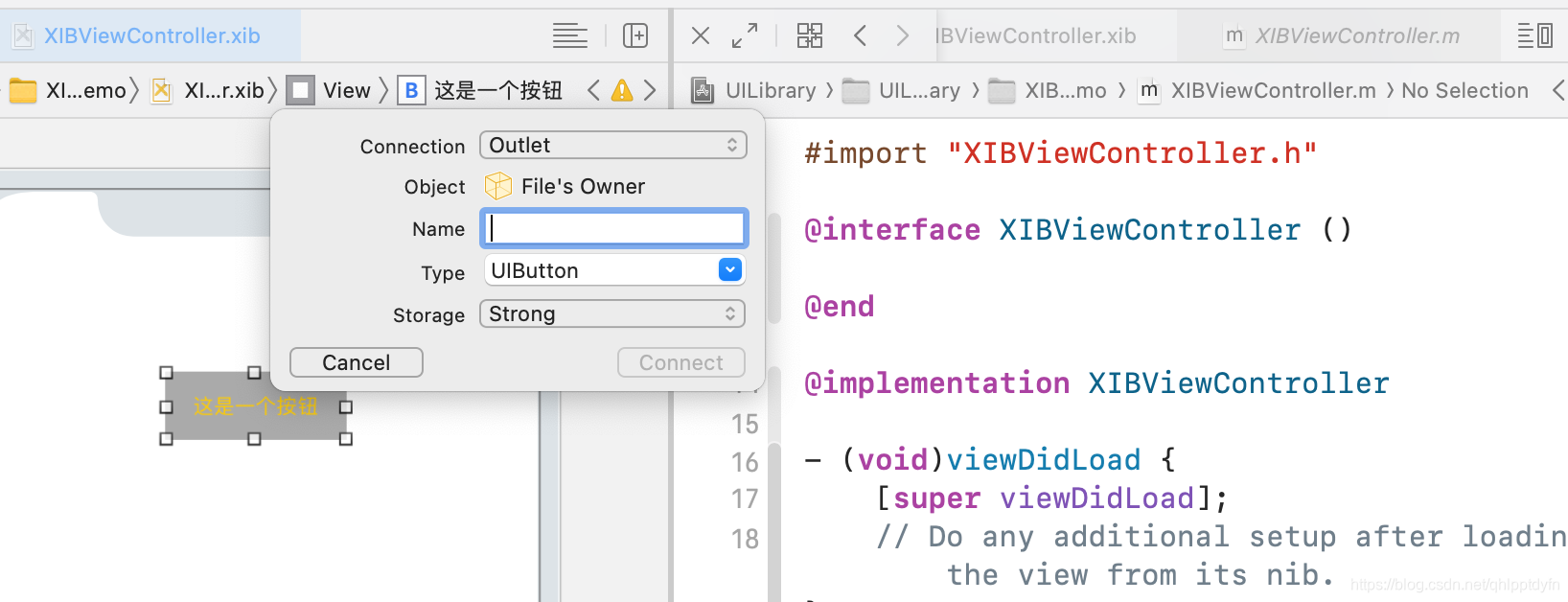
按下control 同时拖动界面元素到代码处

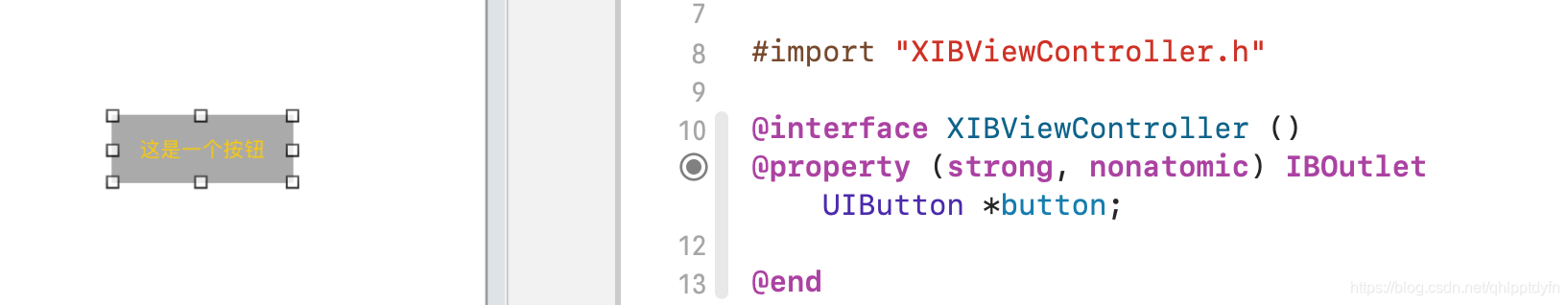
此时输入Name作为变量名后,将会自动生成属性

若此时提示connect failed,“xx” not found,首先可以尝试重启Xcode,无效的话再选择删除该自定义vc的hm文件并新建一个,同时新建文件无需带有xib文件
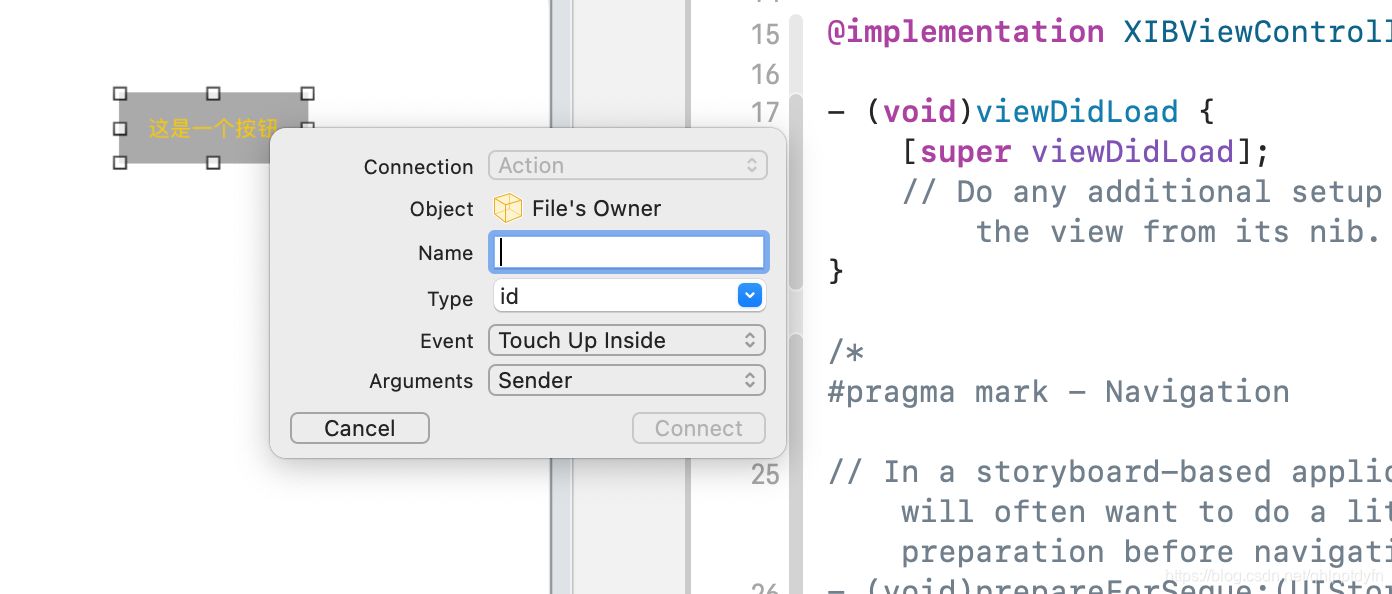
按钮属性添加完毕后添加点击事件

将组建拖到@Implentation中,可以看到会自动创建一个action准备连接,其中name为方法名

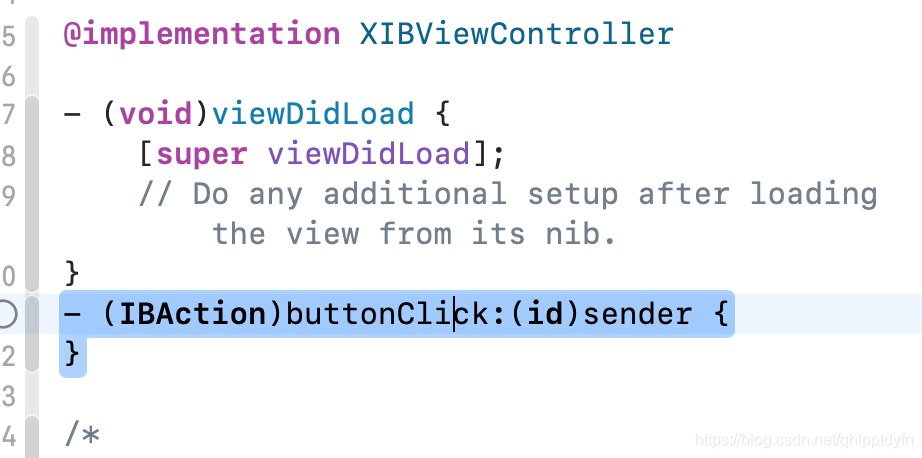
添加后可一件形成了一个function
运行
可以看到运行后界面显示和在预览中显示是一致的,点击后会调用之前添加的点击事件
至此,一个简单的demo就跑起来了,可以看到,相比手写UI,XIB上创建UI控件,位置布局,点击事件绑定省了很多事,特别是有时候需要做一个UIDemo时,使用XIB能更块的完成该demo的创建
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)