在今天的数字化时代,视频制作已经成为各种行业和领域的必备技能。然而,视频剪辑过程往往繁琐且耗时,大大降低了我们的工作效率。幸运的是,随着人工智能技术的发展,我们有了新的解决方案——AI智剪软件。

AI智剪软件,如同其名字一样,使用人工智能技术进行视频剪辑,大大减少了人工操作,提高了剪辑效率。其中,固乔智剪软件就是这类软件的佼佼者。

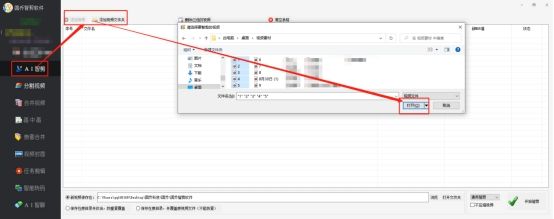
首先,我们需要从固乔科技官网上下载并安装固乔智剪软件。安装完成后,打开软件,我们会进入到一个简洁明了的操作页面。在"AI智剪"操作页面,我们可以看到一个"添加视频"按钮,点击它,然后选择需要智能剪辑的视频文件。

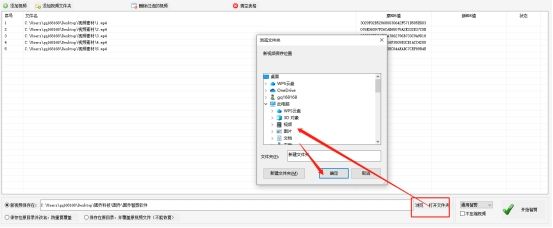
接着,我们需要设置视频的保存位置。点击"浏览"按钮,你可以选择已经存在的文件夹,也可以新建一个文件夹来保存剪辑后的视频。

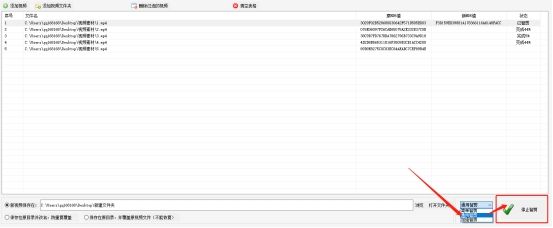
在选择智能剪辑方式方面,固乔智剪提供了多种选项,根据自己的需要,选择相应的选项后,点击"开始智剪"按钮,软件就会开始进行批量剪辑。

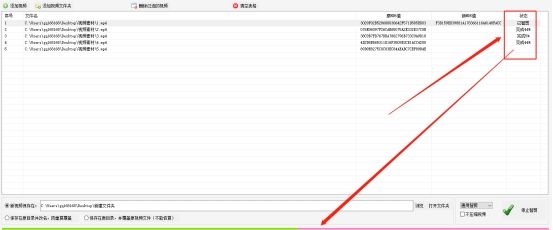
在剪辑过程中,我们可以看到一个进度条和表格页面,实时展示剪辑的状态,让我们可以追踪到每个视频的剪辑进度。

等到所有视频都剪辑完成后,我们就可以在指定的位置找到剪辑好的视频。这些视频不仅保留了原始视频的精华,去除了冗余的部分,而且画质清晰,音质优良,大大提升了我们的工作效率。