问题描述
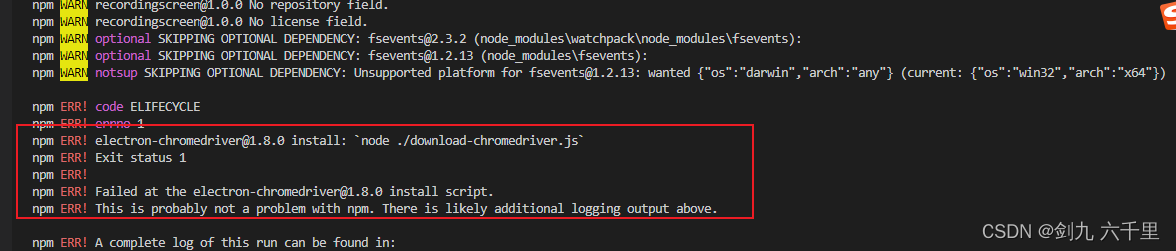
Electron+vue 项目 npm install 报错Failed at the electron-chromedriver@1.8.0 install script.

解决方案:
方法一:vue-cli 脚手架的一个 bug,原因是 chromedriver 的部分文件被国内网络给墙掉了,执行以下命令:
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
方法二:以管理员权限运行,如果报错则尝试方法三
sudo npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
方法三:确保添加–ignore-scripts后缀以禁止npm里第三方依赖包的预先安装脚本或者安装后脚本被执行
npm install --ignore-scripts
npm install
我是用方法三解决了问题。
参考文章:
npm报错Failed at the chromedriver@2.46.0 install script
当运行npm install 命令的时候带上ignore-scripts,会发生什么?