BottomNavigationView取消水波纹动画
不得不说, BottomNavigationView(以下简称BNV)+fragment+ViewPager用来实现一些基础的项目效果实在是不错,但BNV自带的缩放动画、水波纹动画使得用户体验感极差,这两天找寻了许多网上的解决方法,都没法解决这个问题,顺便替大家先踩个雷:
(一)无效方法一
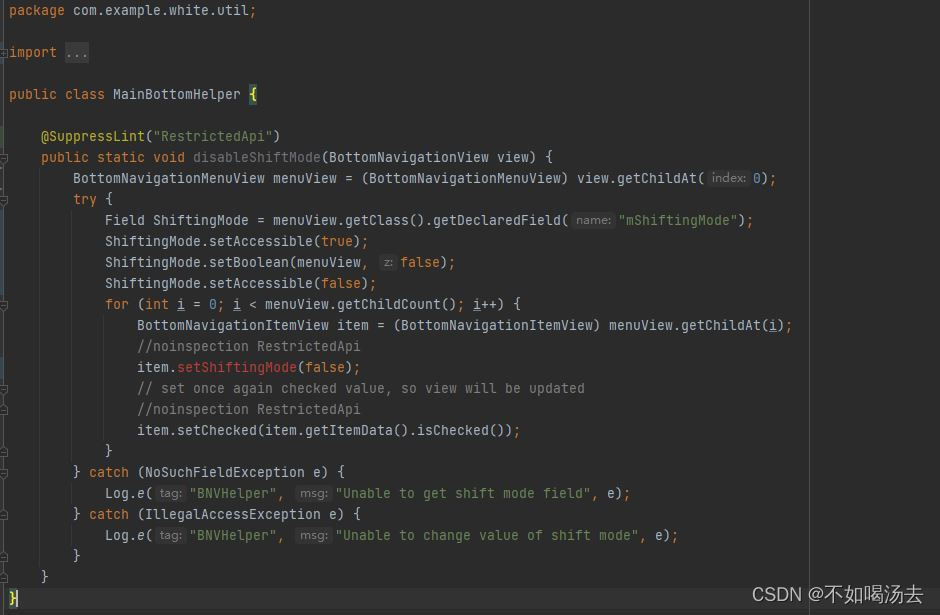
采用网络祖传不知道多少代的自定义Helper类,看到很多篇文章都是用的这个办法,我也尝试了一下,当我调用这个工具类时,大家可以看到图中红色报错的地方,我尝试了几次,压根就没有setShiftingMode这个方法,只有setShifting,但也无济于事,至此,此方法无效。

(二)无效方法二
在xml属性里添加 app:itemRippleColor="@null",设置水波纹颜色为空,但BNV自带的颜色本身就是透明色,就算是设置为空值,依旧会用水波纹的动画,无法改变,此方法也无效。
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/main_bottom_view"
android:layout_width="match_parent"
android:layout_height="50dp"
app:menu="@menu/main_bottom_view"
android:background="@color/white"
app:itemRippleColor="@null" //此属性无效
app:itemTextColor="@color/activity_bottom_color"
app:itemIconTint="@color/activity_bottom_color"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"/>
解决方法
其实解决方法压根就没有那么复杂,我也看到有文章说通过配置 app:labelVisibilityMode=“labeled"属性能够解决问题,不过单独的配置此属性,只能限制item图标文字的缩放大小,并不能起到去除水波纹动画效果,处理方式很简单,就是在属性里设置 app:itemBackground=”@null" ,就能够完美隐藏掉水波纹动画,
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/main_bottom_view"
android:layout_width="match_parent"
android:layout_height="50dp"
app:itemBackground="@null" //此属性可完美去除水波纹动画
app:menu="@menu/main_bottom_view"
android:background="@color/white"
app:labelVisibilityMode="labeled" //建议搭配此属性,体验感更佳
app:itemTextColor="@color/activity_bottom_color"
app:itemIconTint="@color/activity_bottom_color"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"/>
我的这篇文章仅限于去除BNV自带的水波纹动画,至于缩放问题,处理起来也很简单,通过配置样式文件,给它一个前后变化固定的值,包括颜色,就能够使BNV达到完美使用效果,如果我有理解不对的地方,欢迎大家指出!