
可以通过nmp或bower来安装该图片查看器插件。
npm install imageviewer
bower install imageviewer
复制代码
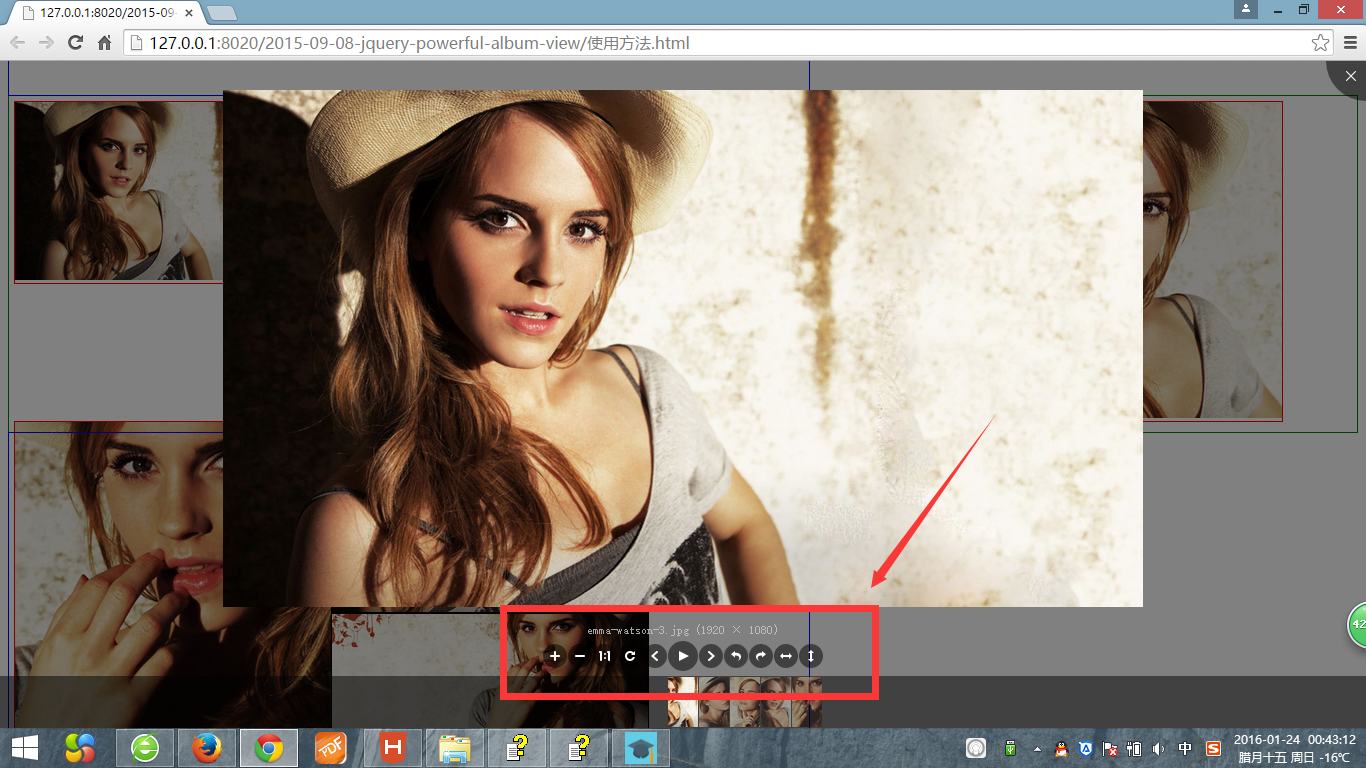
使用方法
使用该幻灯片插件需要引入jQuery,viewer.css和viewer.js文件。
<link rel="stylesheet" href="css/viewer.css" type="text/css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/viewer.js"></script>
复制代码
HTML结构
该图片查看器需要一个块级元素来作为包裹元素,可以只有一张图片,直接使用<img> 元素,或者是一组图片,使用无序列表来制作:
<!--单张图片-->
<div>
<img class="image" src="picture.jpg" alt="Picture">
</div>
<!--一组图片-->
<div>
<ul class="images">
<li><img src="picture.jpg" alt="Picture"></li>
<li><img src="picture-2.jpg" alt="Picture 2"></li>
<li><img src="picture-3.jpg" alt="Picture 3"></li>
</ul>
</div>
复制代码
初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该图片查看器插件。
// View one image
$('.image').viewer();
// View some images
$('.images').viewer();
复制代码
键盘控制
在模态窗口模式下,可以使用键盘来控制查看图片:
Esc:退出全屏并停止播放。
←:查看前一张图片。
→:查看下一张图片。
↑:放大图片。
↓:缩小图片。
Ctrl + 0:缩小到初始大小。
Ctrl + 1:放大到自然尺寸。
配置参数
你可以通过$().viewer(options)来设置这个图片查看器的参数。如果你要修改全局配置参数,你需要使用$.fn.viewer.setDefaults(options)。
inline:类型:Boolean,默认值:false。使用内联模式来查看图片。
button:类型:Boolean,默认值:true。在图片查看器的右上角显示按钮。
navbar:类型:Boolean,默认值:true。显示导航条。
title:类型:Boolean,默认值:true。显示图片标题。标题来自图片的alt属性或从URL解析的图片名称。
toolbar:类型:Boolean,默认值:true。显示工具栏。
tooltip:类型:Boolean,默认值:true。在放大缩小图片的时候显示图片的百分比比例。
movable:类型:Boolean,默认值:true。图片是否可以移动。
zoomable:类型:Boolean,默认值:true。图片是否可以放大缩小。
rotatable:类型:Boolean,默认值:true。图片是否可以旋转。
scalable:类型:Boolean,默认值:true。图片是否可以翻转。
transition:类型:Boolean,默认值:true。是否为某些指定的元素使用CSS3 Transition效果。
fullscreen:类型:Boolean,默认值:true。是否允许全屏模式。该功能需要浏览器支持Full Screen API。
keyboard:类型:Boolean,默认值:true。是否可以使用键盘控制。
interval:类型:Number,默认值:5000。自动播放时图片的切换时间间隔。
zoomRatio:类型:Number,默认值:0.1。在使用鼠标缩放图片时的缩放比例。
minZoomRatio:类型:Number,默认值:0.01。图片缩小的最小比例。
maxZoomRatio:类型:Number,默认值:100。图片放大的最小比例。
zIndex:类型:Number,默认值:2015。定义图片查看器模态窗口的CSS z-index属性的值。
zIndexInline:类型:Number,默认值:0。定义图片查看器在内联模式中CSS z-index属性的值。
url:类型:String 或 Function,默认值:'src'。定义原始图片的URL地址。
build:类型:Function,默认值:null。"build.viewer"事件的快捷方式。
built:类型:Function,默认值:null。"built.viewer"事件的快捷方式。
show:类型:Function,默认值:null。"show.viewer"事件的快捷方式。
shown:类型:Function,默认值:null。"shown.viewer"事件的快捷方式。
hide:类型:Function,默认值:null。"hide.viewer"事件的快捷方式。
hidden:类型:Function,默认值:null。"hidden.viewer"事件的快捷方式。
方法
由于该图片查看器插件使用的是异步加载图片的方式,所以你需要在shown(模态窗口模式)或built(内联模式)之后才能调用下面的方法,除了模态窗口模式的show方法和destroy方法之外。
// Modal mode
$().viewer({
shown: function () {
$().viewer('method', argument1, , argument2, ..., argumentN);
}
}
// Inline mode
$().viewer({
built: function () {
$().viewer('method', argument1, , argument2, ..., argumentN);
}
}
复制代码
show():显示图片查看器。只在模态窗口模式中有效。
hide():隐藏图片查看器。只在模态窗口模式中有效。
view([index]):
index (optional):
类型:Number
默认值:0
在查看的图片的index
通过图片的index来查看某张图片。
$().viewer('view', 1); // 查看第二张图片
复制代码
prev():查看前一张图片。
next():查看下一张图片。
move(offsetX[, offsetY]):移动图片。
offsetX:
类型:Number
默认值:0
水平方向上移动的距离,单位像素。
offsetY(optional):
类型:Number
垂直方向上移动的距离,单位像素。
如果没有提供,默认值是offsetX。
$().viewer('move', 1);
$().viewer('move', -1, 0); // 向左移动图片
$().viewer('move', 1, 0); // 向有移动图片
$().viewer('move', 0, -1); // 向上移动图片
$().viewer('move', 0, 1); // 向下移动图片
复制代码
zoom(ratio[, hasTooltip]):缩放图片。
ratio:
类型:Number
Zoom in(放大):需要一个正数(ratio > 0)。
Zoom out(缩小):需要一个负数(ratio < 0)
hasTooltip (optional):
类型:Boolean
默认值:false
显示tooltip。
$().viewer('zoom', 0.1);
$().viewer('zoom', -0.1);
复制代码
zoomTo(ratio[, hasTooltip]):缩放图片到指定的比例。
ratio:
类型:Number
需要一个正数(ratio > 0)
hasTooltip (optional):
类型:Boolean
默认值:false
显示tooltip。
$().viewer('zoomTo', 0); // Zoom to zero size (0%)
$().viewer('zoomTo', 1); // Zoom to natural size (100%)
复制代码
rotate(degree):旋转图片。
degree:
类型:Number
向右旋转需要一个正数(ratio > 0)
向左旋转需要一个负数(ratio < 0)
该方法需要浏览器支持CSS3 2D Transforms(IE9+)。
$().viewer('rotate', 90);
$().viewer('rotate', -90);
复制代码
rotateTo(degree):将图片旋转到指定的角度。
degree: 类型:Number 该方法需要浏览器支持CSS3 2D Transforms(IE9+)。
$().viewer('rotateTo', 0); // 将图片重置到0度
$().viewer('rotateTo', 360); // 将图片旋转一周
复制代码
scale(scaleX[, scaleY]):翻转图片。
scaleX:
类型:Number
默认值:1
图片横坐标方向上的缩放比例。
当值为1时不做任何事情。
scaleY:(optional
类型:Number
图片纵坐标方向上的缩放比例。
如果未指定,默认值为scaleX。
该方法需要浏览器支持CSS3 2D Transforms(IE9+)。
$().viewer('scale', -1); // 在垂直和水平方向上翻转图片
$().viewer('scale', -1, 1); // 水平翻转
$().viewer('scale', 1, -1); // 垂直翻转
复制代码
scaleX(scaleX):水平翻转图片。
scaleX:
类型:Number
默认值:1
图片横坐标方向上的缩放比例。
当值为1时不做任何事情。
该方法需要浏览器支持CSS3 2D Transforms(IE9+)。
$().viewer('scaleX', -1); // 水平翻转
复制代码
scaleY(scaleY):垂直翻转。
scaleY:
类型:Number
默认值:1
图片纵坐标方向上的缩放比例。
当值为1时不做任何事情。
该方法需要浏览器支持CSS3 2D Transforms(IE9+)。
$().viewer('scaleY', -1); // 水平翻转
复制代码
play():播放图片。
stop():停止播放。
full():进入模态窗口模式。仅在内联模式中有效。
exit():退出模态窗口模式。仅在内联模式中有效。
tooltip():以百分比显示当前图片的比例。需要tooltip参数设置为true。
toggle():在原始尺寸和当前尺寸之间切换图片尺寸。
reset():重置图片到元素状态。
destroy():销毁图片查看器实例。
事件
build.viewer:当图片查看器实例开始创建时触发。
built.viewer:当图片查看器实例被创建之后触发。
show.viewer:当图片查看器元素开始显示时触发。仅在模态窗口模式有效。
shown.viewer:当图片查看器元素显示之后触发。仅在模态窗口模式有效。
hide.viewer:当图片查看器元素开始隐藏时触发。仅在模态窗口模式有效。
hidden.viewer:当图片查看器元素隐藏之后触发。仅在模态窗口模式有效。
No conflict
如果你使用了和这个图片查看器具有相同名称空间的其它插件,可以通过$.fn.viewer.noConflict方法来恢复它。
<script src="other-plugin.js"></script>
<script src="viewer.js"></script>
<script>
$.fn.viewer.noConflict();
// Code that uses other plugin's "$().viewer" can follow here.
</script>
复制代码
浏览器兼容
Chrome (latest 2)
Firefox (latest 2)
Internet Explorer 8+
Opera (latest 2)
Safari (latest 2)
本文版权属于jQuery之家
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="dist/viewer.min.css" />
<script type="text/javascript" src="assets/js/jquery.min.js"></script>
<script type="text/javascript" src="dist/viewer.min.js"></script>
<script type="text/javascript" src="assets/js/main.js"></script>
<style type="text/css">
#test {
padding: 5px;
border: 1px solid green;
height: 326px;
}
#test .docs-pictures {
margin: 0;
padding: 0;
list-style: none;
display: block;
}
#test .docs-pictures li {
float: left;
/*width: 33.3%;
height: 33.3%;*/
margin: 0 -1px -1px 0;
border: 1px solid red;
overflow: hidden;
}
#test .docs-pictures li img {
width: 316px;
}
#imgs {
width: 800px;
height: 326px;
border: 1px solid blue;
position: relative;
margin: -1px 0px -1px 0; /*boder变细神技*/
}
#imgs img {
position: relative;
width: 316px;
display: block;
float: left;
border: 1px solid black;
}
</style>
</head>
<body>
<div id="imgs">
<img data-original="assets/img/emma-watson-3.jpg" src="assets/img/emma-watson-3.jpg" />
<img data-original="assets/img/emma-watson-4.jpg" src="assets/img/emma-watson-4.jpg" />
</div>
<div id="test">
<ul class="docs-pictures">
<li><img src="assets/img/emma-watson-3.jpg" /></li>
<li><img data-original="assets/img/emma-watson-1.jpg" src="assets/img/thumbnails/emma-watson-1.jpg"></li>
<li><img data-original="assets/img/emma-watson-2.jpg" src="assets/img/thumbnails/emma-watson-2.jpg"></li>
<li><img data-original="assets/img/emma-watson-3.jpg" src="assets/img/thumbnails/emma-watson-3.jpg"></li>
<li><img data-original="assets/img/emma-watson-4.jpg" src="assets/img/thumbnails/emma-watson-4.jpg"></li>
</ul>
</div>
<div id="imgs">
<img data-original="assets/img/emma-watson-3.jpg" src="assets/img/emma-watson-3.jpg" />
<img data-original="assets/img/emma-watson-4.jpg" src="assets/img/emma-watson-4.jpg" />
</div>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>最牛B的仿QQ图片查看</title>
<script src="jquery-photo-gallery/jquery.js"></script>
<script src="jquery-photo-gallery/jquery.photo.gallery.js"></script>
</head>
<style>
html,body{
width : 100%;
height : 100%;
margin:0;
overflow: hidden;
}
img{
max-width: 300px;
max-height: 200px;
}
</style>
<body>
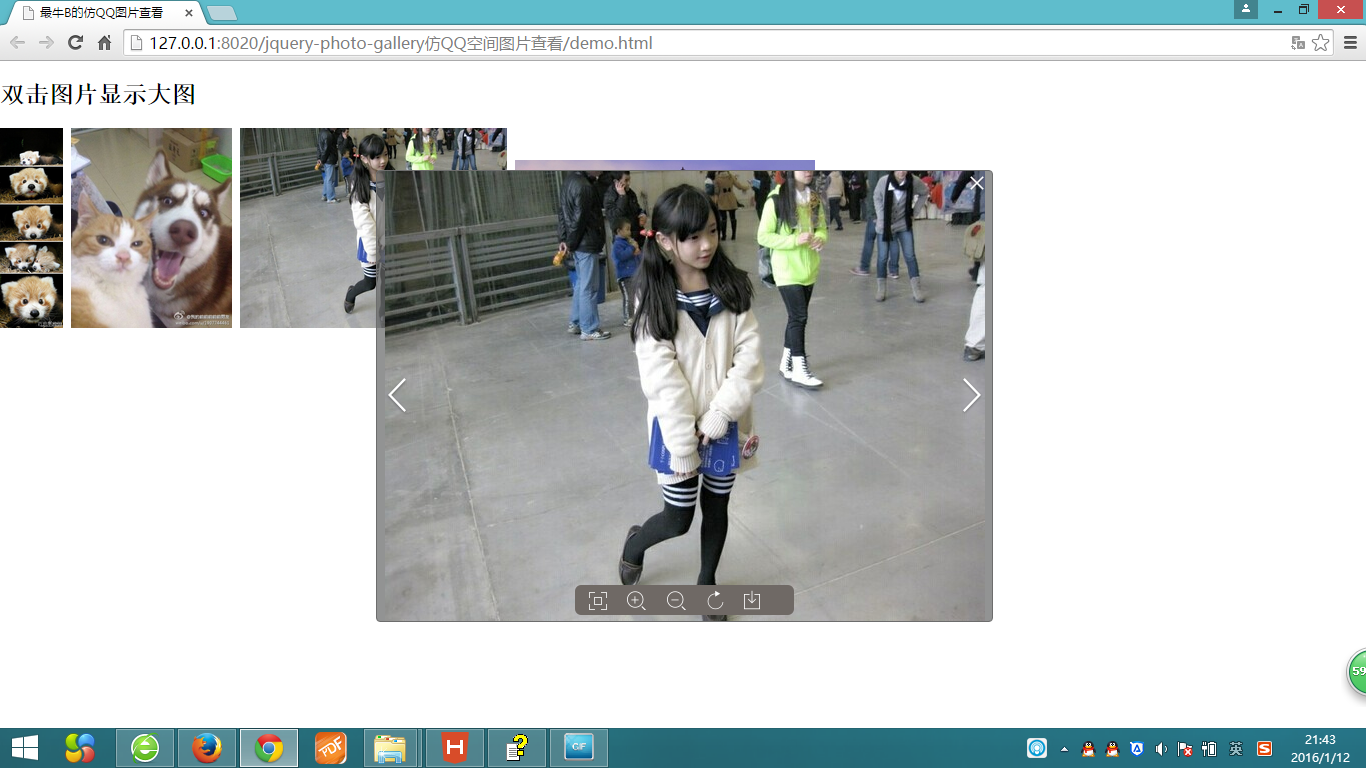
<h2>单击图片显示大图</h2>
<div class="gallerys">
<img class="gallery-pic" src="img/1.jpg" onclick="$.openPhotoGallery(this)" />
<img class="gallery-pic" src="img/2.jpg" onclick="$.openPhotoGallery(this)" />
<img class="gallery-pic" src="img/3.jpg" onclick="$.openPhotoGallery(this)" />
<img class="gallery-pic" src="img/4.jpg" onclick="$.openPhotoGallery(this)" />
</div>
</body>
</html>

<!doctype html>
<html lang="en">
<head>
<meta charset="gbk">
<title>画廊</title>
<style>
/*
* jquery gallery CSS
* ZhaoHuanLei - 20140418
*/
.gallery-overlay {width:100%;height:100%;position:fixed;_top:absolute;top:0;left:0;z-index:99;filter:progid:DXImageTransform.Microsoft.gradient(enabled='true',startColorstr='#B2000000', endColorstr='#B2000000');background-color:rgba(0,0,0,.7);}
:root .gallery-overlay {filter:none;}
.gallery-close,
.gallery-prev,
.gallery-next {position:absolute;color:#fff;text-decoration:none;}
.gallery-prev,
.gallery-next {top:40%;font:bold 80px/80px simsun;}
.gallery-prev {left:50px;}
.gallery-next {right:50px;}
.gallery-close {width:82px;height:77px;top:0;right:0;background:url(http://images.cnitblog.com/i/333689/201404/181538254946336.png) no-repeat;text-indent:-9999em;}
.gallery-photo {width:100%;height:100%;position:absolute;top:50px;vertical-align:middle;text-align:center;}
.gallery-photo span {height:100%;display:inline-block;vertical-align:middle;}
.gallery-photo img {max-width:100%;max-height:100%;vertical-align:middle;cursor:pointer;}
.gallery-thumb {width:100%;height:56px;position:absolute;bottom:50px;text-align:center;font-size:0;}
.gallery-thumb a {width:50px;height:50px;overflow:hidden;margin:0 2px;display:inline-block;*zoom:1;border:3px solid transparent;opacity:.6;filter:alpha(opacity:60);}
.gallery-thumb img {max-width:100px;max-height:100px;min-width:50px;min-height:50px;border:none;}
.gallery-thumb .selected {border-color:#f60;opacity:1;filter:alpha(opacity:100);}
</style>
</head>
<body style="height:2000px;">
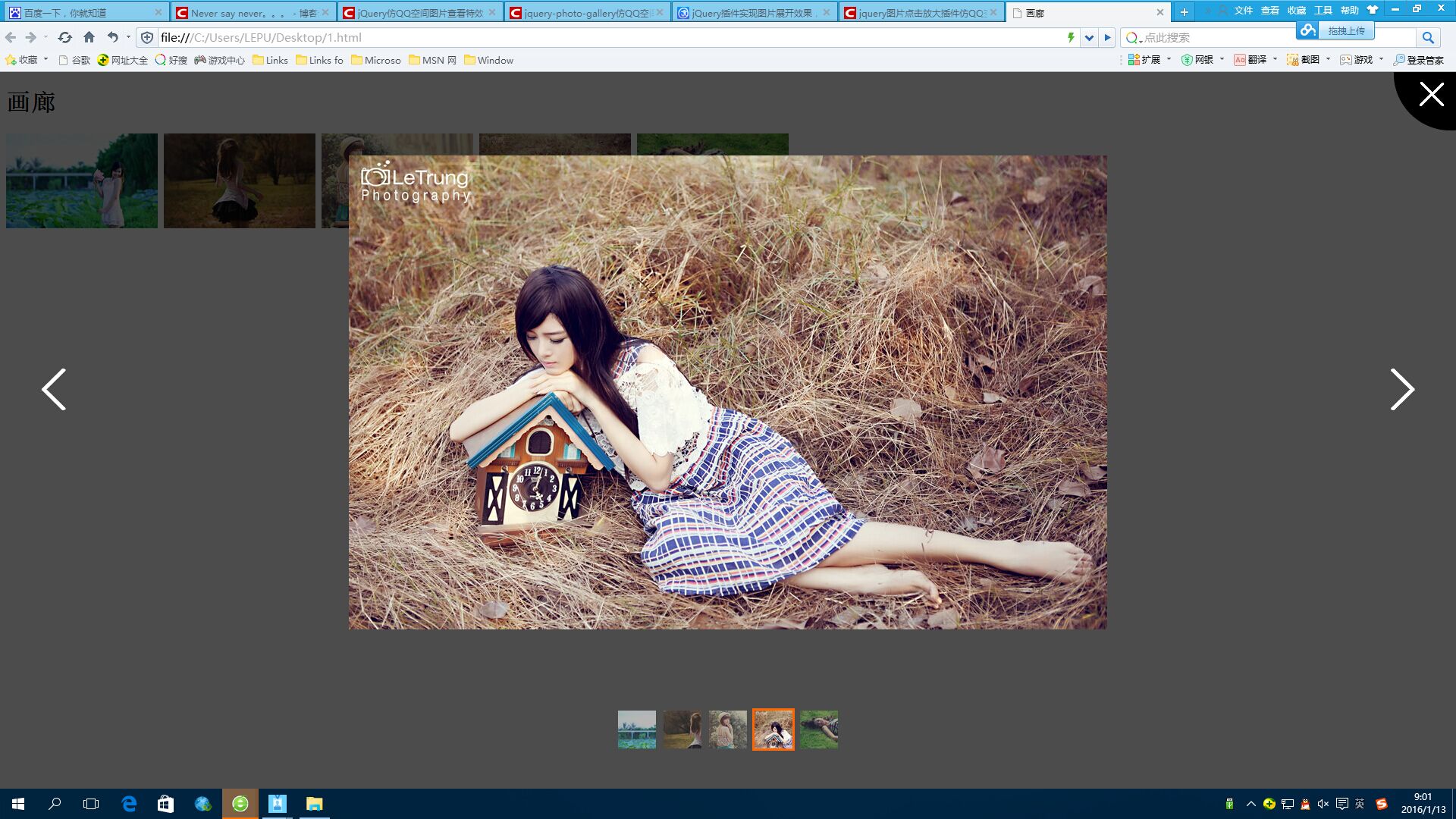
<h1>画廊</h1>
<p class="img">
<a href="http://images.cnitblog.com/i/333689/201403/181012241467455.jpg"><img src="http://images.cnitblog.com/i/333689/201403/181012064744754.jpg" alt=""></a>
<a href="http://images.cnitblog.com/i/333689/201403/181012428021756.jpg"><img src="http://images.cnitblog.com/i/333689/201403/181012349904375.jpg" alt=""></a>
<a href="http://images.cnitblog.com/i/333689/201403/181012573656772.jpg"><img src="http://images.cnitblog.com/i/333689/201403/181012512096320.jpg" alt=""></a>
<a href="http://images.cnitblog.com/i/333689/201403/181013163811731.jpg"><img src="http://images.cnitblog.com/i/333689/201403/181013035524683.jpg" alt=""></a>
<a href="http://images.cnitblog.com/i/333689/201403/181013442711411.jpg"><img src="http://images.cnitblog.com/i/333689/201403/181013354124216.jpg" alt=""></a>
</p>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script>
/*
* jquery gallery JS
* ZhaoHuanLei - 20140418
*/
;(function($) {
$.fn.extend({
gallery: function() {
$(this).on("click", function() {
var self = $(this),
link = self.parent().find("a"),
bd = $("body");
html = "\
<div class='gallery-overlay'>\
<div class='gallery-photo'><span></span><img src='"+ self.attr("href") +"'></div>\
<div class='gallery-thumb'></div>\
<a class='gallery-prev' href='javascript:;' title='上一个'><</a>\
<a class='gallery-next' href='javascript:;' title='下一个'>></a>\
<a class='gallery-close' href='javascript:;' title='关闭'>×</a>\
</div>\
";
bd.css("overflow-y", "hidden").append(html);
var overlay = $(".gallery-overlay"),
photo = $(".gallery-photo"),
photoImg = photo.find("img"),
thumb = $(".gallery-thumb"),
prev = $(".gallery-prev"),
next = $(".gallery-next"),
close = $(".gallery-close"),
str = "";
//浏览器缩放时候,重置
function toResize() {
var height = $(window).height();
overlay.height(height);
photo.css({"height": height - 200});
photoImg.css({"max-height": height - 200});//解决safari下bug
}
toResize();
$(window).resize(function() {
toResize();
});
//生成缩略图列表
link.each(function() {
var href = $(this).attr("href"),
src = $(this).find("img").attr("src"),
act = "<a href='"+ href +"'><img src='"+ src +"'/></a>";
str += act;
});
thumb.append(str);
//图片切换
var thumbLink = thumb.find("a"),
len = thumbLink.length - 1,
index = link.index(this);
function switchPhoto(index) {
var _this = thumbLink.eq(index);
_this.addClass("selected").siblings().removeClass("selected");
photo.find("img").attr("src", _this.attr("href"));
}
switchPhoto(index);
thumb.on("click", "a", function() {
index = thumbLink.index(this);
switchPhoto(index);
return false;
});
//切换下一个
function switchPrev() {
index--;
if (index < 0) {
index = len;
}
switchPhoto(index);
}
//切换上一个
function switchNext() {
index++;
if (index > len) {
index = 0;
}
switchPhoto(index);
}
prev.on("click", function() {
switchPrev();
});
next.on("click", function() {
switchNext();
});
photo.on("click", "img", function() {
switchNext();
});
//关闭层
function closeOverlay() {
overlay.remove();
bd.css("overflow-y", "auto");
}
close.on("click", function() {
closeOverlay();
});
return false;
});
}
});
})(jQuery);
</script>
<script>
$(function() {
$('.img a').gallery();
});
</script>
</body>
</html>