一、什么是URL参数?
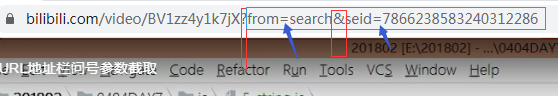
URL 参数是追加到 URL 上的一个名称/值对。参数以问号 (?) 开始并采用 name=value 的格式。如果存在多个 URL 参数,则参数之间用一个 (&) 符隔开。
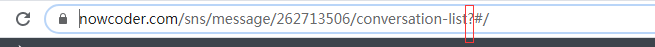
有时还会有 #


二、为什么需要解析url的参数?
面试问过
三、如何解析url地址的参数
主要知识点字符串的处理
-
找到?的下标,找到 # 的下标 IndexOf()
#号 可能不存在,直接截取问号到最后substr()
#号存在,截取问号下一位到#号前一位substring()
此时结果:from=search&seid=7866238583240312286
-
根据&再分割 split()
此时结果: [“from=search”, “seid=7866238583240312286”]
-
遍历数组,根据=分割后再依次存储!
每个item: [“from”, “search”] [“seid”, “7866238583240312286”]
最终:{from: “search”, seid: “7866238583240312286”}
let str =
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)