一、安装scss包
npm install --save-dev sass-loader
npm install --save-dev node-sass
在这说一下 node、node-sass、sass-loader存在版本兼容问题需要选择合适的版本
推荐一个我用的配置(node版本v14.21.1)
"sass-loader": "^10.1.1",
"node-sass": "^4.14.1",
2.新建一个样式文件
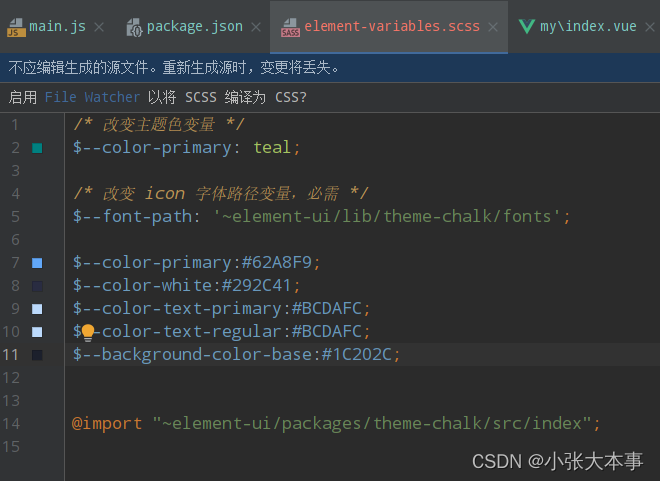
element-variables.scss(该文件位置与下文main.js中引入的位置需要保持一致)
写入以下内容:
/* 改变主题色变量 */
$--color-primary: teal;
/* 改变 icon 字体路径变量,必需 */
$--font-path: '~element-ui/lib/theme-chalk/fonts';
@import "~element-ui/packages/theme-chalk/src/index";
3.引入
之后,在项目的入口文件(main.js或者mian.ts)中,直接引入以上样式文件即可(无需引入 Element 编译好的 CSS 文件):
import Element from 'element-ui'
import './element-variables.scss'
Vue.use(Element)
4.官网进入主题配置主题色
配置完成后下载压缩包

5.完善element-variables.scss文件

config.json打开复制到element-variables.scss;修改如下

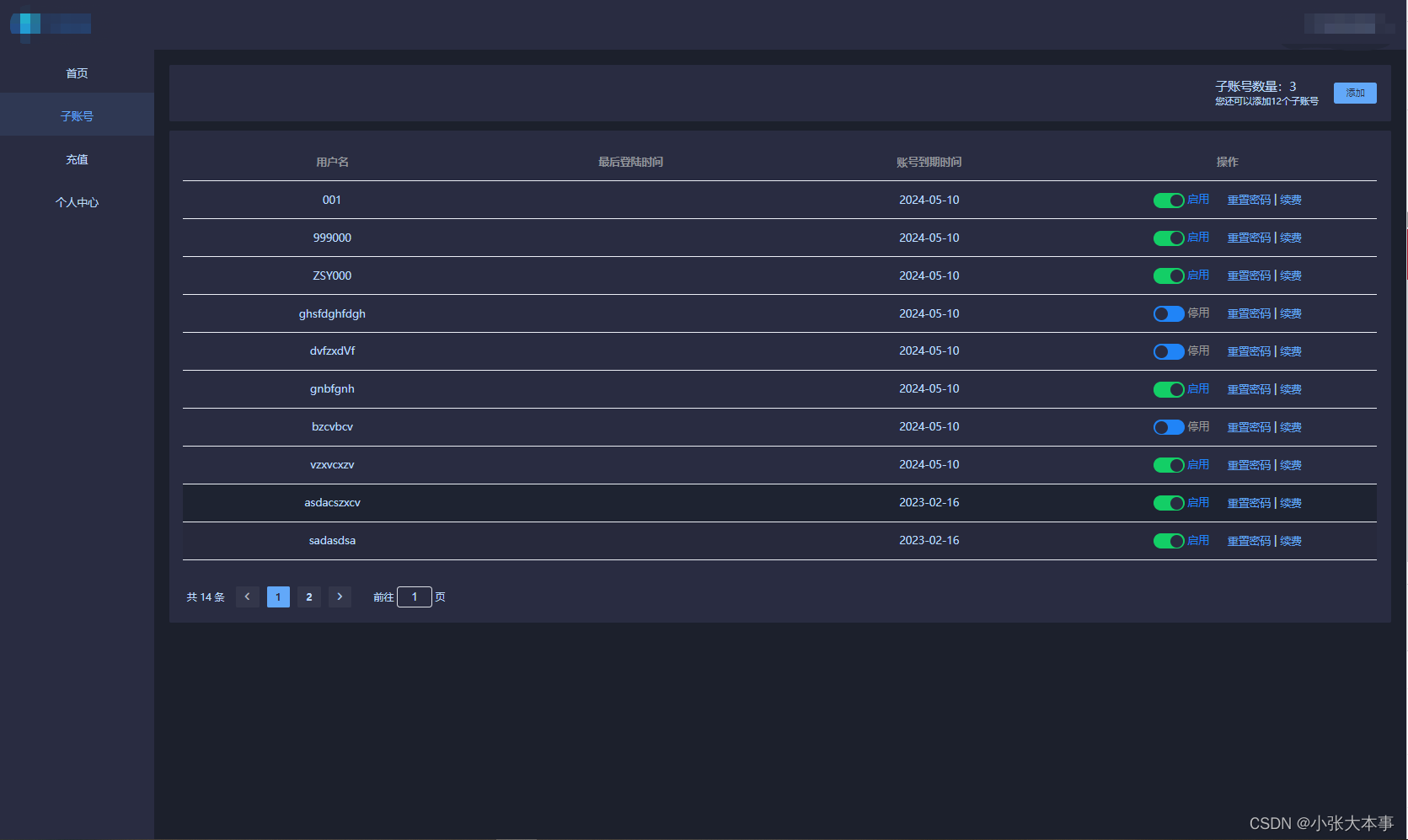
最需要注意的就是node与依赖包之间的冲突会导致安装失败, 重启项目就好啦,看一下成果!!