1、HTML:
(1)简介:
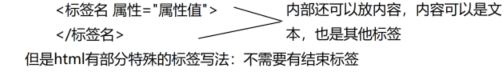
html 属于 xml 的一种,遵循 xml 格式:

- html是网页文件,可以通过html提供页面元素(dom元素)
- html整体结构是一个树形结构,也叫dom树(多字数)
- 学习html就是学习页面元素(dom、标签)
(2)常见元素 标签:
- ① h 标签:标题

- ② 段落标签:

- ③ 换行标签:(html中,内容中使用换行符不会让网页展示的内容换行)

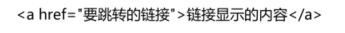
- ④ 链接标签:

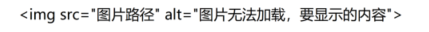
- ⑤ 图片:

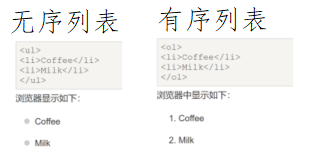
- ⑥ 列表:

- ⑦ 表格:

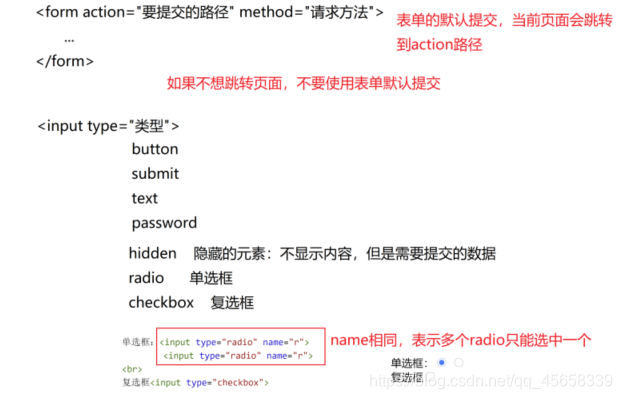
- ⑧ 表单:

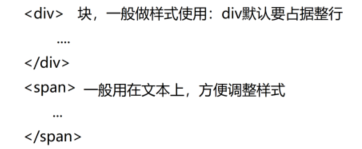
- ⑨ 块:

2、CSS:
(1)直接在dom元素上使用 style 属性,绑定dom元素的样式:

(2)css文件,或html < style> 标签中设置的样式:
- ① 通过标签指定样式:所有标签都使用该样式:

- ② 通过 id 指定样式:dom元素绑定唯一 id

- ③ 通过 class 指定样式:多个dom元素可以绑定相同的class

3、JavaScript
(1)变量:
JavaScript 是一个弱类型语言(变量只有在运行时,才会加载,类型可以在运行变化)
- var x : 定义一个全局变量(动态类型)
- let x :定义一个局部变量
(2)简单的类型:
- 数值(number)
- 字符串(可以使用单引号 / 双引号)
- boolean
- 数组 var x = new Array(); var x = [1,2,3];
- json对象:{key1:value1,key2:value2}
- undefined:未定义 var x;
- null:特殊类型,表示空, var x = null;
- function:函数对象 var x = function(){} 、 function x(){}
定义好函数以后,可以执行:x()
(3)类型的使用:
① 数组:
- 定义:let x = new Array(); x = [];
- 添加元素:x.push(元素)
- 遍历:for(let i in x) i = 数组索引
for(let e of x) e = 数组中每一个元素 e = x[i]
② json:
- 定义:let x = {};
- 添加键值对:x.键 = 值 ; x.id = 1; - - > x = {id:1}
x[‘键’] = 值 ; x[‘id’] = 1;(键可以使用变量)
- 遍历:for(let k in x){} 键 = k, 值 = x[k];
③ function:
- 定义:let x = function(){} / function x(){}
- 方法参数:可以使用以上任意类型 x = function(y){} (方法也可以作为方法参数)
- 返回值:可有可无
(4)特殊:
① console.log() // 在开发者工具控制台打印日志
② JavaScript 内置对象:
- window、document(页面初始化就有的对象,已经携带属性)
- window.location.href = “跳转的路径”; // 当前页面会跳转到指定路径
- document.getElementById(“dom元素的id”) // 获取某个dom元素
类似 jquery 框架中:$(“#某个dom元素的id”) 返回 jquery 的dom对象
- document.getElementById(“#xxx”).innerHTML = …; // dom元素标签内容修改
③ html 和 js 结合使用:(dom元素都是基于事件驱动)
常见的事件:
- onload:body标签使用,文档加载完执行事件函数
- onclick:鼠标点击事件,dom元素都有的事件
- onchange:input标签,select,改变内容时执行函数
- onfocus:获取焦点时执行 < input type=“text” οnfοcus=“函数名()”/>
- onblur:失去焦点时执行
- onsubmit:表单元素绑定提交事件 < form οnsubmit=“函数名()”>…< /form>