参考文章:
替换元素、非替换元素、行内替换元素、行内非替换元素
img、input到底是行内还是块级元素?
问题:img、input到底是行内还是块级元素?
为什么有的行内元素可以撑开父元素,有的不可以呢,行内元素设置padding、margin到底会不会生效呢?
学习总结:
-
img input属于行内替换元素,height/width/padding/margin均可用,效果等同于块元素 行内非替换元素的height / width / padding-top / padding-bottom / margin-top / margin-bottom 均无效果,只能用padding-left / padding-right / margin-left / margin-right 改变宽度
-
在文档类型定义(DTD)中对不同的元素规定了不同的类型,这也是DTD对文档之所以重要的原因之一。
从元素本身的特点来讲,可以分为不可替换元素和替换元素
1. 不可替换元素:
(X)HTML的大多数元素是不可替换元素,及其内容直接表现给用户端(例如浏览器)。
如: <h1>我是标题<h1>
2. 替换元素:
替换元素就是浏览器根据元素的标签和属性,来决定元素的具体显示内容。
- 例如浏览器会根据<img>标签的src属性的值来读取图片信息并显示出来,而如果查看(X)HTML代码,则看不到图片的实际内容。
- 又如根据<input>标签的type属性来决定是显示输入框,还是单选按钮等(X)HTML中的img input textarea select object 都是替换元素,这些元素没有实际的内容 即是一个空元素
- 替换元素一般有内在尺寸,所以具有width和height, 可以设定。例如你不指定img的width和height时,就按其内在尺寸显示,也就是图片被保存时候的宽度和高度。
- 对于表单元素,浏览器也有默认的样式,包括宽度和高度。
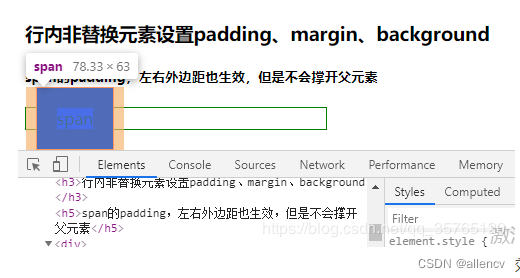
3.行内替换元素设置padding margin 可以撑开父元素,行内非替换元素设置padding(四个方向)、margin-left、margin-right也生效,但是不会撑开父元素


本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)