圣杯布局如图:

而且要做到左右宽度固定,中间宽度自适应。
#1.利用flex布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.header,.footer{
height:40px;
width:100%;
background:red;
}
.container{
display: flex;
}
.middle{
flex: 1;
background:yellow;
}
.left{
width:200px;
background:pink;
}
.right{
background: aqua;
width:300px;
}
</style>
</head>
<body>
<div class="header">这里是头部</div>
<div class="container">
<div class="left">左边</div>
<div class="middle">中间部分</div>
<div class="right">右边</div>
</div>
<div class="footer">这里是底部</div>
</body>
</html>
#2.float布局(全部float:left)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.header,
.footer {
height: 40px;
width: 100%;
background: red;
}
.footer {
clear: both;
}
.container {
padding-left: 200px;
padding-right: 250px;
}
.container div {
position: relative;
float: left;
}
.middle {
width: 100%;
background: yellow;
}
.left {
width: 200px;
background: pink;
margin-left: -100%;
left: -200px;
}
.right {
width: 250px;
background: aqua;
margin-left: -250px;
left: 250px;
}
</style>
</head>
<body>
<div class="header">这里是头部</div>
<div class="container">
<div class="middle">中间部分</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
<div class="footer">这里是底部</div>
</body>
</html>
这种float布局是最难理解的,主要是浮动后的负margin操作,这里重点强调一下。
设置负margin和left值之前是这样子:

左边的盒子设置margin-left: -100%是将盒子拉上去,效果:
.left{
/* ... */
margin-left: -100%;
}

然后向左移动200px来填充空下来的padding-left部分
.left{
/* ... */
margin-left: -100%;
left: -200px;
}
效果呈现:

右边的盒子设置margin-left: -250px后,盒子在该行所占空间为0,因此直接到上面的middle块中,效果:
.right{
/* ... */
margin-left: -250px;
}

然后向右移动250px, 填充父容器的padding-right部分:
.right{
/* ... */
margin-left: -250px;
left: 250px;
}
现在就达到最后的效果了:

#3.float布局(左边float: left, 右边float: right)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.header,
.footer {
height: 40px;
width: 100%;
background: red;
}
.container{
overflow: hidden;
}
.middle {
background: yellow;
}
.left {
float: left;
width: 200px;
background: pink;
}
.right {
float: right;
width: 250px;
background: aqua;
}
</style>
</head>
<body>
<div class="header">这里是头部</div>
<div class="container">
<div class="left">左边</div>
<div class="right">右边</div>
<div class="middle">中间部分</div>
</div>
<div class="footer">这里是底部</div>
</body>
</html>
#4. 绝对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.header,
.footer {
height: 40px;
width: 100%;
background: red;
}
.container{
min-height: 1.2em;
position: relative;
}
.container>div {
position: absolute;
}
.middle {
left: 200px;
right: 250px;
background: yellow;
}
.left {
left: 0;
width: 200px;
background: pink;
}
.right {
right: 0;
width: 250px;
background: aqua;
}
</style>
</head>
<body>
<div class="header">这里是头部</div>
<div class="container">
<div class="left">左边</div>
<div class="right">右边</div>
<div class="middle">中间部分</div>
</div>
<div class="footer">这里是底部</div>
</body>
</html>
#5.grid布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
display: grid;
}
#header{
background: red;
grid-row:1;
grid-column:1/5;
}
#left{
grid-row:2;
grid-column:1/2;
background: orange;
}
#right{
grid-row:2;
grid-column:4/5;
background: cadetblue;
}
#middle{
grid-row:2;
grid-column:2/4;
background: rebeccapurple
}
#footer{
background: gold;
grid-row:3;
grid-column:1/5;
}
</style>
</head>
<body>
<div id="header">header</div>
<div id="left">left</div>
<div id="middle">middle</div>
<div id="right">right</div>
<div id="footer">footer</footer></div>
</body>
</html>
看看grid布局,其实也挺简单的吧,里面的参数应该不言而喻了。
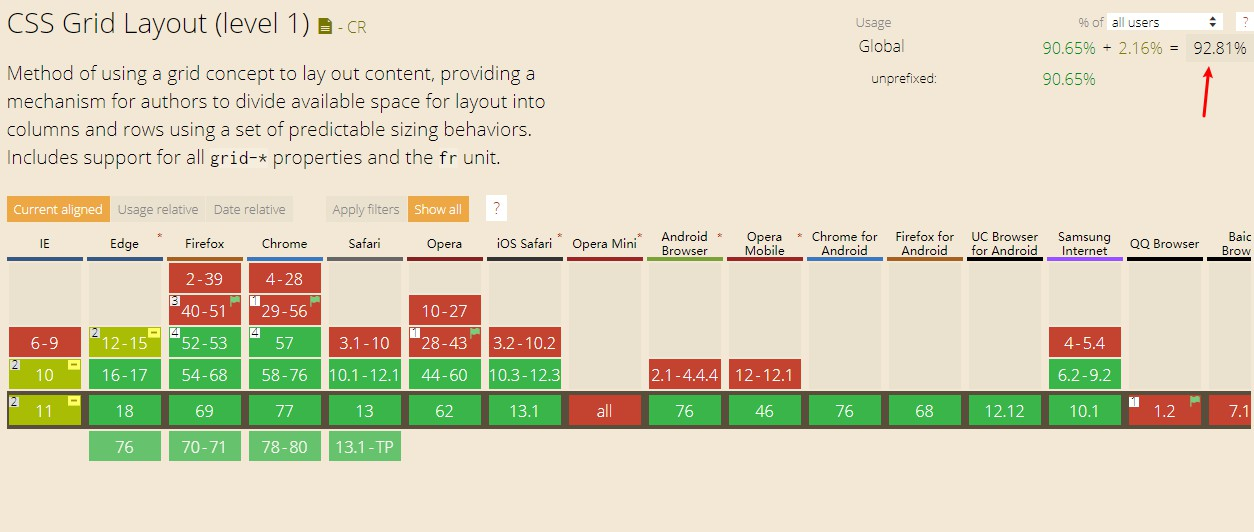
另外说一点,到2019年为止,grid现在绝大多数浏览器已经可以兼容了,可以着手使用了。

当然,还有table布局,年代比较久远了,而且对SEO不友好,知道就可以,这里就不浪费篇幅了。