wordpress开启子目录多站点模式并
wordpress开启多站点模式,多站点模式即是使用一套wordpress程序就可以搭建多个独立、互不干扰的wordpress站点,各站点之间的用户、文章、附件等都互不干预。wordpress的多站点模式对于需要搭建多个不同语言外贸站子站点的用户,或者不同主题的演示网站的用户来说都非常理想。
开启多站点:
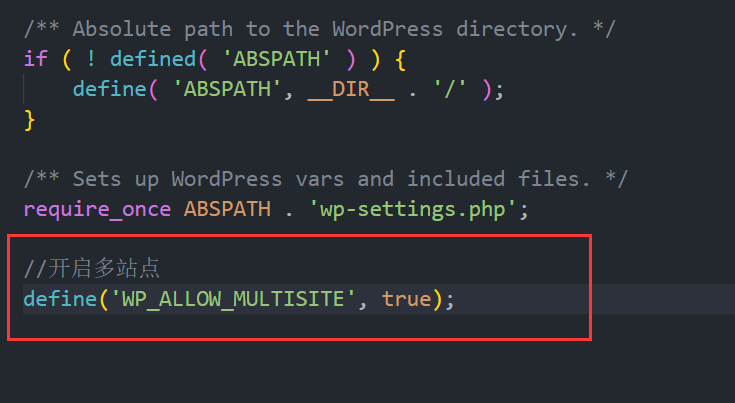
1、编辑wordpress网站根目录的wp-config.php文件,在文件中添加以下代码:
define('WP_ALLOW_MULTISITE', true);

2、进入“网站后台——插件——已安装的插件”中停用所有插件
3、进入网站后台,点击左侧“工具——配置网络”进入设置界面

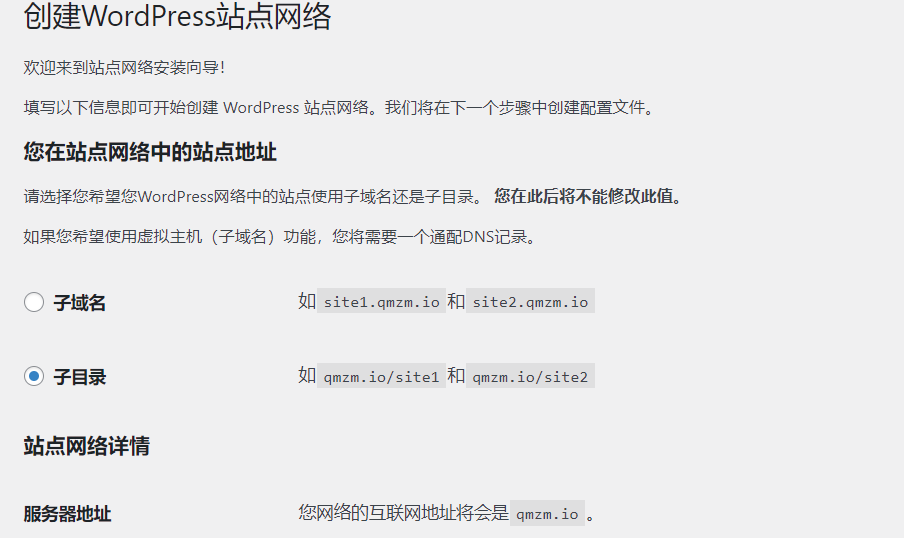
4、在“创建一个WordPress站点网络”界面中根据自己的情况选择“子域名”或“子目录”
(子域名需要做域名泛解析,子目录直接跟着本教程操作即可),然后设置“网络标题”和“网络管理员电邮”,默认是主站的标题和邮箱

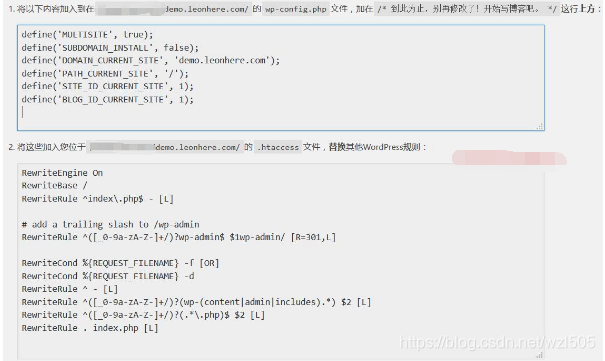
5、点击“安装”按钮后进入“正在启用网络”界面,在该界面WordPress会提供两部分代码,根据说明进行添加。(如果不是新安装的wordpress站点,请备份好网站的wp-config.php和.htaccess文件,一旦有错就替换回去)

在网站根目录的wp-config.php文件中添加代码:
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', false);
define('DOMAIN_CURRENT_SITE', 'demo.qmzm.io');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);
PS:此处代码只作说明,请复制自己网站界面的。
把网站根目录.htaccess文件(Apache服务器)的代码替换为以下代码:
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L]
RewriteRule . index.php [L]
PS:该代码是伪静态规则,请复制自己网站界面提供的。
6、操作完以上步骤后,重新登陆自己的wordpress网站进入后台,此时网站后台的左上角和仪表盘选项卡都会发生变化。
到这一步可以开启前面停用的插件了。
创建一个子目录站点:
1、进入网站后台,点击“我的站点”选项卡下的“管理网络”,进入管理界面
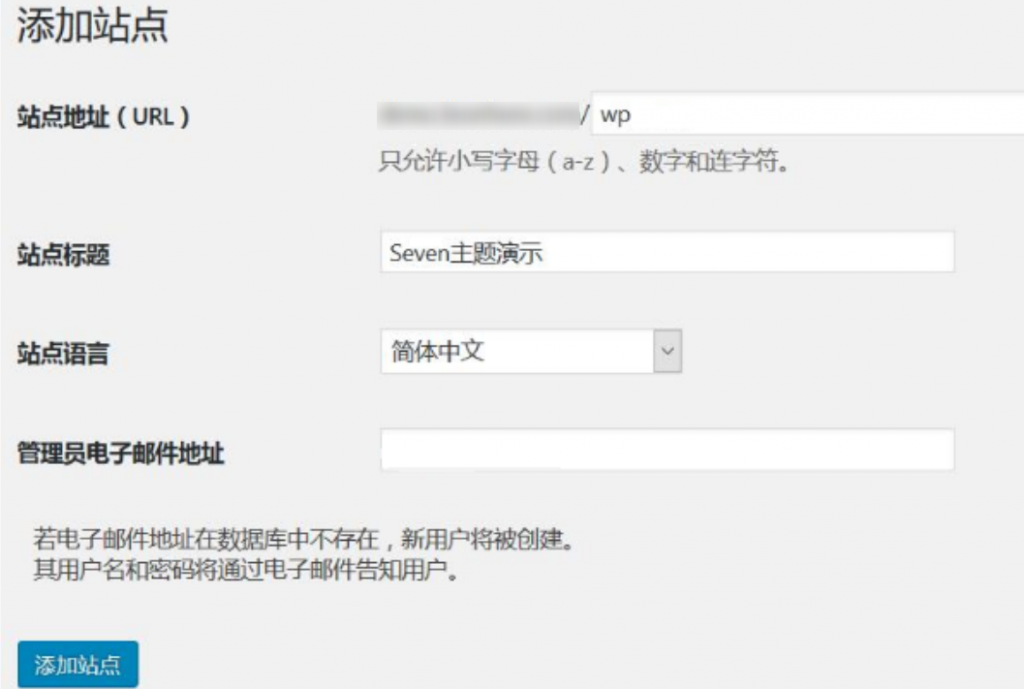
2、点击左侧“站点”选项卡下的“添加新的”进入添加站点界面:
-

- 站点地址(URL):设置的便是子目录站点的访问地址
- 站点标题:子目录站点的网站标题
- 站点语言:根据自己的需要选择
- 管理员电子邮件地址:自行输入
3、设置好后,点击“添加站点”,当提示“站点已添加。访问控制板或编辑站点”时说明子目录站点添加成功,就可以点击“访问控制面板”进入子目录站点后台的首页了。
4.在安装子站的过程中会提示选择为新站点使用子域名或子文件夹方式来安装,如果提示要求一定要以一种的方式进行安装请照办,如果选择的是子域名方式来安装,请务必要做泛域名解析,例如你的主域名是qmzm.io,那么泛域名解析就是*qmzm.io.泛域名解析需要你的主机支持才行。
5.最后就是子站独立域名的绑定工作,请先做好域名A记录。这里要使用WordPress官方推荐的WordPress MU Domain Mapping插件。安装该插件后,在域映射配置选项绑定主机的IP地址后,在域名选项把站点ID和要绑定的域名绑定在一起就ok了,要注意的是这一步工作,一定要把带有www.开头和没有www开头的都要绑定(www.qmzm.io/qmzm.io),否则没有绑定的就无法访问,并跳转到主站去了。
6.成功建立子站后,所有的站点的固定链接都会被更改,请手动把原来的固定链接修改回来就可以了,如果在开启多站点前使用的WordPress默认的固定链接方式,则不会有这一步的变化。
给子站绑定独立域名