获取DOM可能会使用原生的(如:document.getElementById('id'));或者引入Jquery获取jquery对象获取元素。但在angular中千万别这么使用~~~因为官网API给我们提供更好的方法。
1.ElementRef

从官网可以看出,通过 ElementRef 我们就可以封装不同平台下视图层中的 native 元素 (在浏览器环境中,native 元素通常是指 DOM 元素),最后借助于 Angular 2 提供的强大的依赖注入特性,我们就可以轻松地访问到 native 元素。
例子:
<div style="width:100px;height:100px;border:1px solid red" class="btn1">按钮一</div>
<p>了解ElementRef</p>
import { ElementRef} from '@angular/core';
constructor( private el:ElementRef){}
ngOnInit(){
console.log(this.el.nativeElement);
this.el.nativeElement.querySelector('.btn1').style.height = '300px';
}
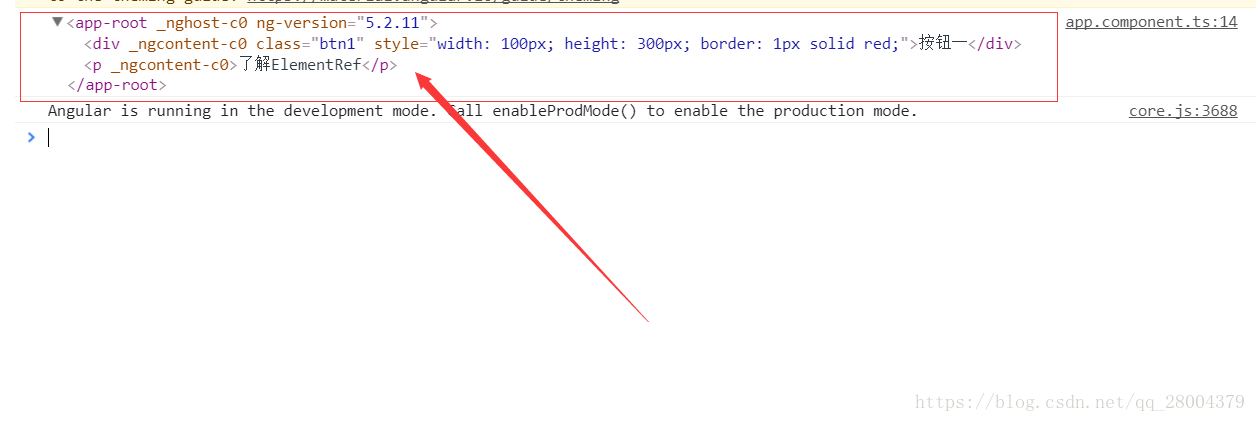
我们来看看打印出来的this.el.nativeElement是什么?

可以看到nativeElement其实包含的是组件中所有的DOM元素。如果想获取页面某个元素,可以使用querySelector获取某个元素或者querySelectorAll获取多个元素。
但是我们要尽量减少应用层与渲染层之间强耦合关系,从而让我们应用能够灵活地运行在不同环境。怎么做了?我们需要renderer2
【在Angular4中renderer已经废弃掉了,变成了renderer2。】
2.Renderer2
<div style="width:100px;height:100px;border:1px solid red" class="btn1">按钮一</div>
<p>了解ElementRef</p>
修改我们的js如下
import {ElementRef,OnInit,Renderer2} from '@angular/core';
constructor(
private el:ElementRef,
private renderer2: Renderer2){}
ngOnInit(){
console.log(this.el.nativeElement);
//this.el.nativeElement.querySelector('.btn1').style.height = '300px';
this.renderer2.setStyle(this.el.nativeElement.querySelector('.btn1'),'background','green')
}

关于Renderer2的更多API:
abstract class Renderer2 {
abstract get data: {...}
destroyNode: ((node: any) => void) | null
abstract destroy(): void
abstract createElement(name: string, namespace?: string | null): any
abstract createComment(value: string): any
abstract createText(value: string): any
abstract appendChild(parent: any, newChild: any): void
abstract insertBefore(parent: any, newChild: any, refChild: any): void
abstract removeChild(parent: any, oldChild: any): void
abstract selectRootElement(selectorOrNode: string | any): any
abstract parentNode(node: any): any
abstract nextSibling(node: any): any
abstract setAttribute(el: any, name: string, value: string, namespace?: string | null): void
abstract removeAttribute(el: any, name: string, namespace?: string | null): void
abstract addClass(el: any, name: string): void
abstract removeClass(el: any, name: string): void
abstract setStyle(el: any, style: string, value: any, flags?: RendererStyleFlags2): void
abstract removeStyle(el: any, style: string, flags?: RendererStyleFlags2): void
abstract setProperty(el: any, name: string, value: any): void
abstract setValue(node: any, value: string): void
abstract listen(target: 'window' | 'document' | 'body' | any, eventName: string, callback: (event: any) => boolean | void): () => void
}
详细官网链接
3.ViewChild(属性装饰器)
可以使用ViewChild从视图DOM中获取匹配选择器的第一个元素或指令。如果视图DOM发生变化,并且新的子项与选择器匹配,则属性将被更新。在ngAfterViewInit调用回调之前设置。
直接上代码吧:
<div style="width:100px;height:100px;border:1px solid red" class="btn1">按钮一</div>
<!--模板变量名-->
<div style="width:100px;height:100px;" #div3>按钮三</div>
<p>了解ElementRef</p>
import { ElementRef,OnInit,Renderer2,ViewChild} from '@angular/core';
@ViewChild('div3') div3:ElementRef;
constructor(
private el:ElementRef,
private renderer2: Renderer2){}
ngOnInit(){
console.log(this.el.nativeElement);
//this.el.nativeElement.querySelector('.btn1').style.height = '300px';
this.renderer2.setStyle(this.el.nativeElement.querySelector('.btn1'),'background','green');
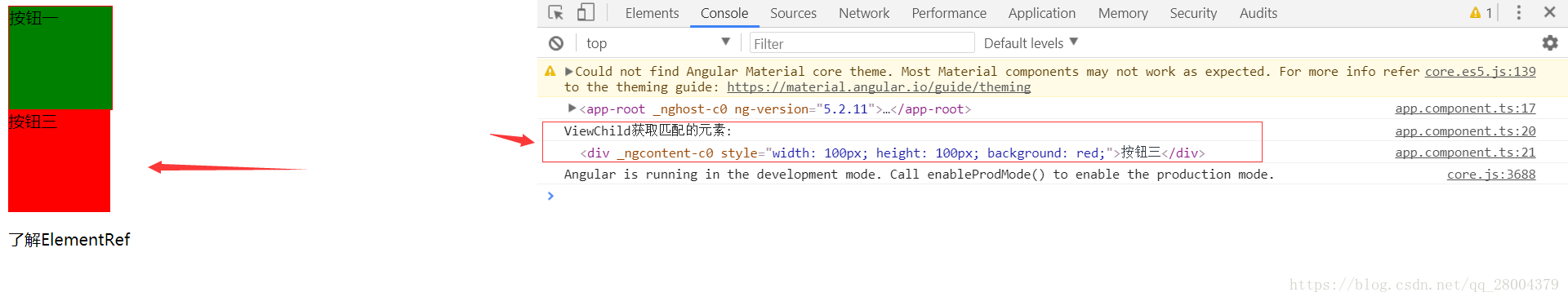
console.log('ViewChild获取匹配的元素:')
console.log(this.div3.nativeElement);
this.renderer2.setStyle(this.div3.nativeElement,'background','red');
}

啊哈哈,元素获取到了,最后你想咋样就可以咋样了~~~
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)