做前后端分离的开发的时候,出于一些原因往往需要将浏览器设置成支持跨域的模式,而且chrome浏览器支持可跨域的设置,但是新版本的chrome浏览器提高了跨域设置的门槛,原来的方法不再适用了。其实网上也有很多大神总结的chrome跨域设置教程,都是差不多。
个人开发中的使用习惯
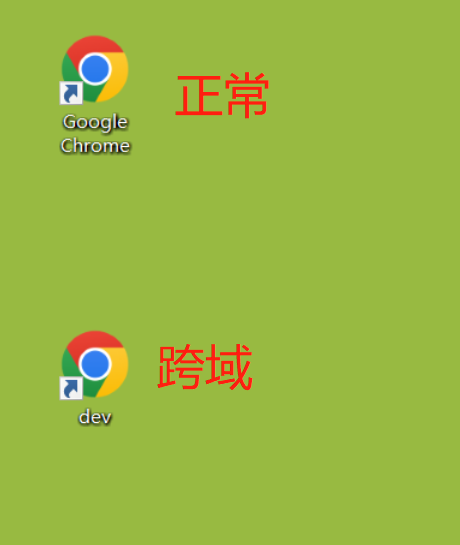
下载好谷歌浏览器以后,快捷方式我会复制两份放在桌面上,这时候两个是一模一样的,我会将其中一个重命名(我是跨域的命名为 dev),另外一个正常命名,然后在对命名为“dev”的浏览器打开方式进行寡跨域设置,这样我们就会拥有一个正常的浏览器,一个跨域的浏览器啦~

老版本Chrome浏览器(版本号49之前的跨域设置)
1、右键点击谷歌浏览器,选择属性
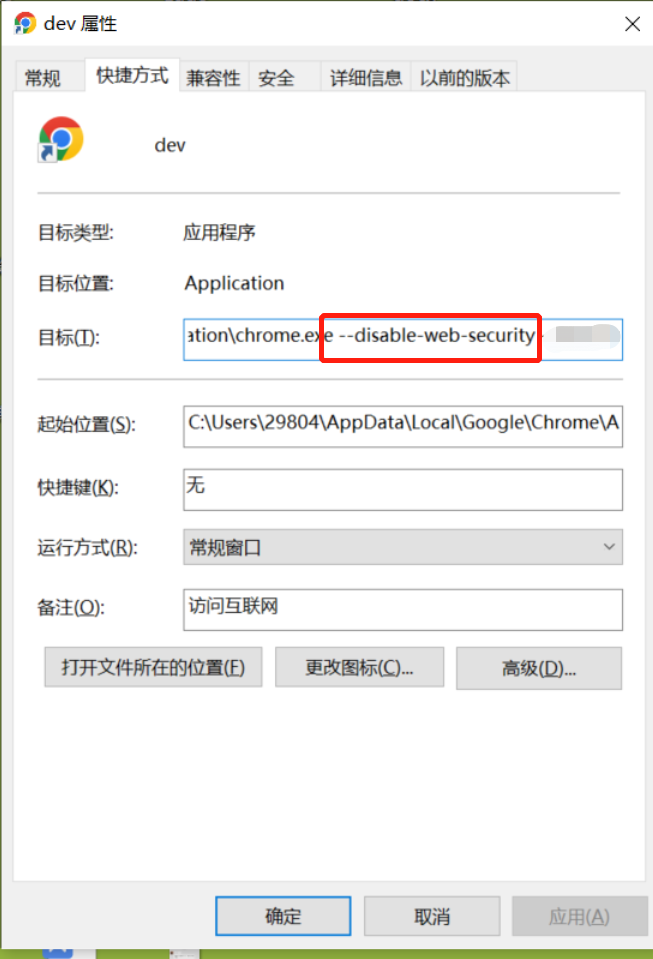
2、 在目标输入框尾部加上 --disable-web-security
注意:这里 --disable-web-security 前面有一个空格

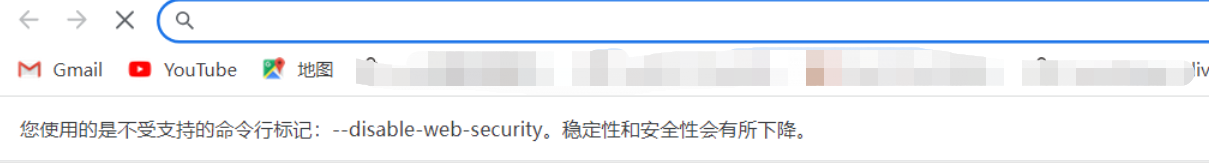
3.点击应用和确定后关闭属性页面,并打开chrome浏览器。如果浏览器出现提示“你使用的是不受支持的命令标记 --disable-web-security”,那么说明配置成功。
新版浏览器跨域设置(版本号49之后的跨域设置)
1、在电脑上新建一个目录(任意位置) 例如 C:\MyChromeDevUserData
2、右键点击谷歌浏览器,选择属性;
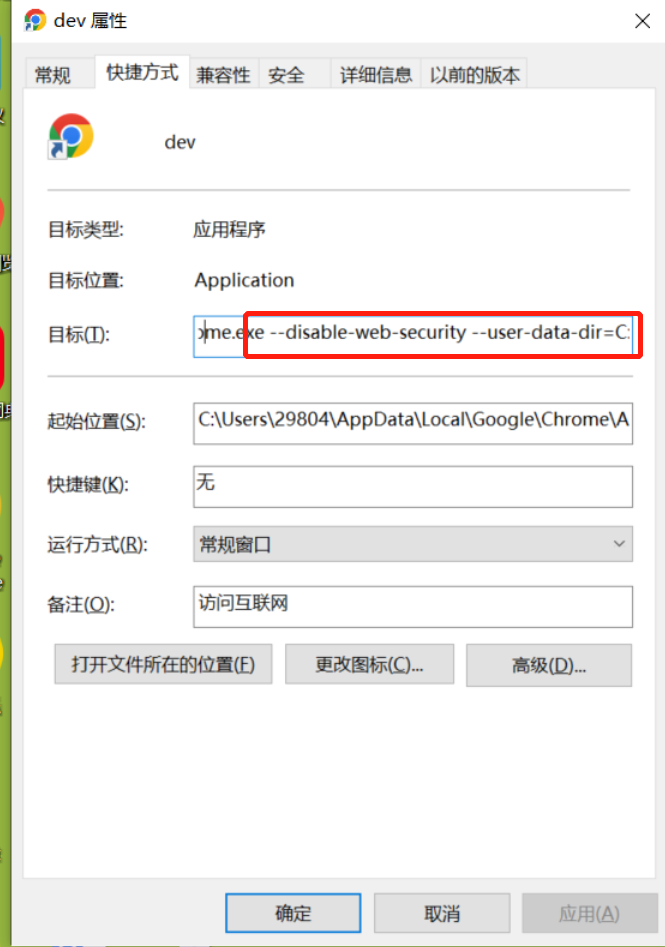
3、在目标输入框尾部加上 --disable-web-security --user-data-dir=C:\MyChromeDevUserData
注意:
1.两个 -- 前面都是有空格的哦~
2. 如果目标地址原先有引号,那么 --disable-web-security --user-data-dir=C:\MyChromeDevUserData 要加在引号外面。

4、点击应用和确定后关闭属性页面,并打开chrome浏览器。
再次打开chrome,发现有“--disable-web-security”相关的提示,说明chrome就能正常跨域工作了。