cookie一般是用来客户端存储信息的。用它可以进行用户信息的检验,实际案例—单点登录。
cookie的原理

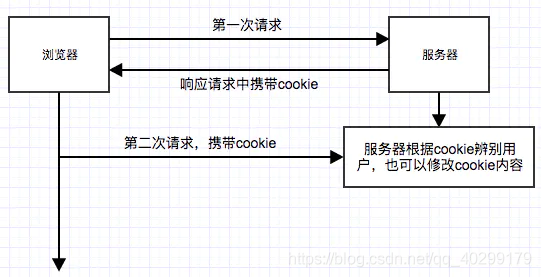
第一次访问网站的时候,浏览器发出请求,服务器响应请求后,会将cookie放入到响应请求中(通过Set-Cookie字段),在浏览器第二次发请求的时候,会把cookie带过去,服务端会辨别用户身份,当然服务器也可以修改cookie内容
服务端操作cookie示例:(express WEB框架)
var path = require('path');
var express = require('express');
var cookieParser = require('cookie-parser'); // 处理cookie的中间件
var app = express();
// 使用 cookieParser 中间件;
app.use(cookieParser());
// 如果请求中的 cookie 存在 isFirst
// 否则,设置 cookie 字段 isFirst, 并设置过期时间为10秒
app.get('/', function(req, res) {
if (req.cookies.isFirst) {
res.send("再次欢迎访问");
console.log(req.cookies)
} else {
//格式为res.cookie('key',value,{options})
res.cookie('isFirst', 1, { maxAge: 60 * 1000});
res.send("欢迎第一次访问");
}
});
app.listen(3030, function() {
console.log('express start on: ' + 3030)
});
name:代表cookie的名字的意思,一个域名下绑定的cookie,name不能相同,相同的name的值会被覆盖掉.
value:代表cookie的值。
domain:代表的是,cookie绑定的域名,如果没有设置,就会自动绑定到执行语句的当前域,还有值得注意的点,统一个域名下的二级域名也是不可以交换使用cookie的,比如,你设置www.baidu.com和image.baidu.com,依旧是不能公用的
path:指定 cookie 影响到的路径
expires: 现在已经被max-age属性所取代,max-age用秒来设置cookie的生存期。
maxAge:指定 cookie 什么时候过期
secure:当 secure 值为 true 时,在 HTTPS 中才有效;反之,cookie 在 HTTP 中是有效。
httpOnly:浏览器不允许脚本操作 document.cookie 去更改 cookie。设置为true可以避免被 xss 攻击拿到 cookie
客户端操作cookie示例(js):
推荐使用js-cookie库
cookie 的属性
读取所有可从此位置访问的Cookie
allCookies = document.cookie; //使用该方法可以获取到所有的cookie 键值对
cookie 是以key = value 这样的键值对形式存在的。
写一个新cookie
document.cookie = newCookie; // 使用该方法一次只能对一个cookie 进行生成和更新。
以下可选的cookie属性值可以跟在键值对后,用来具体化对cookie的设定/更新,使用分号以作分隔。
示例:
document.cookie = "someCookieName=true; expires=Fri, 31 Dec 9999 23:59:59 GMT; path=/";
单点登录
是目前比较流行的企业业务整合的解决方案之一,用于多个应用系统间,用户只需要登录一次就可以访问所有相互信任的应用系统。
前置知识:(注意cookie默认是不支持跨域的)
1.同源策略 限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互,要求协议,端口和主机都相同。
2.HTTP 用于分布式、协作式和超媒体信息系统的应用层协议。HTTP 是无状态协议,所以服务器单从网络连接上无从知道客户身份。 那要如何才能识别客户端呢?给每个客户端颁发一个通行证,每次访问时都要求带上通行证,这样服务器就可以根据通行证识别客户了。最常见的方案就是 Cookie。
3.Cookie 是客户端保存用户信息的一种机制,保存在客户机硬盘上。可以由服务器响应报文Set-Cookie的首部字段信息或者客户端 document.cookie来设置,并随着每次请求发送到服务器。子域名可以获取父级域名 Cookie。
4.Session 其实是一个抽象概念,用于跟踪会话,识别多次 HTTP 请求来自同一个客户端。Cookie 只是通用性较好的一种实现方案,通常是设置一个名为 SessionID(名称可自定义,便于描述,本文均使用此名称)的 Cookie,每次请求时携带该 Cookie,后台服务即可依赖此 SessionID 值识别客户端。
单系统登录
直接使用JWT实现登录信息检验,在生成token的时候,可以将用户id添加进去,这样用户登录之后,每次的请求都带上这个token,那么每次请求都能识别用户。
多系统登录
在同域名cookie是共享的。
不同子域名登录时,可以设置父级域名,由于每个子域名是跟父级域名cookie共享的,每次去改变或者获取父级域名。这样也能间接实现子域名cookie共享。
完全不同域名,默认情况下,不同域名是无法直接共享 Cookie 的。
前端跨域带 Cookie,如果只是期望异步请求时获取当前用户的登录态,可以通过发送跨域请求到已经登录过的域名,并配置属性:(需要前后端都配置)
通过 前端配置ajax请求头’withCredentials’为true,以及后台配置(‘Access-Control-Allow-Origin’,‘IP端口’)和(‘Access-Control-Allow-Credentials’,true),注意:Access-Control-Allow-Origin不能配置为‘*’;
// 原生ajax
xhrFields: {
withCredentials: true
}
// axios
axios.defaults.withCredentials = true
欢迎关注我的微信公众号
搜索:前端优学。
or扫码:
获取更多更好更有深度的前端学习好文。