JavaScript
一.JavaScript输入输出语句
JavaScript提供了一些输入输出语句:
| 方法 | 说明 | 归属 |
|---|
| alert(msg) | 浏览器弹出警示框 | 浏览器 |
| console(msg) | 浏览器控制台输出信息 | 浏览器 |
| prompt(infor) | 浏览器弹出输入框,用 户可以输入 | 浏览器 |
二.变量
<script>
i = 10; --->全局变量
var a = 10; --->局部变量(ES6推荐使用let来声明)
'use strict'严格检查模式,预防JavaScript的随意性带来的错误
</script>
2.1变量概述
变量是程序在内存中申请的一块空间。就是一个容器
变量 = 空间 + 变量名
2.2变量的使用
变量的使用时分两步:1.声明变量 2.赋值
【1】声明变量
var age; //声明一个名称为age的变量
- var是一个JS关键字,用来声明变量。使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管
- age是程序员定义的变量名,我们通过变量名来访问内存中分配的空间
【2】赋值
age = 10; //把10赋给age
声明一个变量并赋值,我们称之为变量的初始化
2.3变量的语法扩展
【1】变量更新
一个变量被重新赋值后,它原有的值会被覆盖,变量值将以最后一次赋的值为准
【2】可以声明多个变量
同时声明多个变量,只需要写一个var,多个变量名之间使用英文逗号隔开
var age = '18',
myname = 'cyz',
add = 'ah';
【3】声明变量的特殊情况
| 情况 | 说明 | 结果 |
|---|
| var age; console.log(age) | 只声明,不赋值 | undefined |
| console.log(age) | 不声明,直接使用 | 报错 |
| age = 10; console.log(age); | 不声明,字符值 | 10 |
2.4变量命名的规范

三.数据类型
3.1为什么需要数据类型
为了把数据分成所需内存大小不同数据,充分利用存储空间
3.2变量的数据类型
变量是用来存储值的。它有名字和数据类型,变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中,JavaScript是一种弱类型或者说动态语言,这意味着不用提前声明变量类型,在程序运行过程中,类型会被自动确定
var age = 10; //这是一个数字型
var areYouOk = '是的'; //这是一个字符串
在代码运行时,变量的数据类型是由JS引擎根据 = 右边变量值的数据类型来判断的,运行完毕之后,变量就确定了数据类型
JavaScript拥有动态类型,同时意味着相同的变量可用作不同的类型
var x = 6;
var x = "Bill";
3.3数据类型的分类
JS把数据分为两类:
- 简单数据类型(Number,String,Boolean,Undefined,Null)
- 复杂数据类型(object)
简单数据类型:
| 简单数据类型 | 说明 | 默认值 |
|---|
| Number | 数字型,包含整型和浮点型,如21,0.21 | 0 |
| Boolean | 布尔值类型,如true,false等价于1和0 | false |
| String | 字符串类型,如张三,注意js中,字符串都带引号 | “” |
| Undefined | var a;声明了变量a但是没有给值,此时a = undefined | undefined |
| Null | var a = null;声明了变量a为空值 | null |
3.3.1数字型(Number)范围:
Number.MAX_VALUE
Number.MIN_VALUE
数字型三个特殊值:
- Infinity,代表无穷大,大于任何数值
- -Infinity,代表无穷小,小于任何数值
- NaN,,代表一个非数值
isNaN()
用来判断一个变量是否为数字的类型,返回true或false
是数字返回false,不是数字返回true
3.3.2字符串型String
字符串型可以是引号中的任意文本,其语法为双引号和单引号
JavaScript引号可以嵌套,遵循外双内单,外单内双,因为,引号的匹配是就近匹配
转义符
类是HTML里面的标签,字符串中也有特殊字符,我们称之为转义符
转义符都是\开头,常用的转义符如下:
| 转义符 | 解释说明 |
|---|
| \n | 换行符,n是newLine |
| \\ | 斜杠\ |
| \’ | ‘单引号 |
| \" | “双引号 |
| \t | tab缩进 |
| \b | 空格,b是blank的意思 |
多行字符串编写
tab建上面的引号
var st =
`
hello
cyz
zjm
`
///结果///
hello
cyz
zjm
//
模板字符串
let name = "cyz";
let age = 3;
let msg = `你好呀, ${name}`
///结果///
你好呀,cyz
//
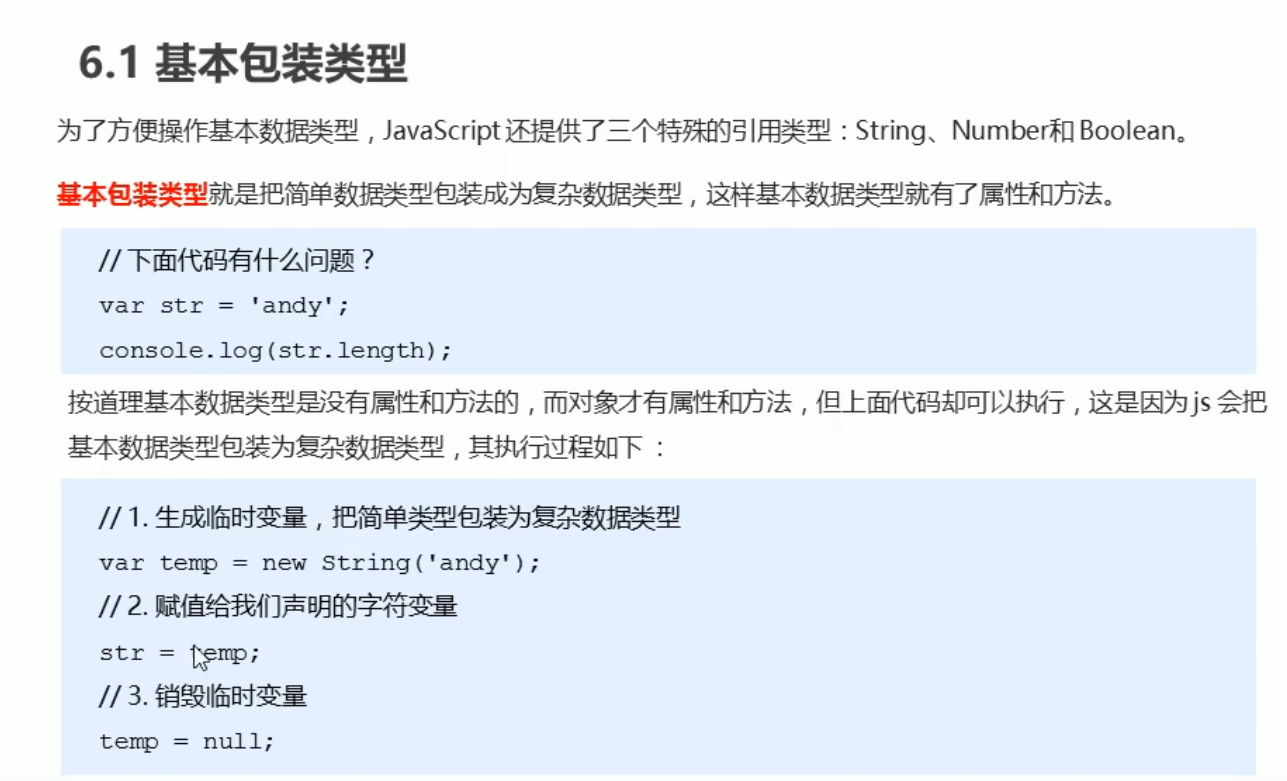
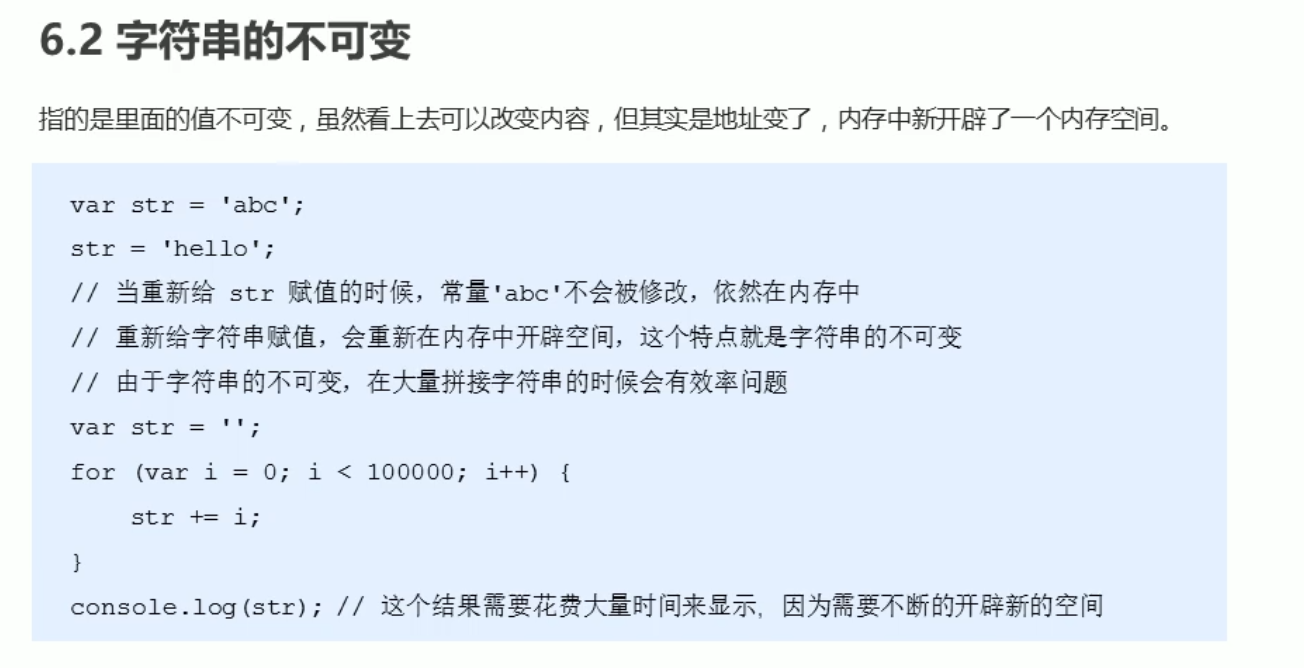
字符串不可变
大小写转化
console.log("student".toUpperCase())
STUDENT
console.log("student".toLowerCase())
student
获取某个字符的下标
console.log("student".indexOf('s'))
0
截取字符串
console.log("student".substring(1))---->截取除第一个之外的所有字符
tudent
console.log("student".substring(1,3))---->截取的是(1,3]
tu
字符串的长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度,通过字符串的length属性可以获取整个字符串的长度
var name = "cyz";
console.log(name.length);
字符串的拼接
- 多个字符串之间可以使用+进行拼接,其拼接方式为字符串 + 任何类型 = 拼接之后的新字符串
- 拼接前会把与字符串相加的任何类型转换成字符串,在拼接成一个新的字符串
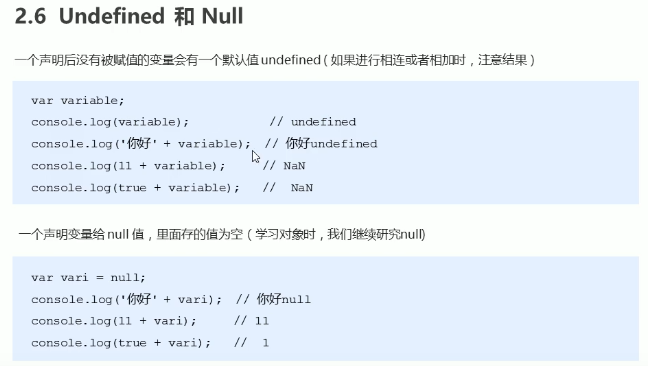
Undefined和Null

获取变量数据类型
typeof检查变量的类型
3.4数据类型转换
| 方式 | 说明 | 案例 |
|---|
| toString() | 转换成字符串 | var num = 1; alert(num,toString()); |
| String()强制转换 | 转换成字符串 | var num = 1; alert(String(num)); |
| 加号拼接字符串 | 和字符串拼接的结果都是字符串 | var num = 1; alert(num + “字符串”); |
- toString()和String()使用方式不一样
- 三种转换方式,更推荐第三种,也称为隐式转换
3.5转换为数字型
| 方式 | 说明 | 案例 |
|---|
| parseInt(String)函数 | 将string类型转换为整型 | parseInt(“78”) parseInt(“123px”) |
| parseFloat(String)函数 | 将string类型转换为浮点型 | parseFloat(“3.14”) paeseFloat(“3.24px”) |
| Number()强制转换函数 | 将string类型转换为数值型 | Number(“12”) |
| js隐式转换(- * /) | 利用算术运算隐式转换为数值型 | “12” - 0 |
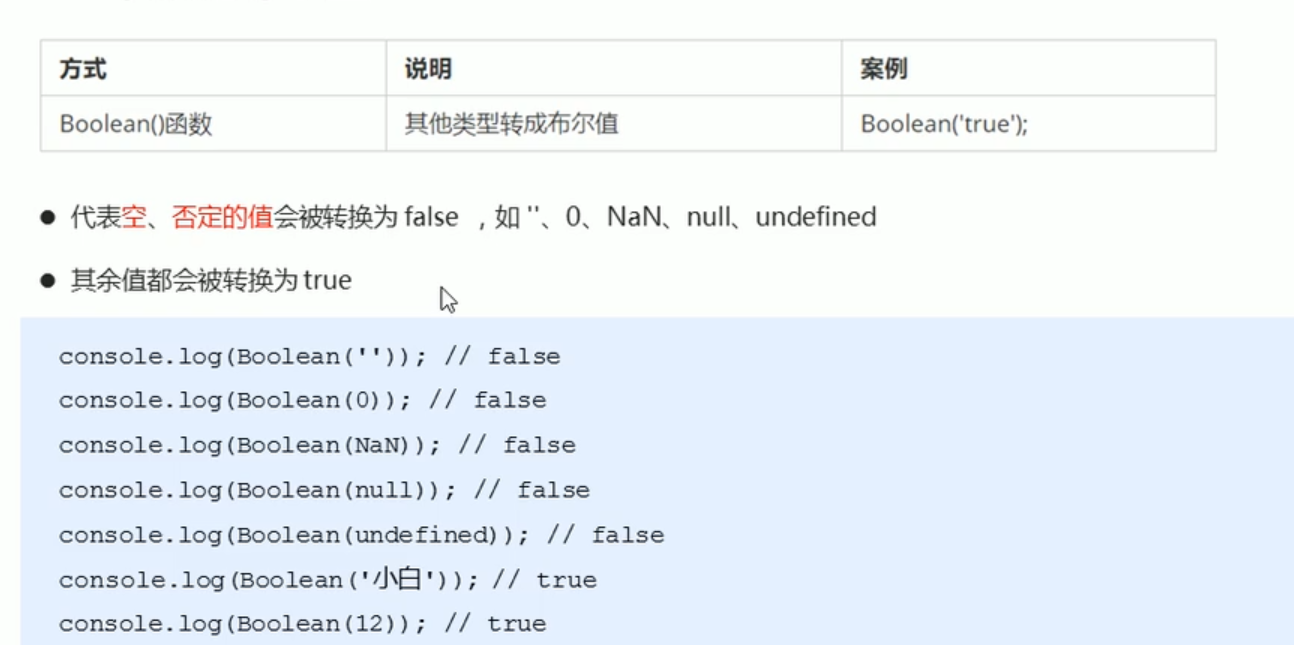
3.6转换为布尔型

四.关键字

五.保留字

六.JavaScript的运算符
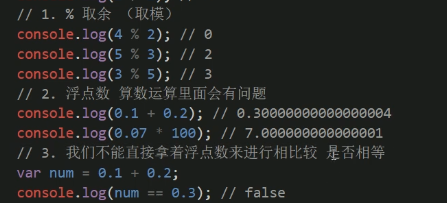
6.1运算符


6.2表达式和返回值


6.3递增递减




6.4比较运算符

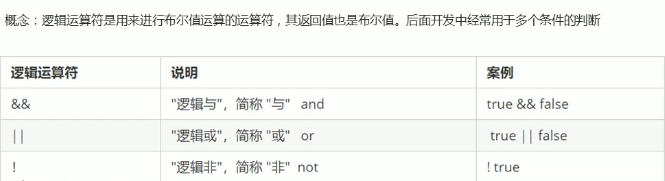
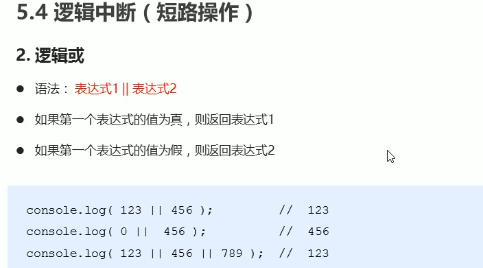
6.5逻辑运算符



6.6赋值运算符

6.7运算符优先级

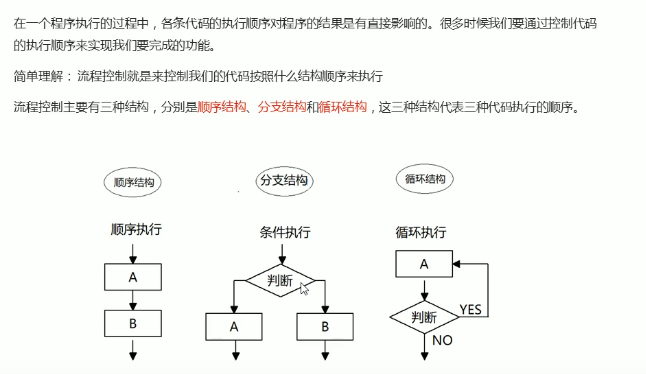
七.流程控制语句

7.1分支结构if语句
同Java
7.2三元运算符

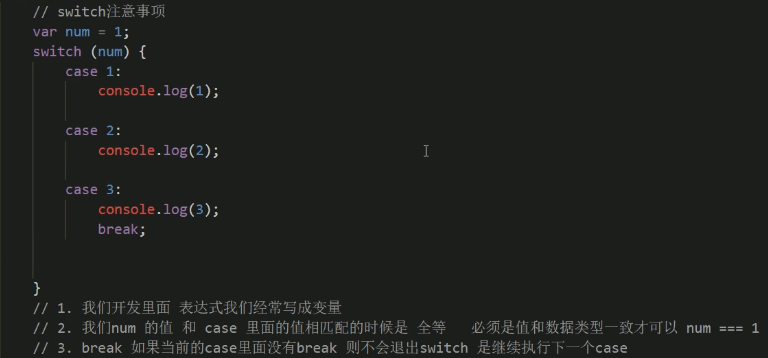
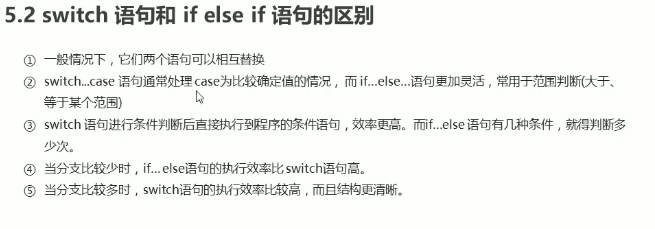
7.3switch语句



八.循环语句


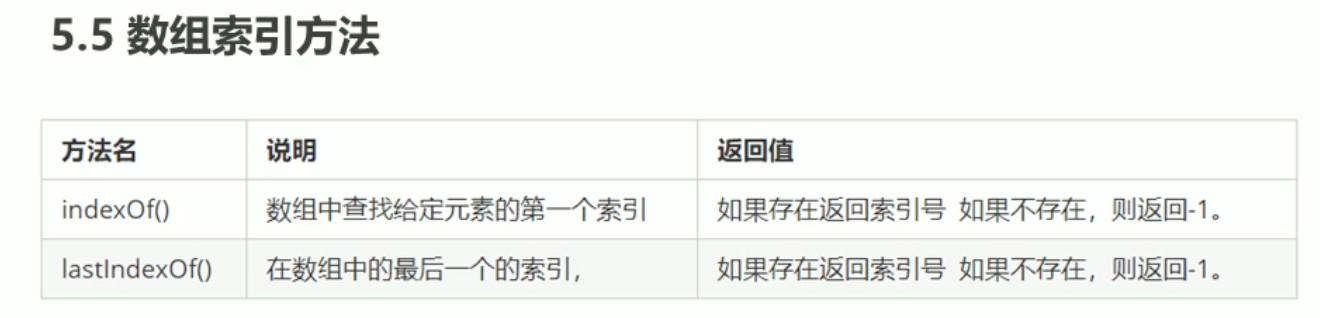
九.数组





通过元素获得下标索引
var arr = ["cyz",123,1,"zjm"];
var num = arr.indexOf("zjm");
console.log(num);
结果:
3
截取数组
slice()用法和String中的用法一样
push,pop,数组添加元素和删除元素
push:压入到尾部
arr.push("zs")
5
console.log(arr)
Array(5) [ "cyz", 123, 1, "zjm", "zs" ]
debugger eval code:1:9
undefined
arr.push("test","root")
7
console.log(arr)
Array(7) [ "cyz", 123, 1, "zjm", "zs", "test", "root" ]
pop:弹出尾部的一个元素
unshift,shift向头部插入删除元素
unshift:向头部插入
shift:删除头部元素
排序sort()
元素反转reverse()
拼接concat()
不修改数组,而是返回一个新的数组
arr.concat(["qqq",1111])
Array(9) [ "cyz", 123, 1, "zjm", "zs", "test", "root", "qqq", 1111 ]
console.log(arr)
Array(7) [ "cyz", 123, 1, "zjm", "zs", "test", "root" ]
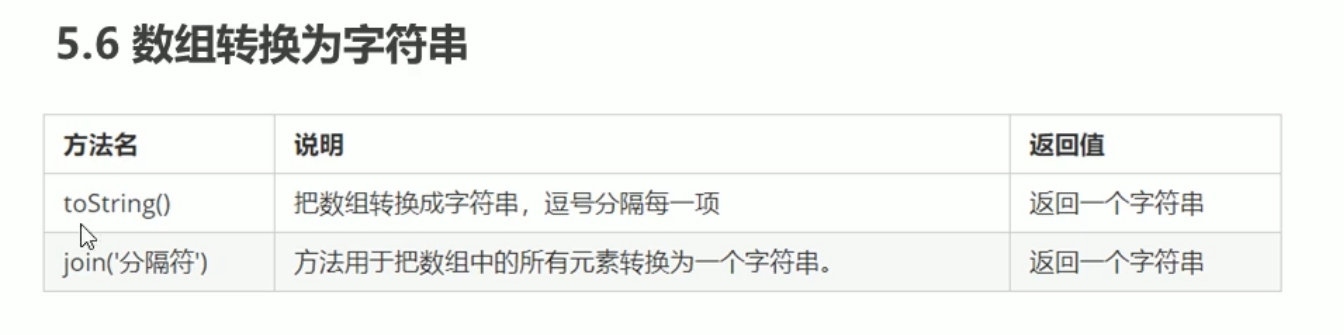
连接符join()
var jo = arr.join("-");
console.log(jo.charAt);
结果:
cyz-123-1-zjm
使用特定的字符连接数组里面的元素,并返回一个字符串
多维数组
var arrs = [[1,2],[3,4],[5,6]];
console.log(arrs[1][1]);
结果:
4


十.函数
10.1函数调用
function abs(x){
}



十一.作用域





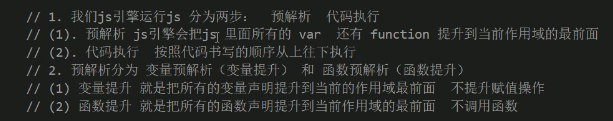
十二.预解析

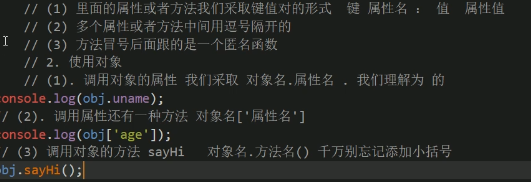
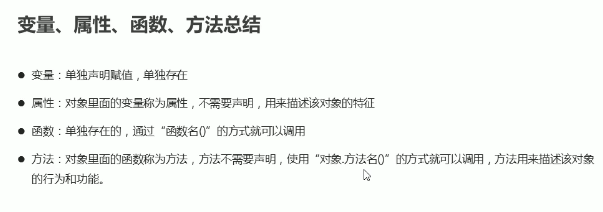
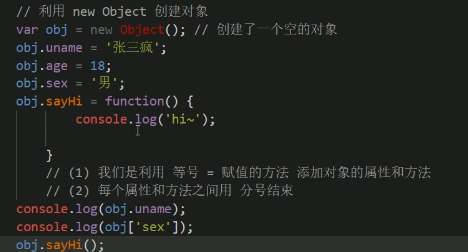
十三.对象



动态的删减属性,通过delete删除对象的属相
delete person.name
true
person
--------------------------
var person = {
name:"cyz",
age:18,
addr:"anhui"
}
console.log(person);
delete
person.addr
true
person
console.log(person);
结果:
----------------------------- 1.字符串.html:38:17
Object { name: "cyz", age: 18, addr: "anhui" }
1.字符串.html:44:17
Object { name: "cyz", age: 18 }
判断属性是否在这个对象中 xxxx in xxxx(包括继承的)
console.log('cyz' in person);
console.log('name' in person);
结果:
false
true
判断一个属性是否是这个对象自身拥有的hasOwnProperty()





面向对象
原型继承
var Student = {
run:function(){
console.log(this.name+"fly");
}
};
var xiao = {
name:"xiaom"
};
xiao.__proto__= Student;
xiao.run();
结果:
xiaomflyca
给该类添加一个方法,除了修改类,还可以
Student.prototype.hello = function(){}
prototype是获取原型对象
原型链:参考博客https://www.cnblogs.com/loveyaxin/p/11151586.html
class继承
class关键字是在ES6引入的
这是ES6定义类定义类
class student{
constructor(name){
this.name = name;
}
}
使用:var student = new student("xiaoming");
继承:class xiao extends student{
constructor(name,gread){
super(name);
this.grade = grade;
}
}
十四.JavaScript内置对象
14.1内置对象
是JavaScript自带的对象
14.2内置对象的学习

【1】math对象:



JSON
JSON是一种轻量级的数据交换格式
在JavaScript中任何js支持的类型都可以用JSON来表示
格式:
- 对象都用{}
- 数组都用[]
- 所有的键值对都是用key:value
json字符串和js对象的转换
var jsonuser = JSON.stringify(user);
console.log(jsonuser);
var son = JSON.parse(jsonuser);
console.log(son);
结果:
{"name":"cyz","age":12}
Object { name: "cyz", age: 12 }
json和js对象的区别
map和set
Map
var map = new Map([["tom",123],["jack",122],["cyz",123]]);
console.log(map);
var value = map.get("tom");
console.log(value);
map.set("zjm",123);
Set:无序不重复集合
add添加
delete删除
has是否包含这个元素
for of 遍历值 for in 遍历出下标
var arrs = [1,2,3,4,5,6];
for(var an of arrs){
console.log(an);
}
for(var i in arrs){
console.log(i);
}
结果:
1
2
3
4
5
6
0
1
2
3
4
5
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Ub3NdKSA-1615465891003)()]











WEB APIS
1.1JS基础阶段与Web Apis阶段

API应用程序编程接口,就是一种工具
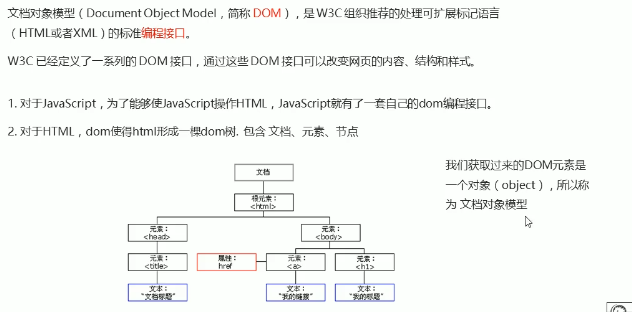
DOM
DOM 文档对象模型 HTML的标准编程接口
1.1DOM树

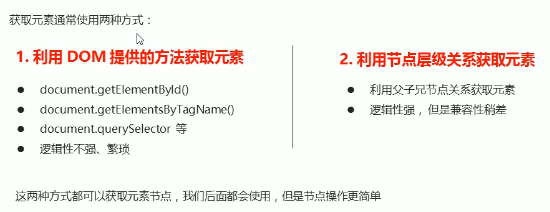
1.2获取元素
1.根据ID获取
使用document.getElementsById(id)
getElementsByClass(class),使用类名
console.dir打印返回元素对象
id是大小写敏感的字符串
返回的是元素对象
2.根据标签名获取
使用getElementsByTagName(字符串)
<li></li>
<li></li>
<li></li>
<JavaScript>
document.getElementsByTagName(li);
</JavaScript>
返回的是获取过来的元素对象的集合(伪数组),以伪数组存储
还可以获取某个元素(父元素)内部所有指定标签的子元素
element.getElementsByTagName('标签名');
注意:父元素必须是单个对象(必须指明是哪一个对象).获取的时候不包括父元素自己
3.通过HTML5新增的方法获取
1.document.getElementsByClassName('类名'); //根据类名返回元素对象的集合
2.document.querySelector('选择器') //根据指定选择器返回第一个元素对象
3.document.querySelectorAll('选择器') //返回根据指定选择器的所有对象集合
4.获取特殊元素(body,html)
1.和获取body元素
document.body //返回body元素对象
2.获取html元素
document.documentElement //返回html元素对象
1.3事件基础
触发响应的机制
事件三要素:
事件源 事件触发的对象
事件类型 怎么触发 什么事件
事件处理程序 通过函数赋值完成
执行事件的步骤
1.获取事件源
2.绑定/注册事件
3.添加事件处理程序
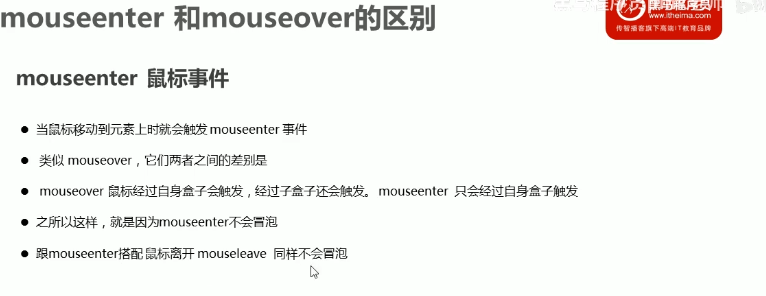
常见的鼠标事件

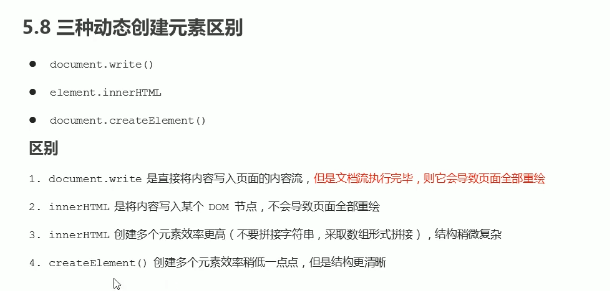
1.4操作元素
1.改变元素内容
element.innerText
从起始位置到终止位置的内容,但他去除html标签,同时空格和换行也会去掉,不识别html标签
element.innerHTML
起始位置到终止位置的全部内容,包括html标签,同时保留空格和换行,识别html标签,就是可以再修改的内容中写html标签
上面两个属性是可以读写的,就是可以获取元素里面的内容

2.常用元素的属性修改

3.表单元素的属性操作
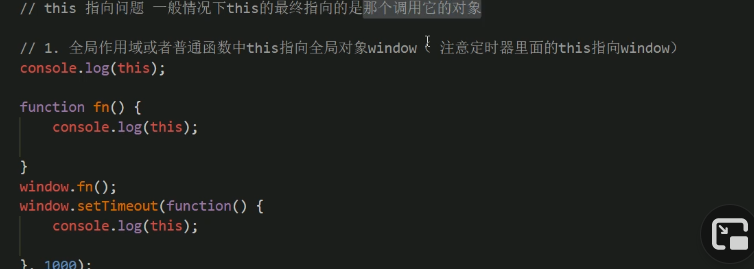
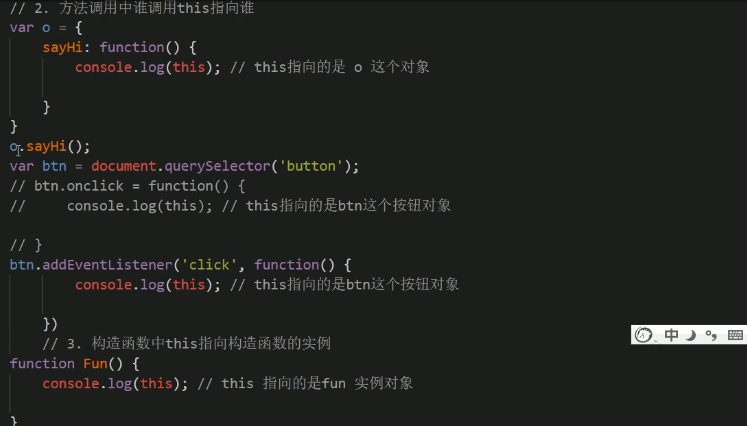
this.指向事件函数的调用者

4.样式属性操作

className是为元素添加类名,但是因为他是赋值的,所以会覆盖以前的类名,解决方法可以使用多类名
表单事件:
onfocus 获得焦点
onblur 失去焦点
5.自定义属性的操作





1.5节点操作
1.为什么学节点操作

2.节点概述
一般的,节点至少拥有节点类型,节点名称,节点值这三个基本属性
- 元素节点 节点类型 为 1
- 属性节点 节点类型 为 2
- 文本节点 节点类型 为 3 文本节点包含文字,空格 换行等
我们在实际开发中操作的主要是元素节点
3.节点层级

利用DOM树可以把节点划分为不同的层级关系,常见的是父子兄层级关系
【1】.父级节点
node.parentNode
- parentNode属性可以返回某节点的父节点,注意是最近的一个父节点
- 如果指定的节点没有父节点则返回null
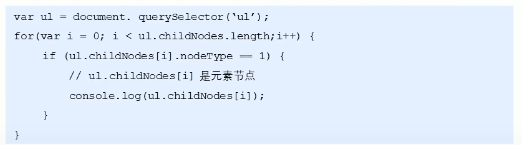
【2】.子节点
parentNode.childNodes
parentNode.childNode返回包含指定节点的子节点的集合,该集合即实时更新的集合
注意:返回值里面包含了所有的子节点,包括元素节点和文本节点等,如果只想获得里面的元素节点,则需要专门处理,所以我们一搬不提唱使用childNodes

我们可以使用
children----》只获得元素节点



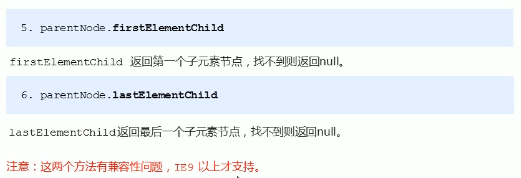
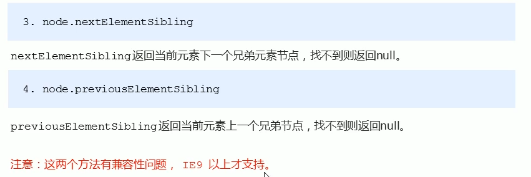
【3】.兄弟节点

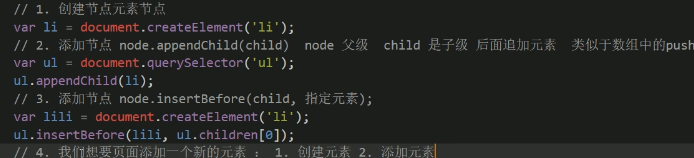
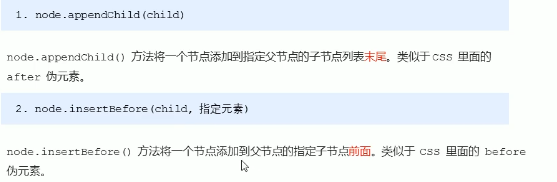
【4】.创建节点


【5】.删除节点

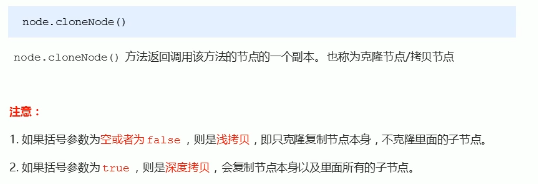
【6】.复制节点


4.DOM核心

1.6事件高级
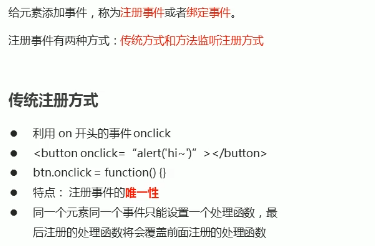
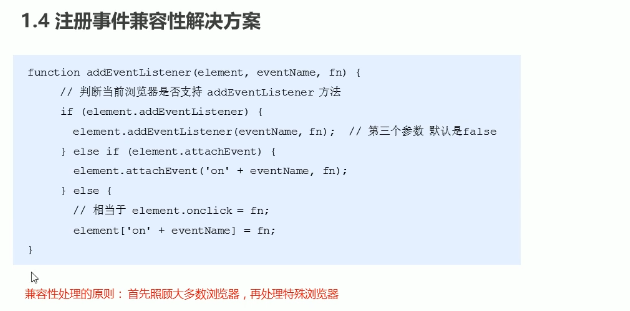
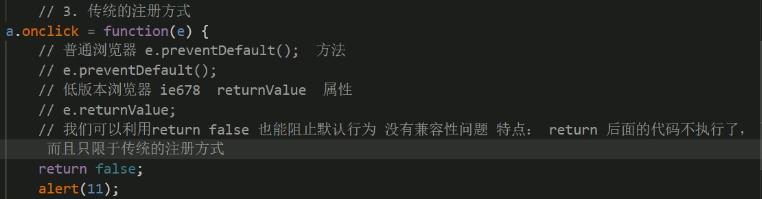
1.注册事件概述







2.DOM事件流
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TB16rpKG-1615465891042)()]

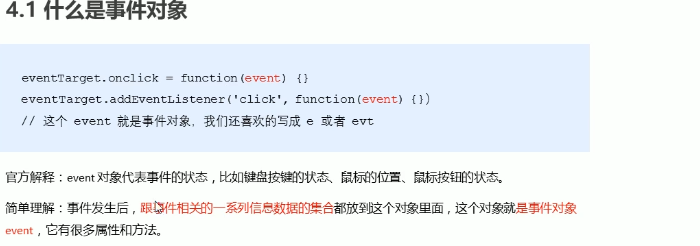
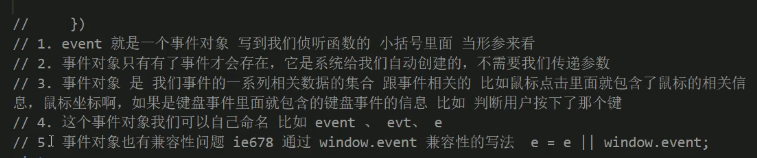
3.事件对象





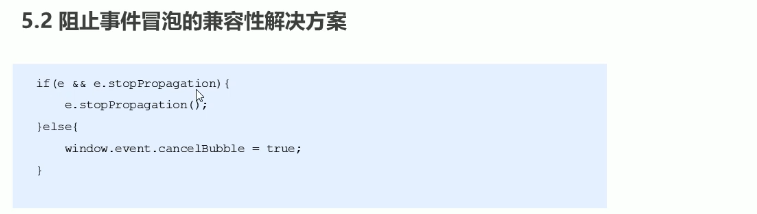
4.阻止事件冒泡


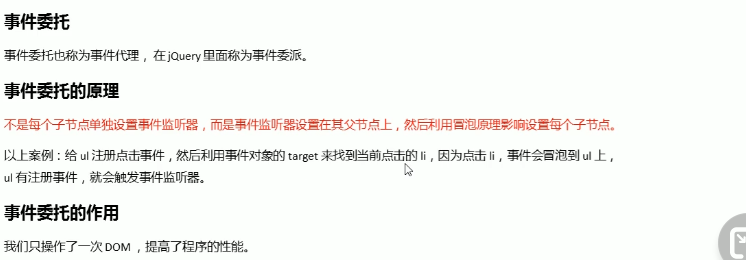
5.事件委托(代理,委派)

6.常用的鼠标事件
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zQDTz5kt-1615465891050)()]


7.常用的键盘事件


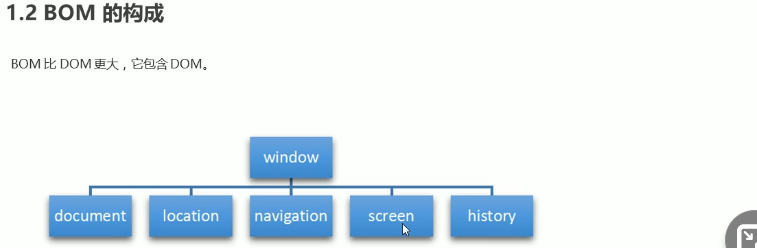
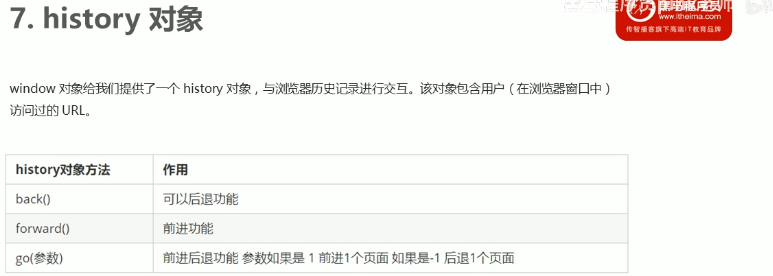
BOM浏览器对象模型



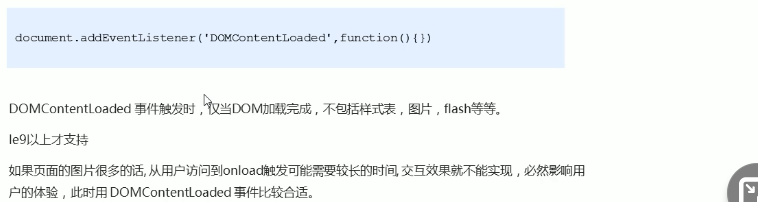
window常见事件
window
window代表浏览器窗口



定时器






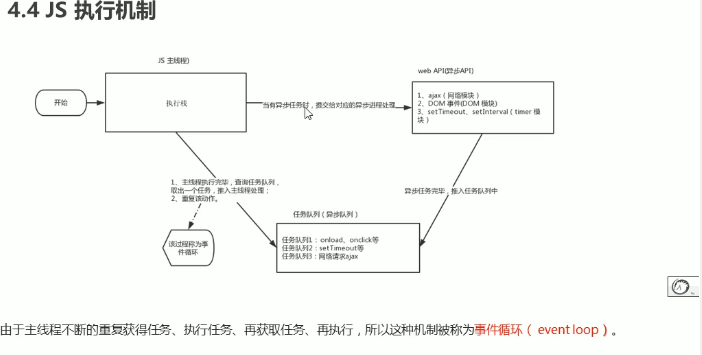
JS执行机制






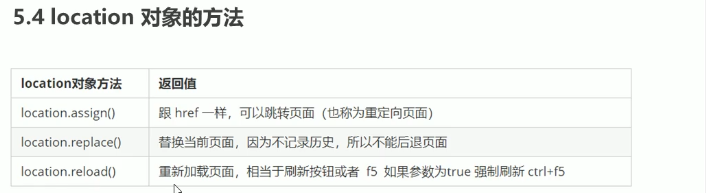
location对象






PC端网页特效
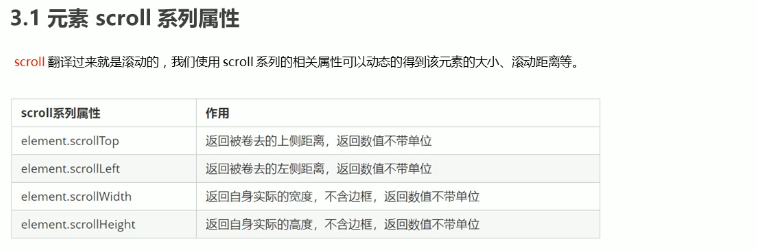
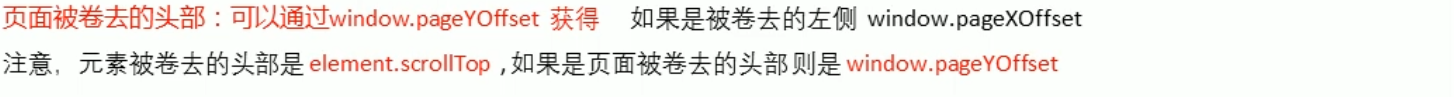
offset系列属性


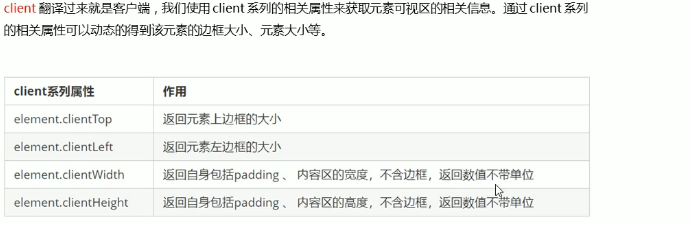
client系列


scroll系列





JQuery
JavaScript和jQuery:
jQuery库:里面存在大量的JavaScript函数
获取jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="http://code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<script src="D:\Java项目\javaweb\jQuery-01\leason-01\lib\jquery-3.4.1.js"></script>
</head>
<body>
<a href="" id="test">点我</a>
<script>
<!--添加事件传统的是获取元素-->
var id = document.getElementById('id');
id.click(function () {
})
<!--现在用jquery-->
$('#test').click(function () {
alert('hello');
})
</script>
</body>
</html>
选择器
//原生js选择器,少,麻烦不好记
//标签
document.getElementsByName();
//id
document.getElementById();
//类
document.getElementsByClassName();
//jquery css中的选择器全部都能用
$('p').click();//标签选择器
$('#id').click();//id选择器
$('.class').click();//class选择器
事件
事件:鼠标事件,键盘事件,其他事件
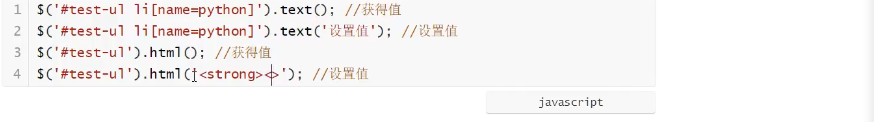
操作DOM
节点文本操作

Css的操作

元素的显示与隐藏:本质display:none

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)