在vue2中使用v-model绑定checkbox
<input type="checkbox" v-model="isChecked" :value='isChecked' @change="handleCheckboxChange" />
监听change事件,并在change事件中做一些特殊处理,比如用户在登录时有没有阅读过隐私协议,在此之前有没有先填写手机号,如果没有通过校验,对于checkbox选中状态下应该取消选中。
问题
<body>
<div id="app">
<div>
<input type="checkbox" v-model="isChecked" :value='isChecked' @change="handleCheckboxChange" />
<label>{{ isChecked }}</label>
</div>
</div>
</body>
</html>
<script>
var app = new Vue({
el: '#app',
data() {
return {
isChecked: false
};
},
methods: {
handleCheckboxChange() {
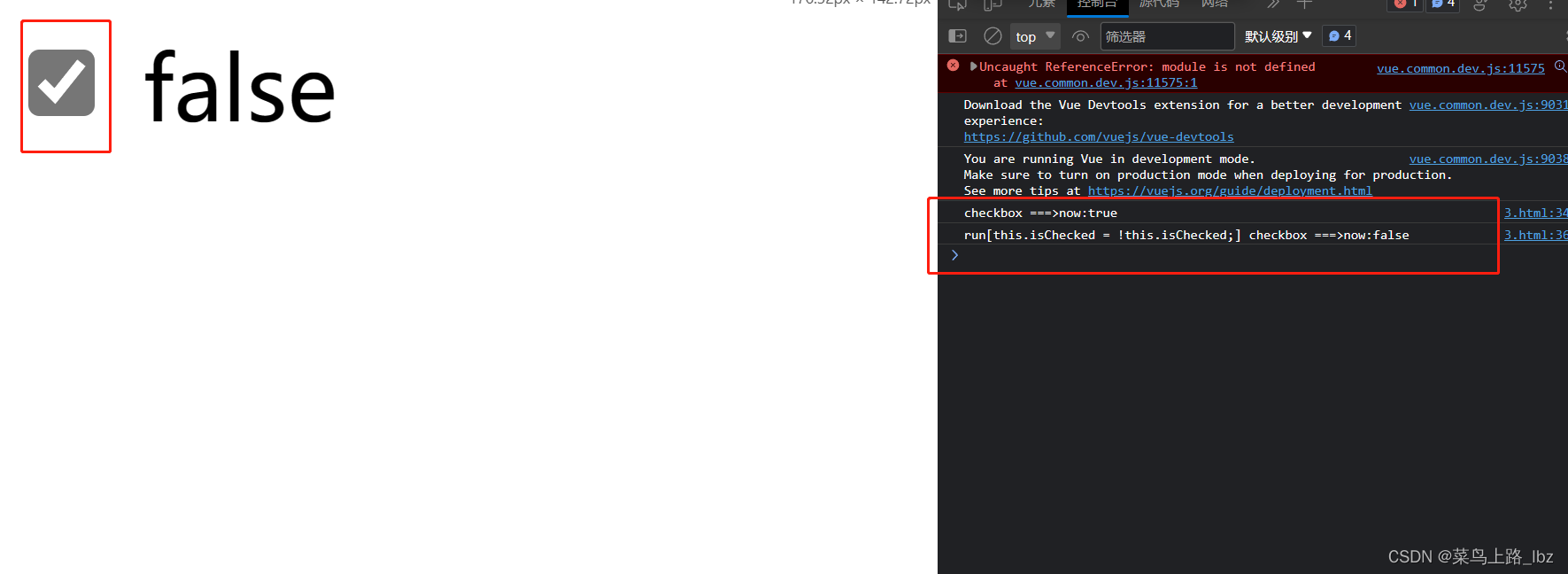
console.log("checkbox ===>now:" + this.isChecked)
this.isChecked = !this.isChecked;
console.log("run[this.isChecked = !this.isChecked;] checkbox ===>now:" + this.isChecked)
}
}
})
</script>

再执行this.isChecked = !this.isChecked后,checkbox的状态依旧是选中状态,并没有动态更新视图,v-model绑定的值为false,但是依旧是选中状态
为什么
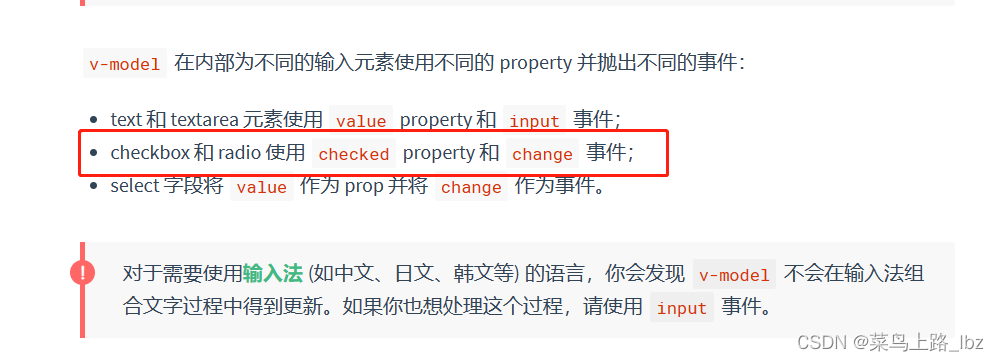
首先来看v-model对于checkbox的原理:

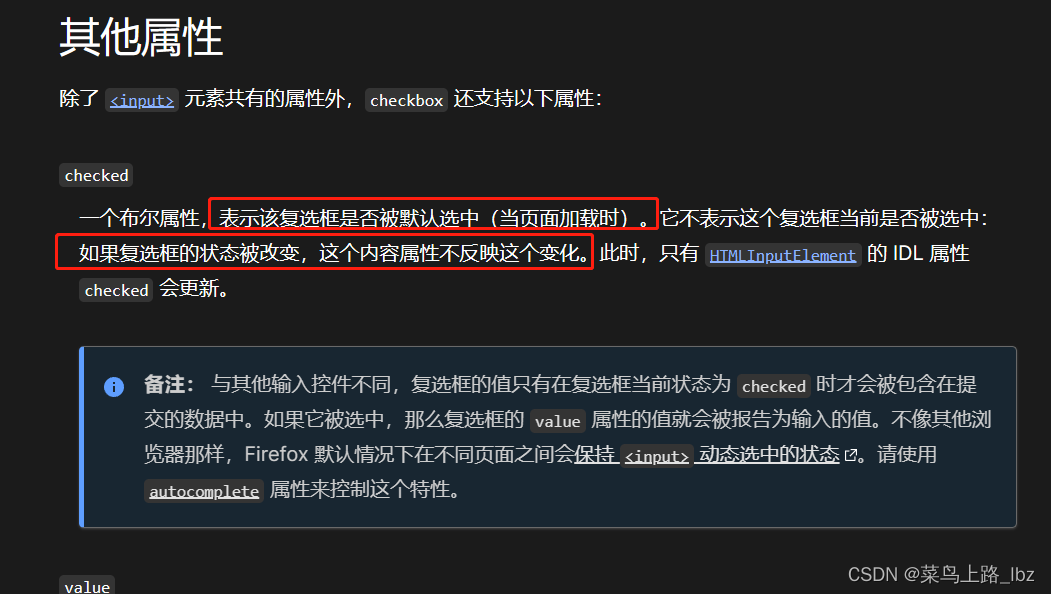
v-model对于checkbox是实现的checked与change事件的结合(语法糖),通过代码我们也可以看出,属性已经很好的完成了响应的变化,这就可能是由于html元素input本身的原因了,再去看一下checkbox的属性:
 可以发现,checked只会在首次渲染,随后的checked值改变不再反应该变化,由此可见,为什么checkbox样式框没有发生变化的原因了
可以发现,checked只会在首次渲染,随后的checked值改变不再反应该变化,由此可见,为什么checkbox样式框没有发生变化的原因了
解决方案
1.刷新组件,页面重新渲染
this.$nextTick(() => {
this.isChecked = !this.isChecked;
});
2.绑定checkbox的value值
<input type="checkbox" :value='isChecked' @change="handleCheckboxChange" />
使用v-model没有value属性
