
目录
企业微信的开发与调试
企业微信应用主体逻辑
登录(构造网页授权链接)
企业微信SDK配置
demo案例
重要bug修复方法
总结
企业微信的开发与调试
- 在本地开发基础代码和UI
- 发布到测试环境进行测试,无法本地调试接口,因为web
浏览器和微信开发者工具不具备企业微信环境
- 可以使用 vConsole 解决【H5端无调试面板】问题
- Windows 按快捷键
ctrl + alt + shift + D,进入调试模式;
- Mac 按下
command + shift + control + D进入调试模式
- 企业微信客户端开启开发者模式
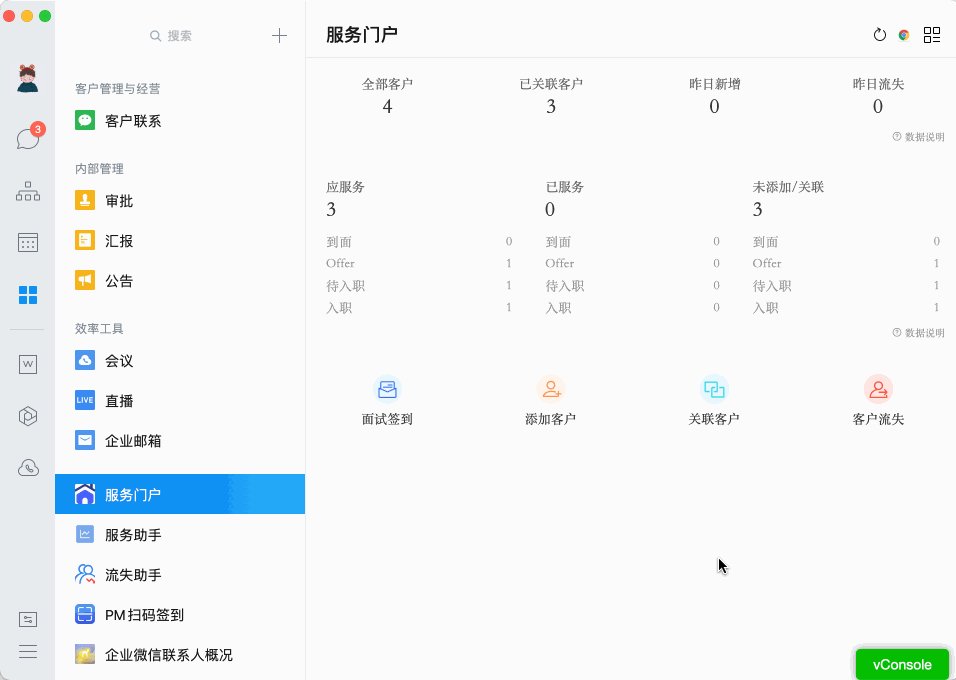
企业微信应用主体逻辑
登录(构造网页授权链接)
- 在企业微信后台配置页面入口,点击进入页面
- 进入页面后,后端判断是否登录,未登录则定向到如此一个连接
https://open.weixin.qq.com/connect/oauth2/authorize?appid=CORPID&redirect_uri=REDIRECT_URI&response_type=code&scope=snsapi_base&state=STATE&callBackUrl=wechat_redirect_url
解释下上面连接
- 定向到企业微信,获取response_type: code(userid)
response_type=code
- 获取code后,根据redirect_uri,企业微信自动重定向到redirect_uri指定的页面
redirect_uri=REDIRECT_URI
- 进入登录页面后,获取页面URL参数code,callBackUrl
callBackUrl=wechat_redirect_url
- 调用登录接口进行登录,登陆成功后回跳到 callBackUrl,即回跳到原本要进入的应用
-
引入JS和JSSDK文件
<script src="//res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
<script src="https://open.work.weixin.qq.com/wwopen/js/jwxwork-1.0.0.js"></script>
-
通过config接口注入权限验证配置,通过ready接口处理成功验证,通过error接口处理失败验证
-
这里我封装了一下,因为我们一个项目有多个自建应用,并且处理了uni-app集成微信JSSDK(wx、jWeixin)变量冲突问题
-
getEWechatSdk.js
// uniapp集成微信JSSDK(wx、jWeixin)变量会冲突
// 根据os(systemInfo.platform)获取企业微信SDK 变量名
export default (platform) => {
let eWechatSdk = ''
switch (platform) {
case 'ios':
eWechatSdk = 'wx'
break
case 'android':
eWechatSdk = 'jWeixin'
break
default: // other
eWechatSdk = 'jWeixin'
break
}
return eWechatSdk
}
-
setWxConfigOnReady.js
import { getWeChatConfig } from '@/api/eWechat'
import store from '@/store'
export default (eWechatAgentTypeCode, eWechatSdkName, jsApiList = []) => {
return new Promise((resolve, reject) => {
getWeChatConfig({ url: window.location.href, eWechatAgentTypeCode }).then(({ flag, data }) => {
if (flag) {
const wxConfig = data
!window?.[eWechatSdkName]?.config && store.dispatch('eWechat/setWxConfigError', true)
window?.[eWechatSdkName]?.config({
beta: true, // 必须这么写,否则wx.invoke调用形式的jsapi会有问题
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: wxConfig.appId, // 必填,企业微信的corpID
timestamp: wxConfig.timestamp, // 必填,生成签名的时间戳
nonceStr: wxConfig.nonceStr, // 必填,生成签名的随机串
signature: wxConfig.signature, // 必填,签名,见 附录-JS-SDK使用权限签名算法
jsApiList: [...store.state?.eWechat?.defaultJsApiList, ...jsApiList] // 必填,需要使用的JS接口列表,凡是要调用的接口都需要传进来
})
window?.[eWechatSdkName]?.ready(() => {
resolve()
})
window?.[eWechatSdkName]?.error(function(error) {
uni.showToast({
title: 'config信息验证失败',
icon: 'none'
})
reject(error)
})
} else {
reject()
}
})
})
}
demo案例
如实现 打开会话
onLoad() {
this.eWechatSdk = this.$store.state.app.eWechatSdk
},
onReady() {
this.getWxConfigOnReady()
},
methods: {
// 设置企业微信SDK配置
getWxConfigOnReady() {
setWxConfigOnReady(3, '', ['openEnterpriseChat']).then(() => {
this.wxConfigOnReady = true
})
},
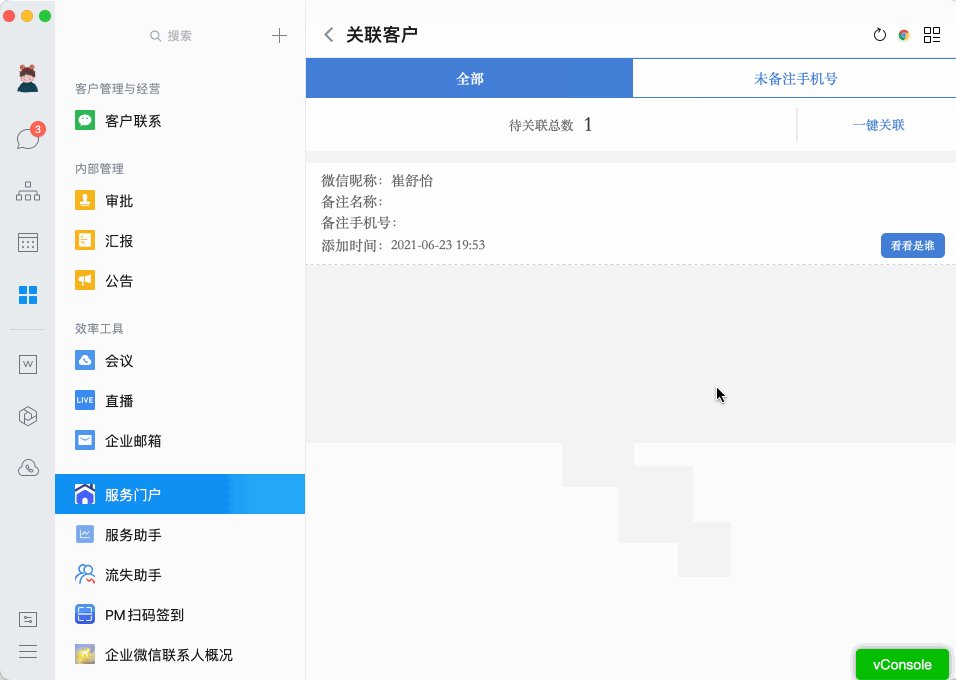
// 看看是谁
seeWhoItIs(row) {
this.currentRow = row
this.openEnterpriseChat(this.eWechatSdk)
},
// 获取企业微信 agentConfig 然后 去打开会话
openEnterpriseChat(eWechatSdk) {
const that = this
getWeChatAgentConfig({ url: window.location.href, eWechatAgentTypeCode: 3 }).then(({ flag, data }) => {
if (flag) {
const wxAgentConfig = data
// 设置企业微信 agentConfig
window?.[eWechatSdk].agentConfig({
corpid: wxAgentConfig.appId, // 必填,企业微信的corpID
agentid: wxAgentConfig.agentId, // 必填,企业微信的应用id (e.g. 1000247)
timestamp: wxAgentConfig.timestamp, // 必填,生成签名的时间戳
nonceStr: wxAgentConfig.nonceStr, // 必填,生成签名的随机串
signature: wxAgentConfig.signature, // 必填,签名,见 附录-JS-SDK使用权限签名算法
jsApiList: that.$store.state?.eWechat?.defaultJsApiList, // 必填,需要使用的JS接口列表,凡是要调用的接口都需要传进来
success: () => {
window?.[eWechatSdk].openEnterpriseChat({
// 注意:userIds和externalUserIds至少选填一个。内部群最多2000人;外部群最多500人;如果有微信联系人,最多40人
userIds: '', // 参与会话的企业成员列表,格式为userid1;userid2;...,用分号隔开。
externalUserIds: that.currentRow.eWechatExternalUserid, // 参与会话的外部联系人列表,格式为userId1;userId2;…,用分号隔开。
groupName: '', // 会话名称。单聊时该参数传入空字符串""即可。
chatId: '', // 若要打开已有会话,需指定此参数。如果是新建会话,chatId必须为空串
success: function(res) {
that.retrieveShow = false
console.log('openEnterpriseChat', res)
if (res.errMsg !== 'openEnterpriseChat:ok') {
that.$refs.uToast.show({
title: '跳转聊天界面失败',
type: 'error'
})
}
console.log('chatId', res.chatId) // 返回当前群聊ID,仅当使用agentConfig注入该接口权限时才返回chatId
// 回调
},
fail: function(res) {
if (res.errMsg.indexOf('function not exist') > -1) {
alert('版本过低请升级')
}
}
})
},
fail: function(res) {
if (res.errMsg.indexOf('function not exist') > -1) {
that.$refs.uToast.show({
title: '版本过低请升级',
type: 'error'
})
}
}
})
}
})
}
}

重要bug修复方法
总结
-
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url【仅需调用一次】,对于变化url的SPA(single-page application)的web app可在每次url变化时进行调用)。