一、动画效果
1.默认动画
实例
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition>
<h2 v-show="isShow">动画效果</h2>
</transition>
</div>
</template>
v-show设置h2的显示隐藏
需要动画效果的内容写在transition标签内
<script>
export default {
data() {
return {
isShow: true,
};
},
};
</script>
<style scoped>
/* 动画 */
/* 1. 关键帧 (动画效果) */
@keyframes axisX {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0px);
}
}
/* 2. 过渡类名 */
/* 开始 */
.v-enter-active {
background: skyblue;
animation: axisX 1s;
}
/* 结束 */
.v-leave-active {
background: skyblue;
animation: axisX 1s reverse;
}
</style>
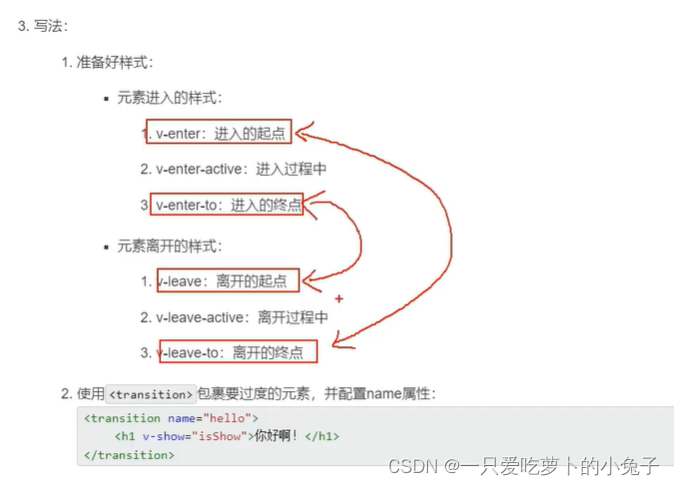
动画语法
- 编写动画效果动画名
<style>
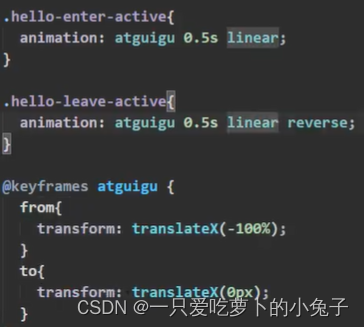
/* 1. 关键帧 (动画效果) */
@keyframes 动画名{
from {
transform: translateX(-100%);
}
to {
transform: translateX(0px);
}
}
</style>
2.用过渡动画
<style>
/* 2. 过渡动画 */
/* 开始 */
.v-enter-active {
animation: axisX 1s;
}
/* 结束 */
.v-leave-active {
animation: axisX 1s reverse;
}
</style>
3.使用
<transition name="" appear>
<h2 v-show="isShow">动画效果</h2>
</transition>
appear是页面开始时, 自动执行开始过渡动画
2.给transition指定name
适合一个组件多个动画
与默认不同的是:
1.name=nameValue
2.开始/结束的过渡类名中的 v 换成 nameValue
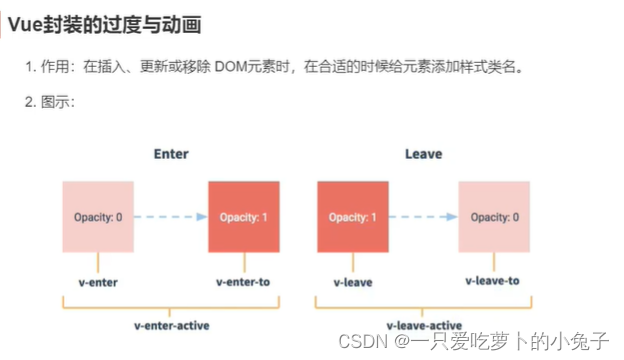
二、过渡效果
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition name="h2">
<h2 v-show="isShow">动画效果</h2>
</transition>
</div>
<style>
h2 {
background: yellow;
}
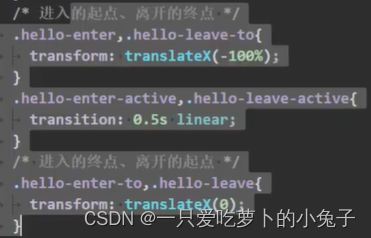
/* 过渡 */
/* 进入起点,离开终点 */
.h2-enter,
.h2-leave-to {
transform: translateX(-100%);
}
/* 进入过程,离开过程 */
.h2-enter-active,
.h2-leave-active {
transition: 0.5s linear;
}
/* 进入终点,离开起点 */
.h2-enter-to,
.h2-leave {
transform: translateX(0px);
}
</style>
类型中的h2是transition标签中的name的属性值.
transition标签中只能有一个元素
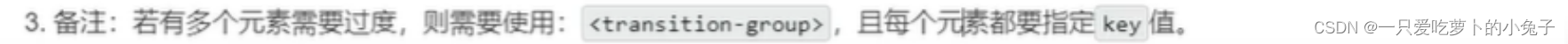
多个用transition-group
三、多个元素过渡
transition-group
内部元素要有自己的key
<transition-group name="h2" appear="true">
<h2 v-show="isShow" key="1">动画效果1</h2>
<h2 v-show="!isShow" key="2">动画效果2</h2>
</transition-group>
<style>
/* 过渡 */
/* 进入起点,离开终点 */
.h2-enter,
.h2-leave-to {
transform: translateX(-100%);
}
/* 进入过程,离开过程 */
.h2-enter-active,
.h2-leave-active {
transition: 0.5s linear;
}
/* 进入终点,离开起点 */
.h2-enter-to,
.h2-leave {
transform: translateX(0px);
}
</style>
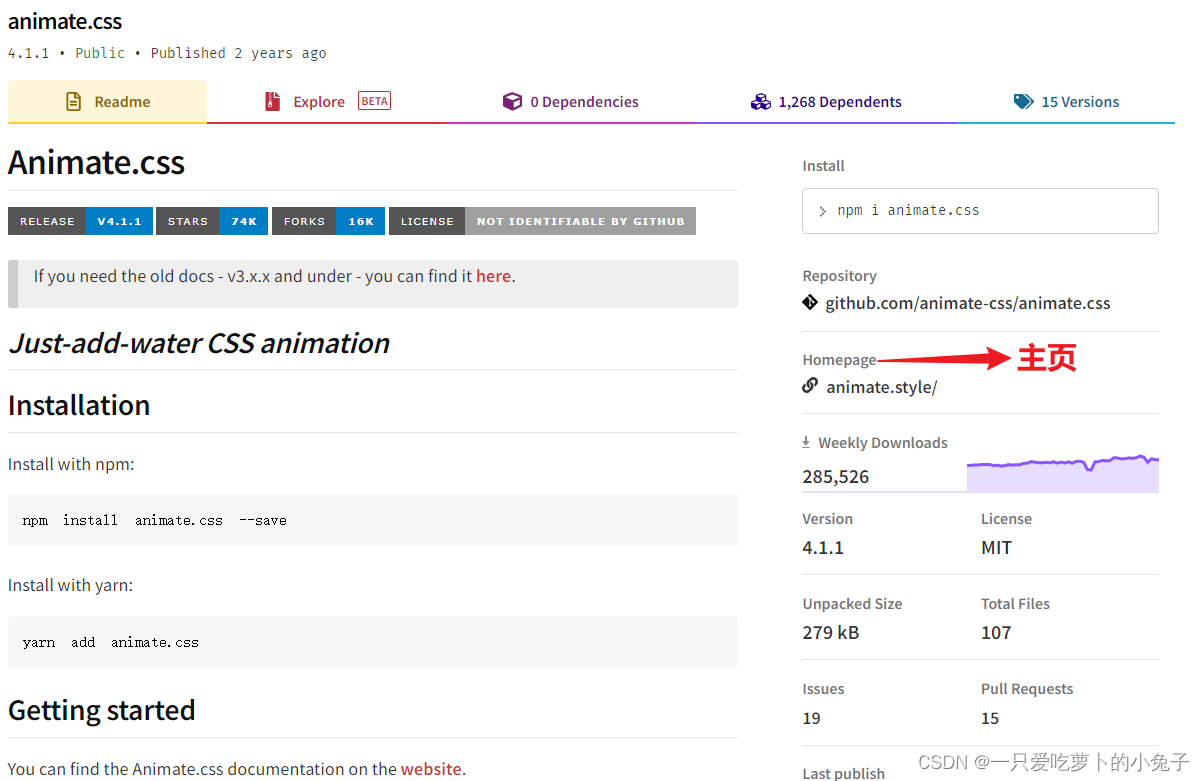
四、vue3使用动画库
动画库animate.css √
引入
运用类名,动画就生效了
animate.css

- 安装命令行
运行时需要用到的包使用–save,否则使用–save-dev。
npm install animate.css --save
- 这样引入才生效(建议全局引入–main.js)
import "animate.css/animate.min.css";
- transition name
有它才生效
name="animate__animated animate__bounce"
<transition-group
appear
name="animate__animated animate__bounce"
enter-active-class="animate__backInLeft"
leave-active-class="animate__backOutRight"
>
<h2 v-show="isShow" key="1">动画效果1</h2>
<h2 v-show="!isShow" key="2">动画效果2</h2>
</transition-group>
-
enter-active-class进入类名
-
leave-active-class离开类名
五、总结



过渡:

动画:name=“hello”

你的每一份点赞、关注都是我对我学习成果的认可