一、spring启动配置文件修改
其中<value>message/messages</value>指定的properties资源文件名,
文件在src/main/resources根目录的message文件夹下
<!-- 资源文件绑定器 -->
<bean id="messageSource" class="org.springframework.context.support.ResourceBundleMessageSource">
<property name="basenames">
<list>
<value>message/messages</value>
</list>
</property>
</bean>
<!-- 国际化操作 拦截器 必需配置,可以和其它国际化方式通用 -->
<bean id="localeChangeInterceptor" class="org.springframework.web.servlet.i18n.LocaleChangeInterceptor"/>
<!-- 基于Session的国际化配置 -->
<bean id="localeResolver" class="org.springframework.web.servlet.i18n.SessionLocaleResolver">
</bean>
除了写在xml配置文件中,也可以使用@Configuration注解的形式
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.context.support.ResourceBundleMessageSource;
import org.springframework.web.servlet.i18n.LocaleChangeInterceptor;
import org.springframework.web.servlet.i18n.SessionLocaleResolver;
/**
* @author
* @date 2019-12-27 16:38
* @description
*/
@Configuration
public class LanguageConfig {
@Bean(name = "messageSource")
public ResourceBundleMessageSource messageSource(){
ResourceBundleMessageSource messageSource = new ResourceBundleMessageSource();
messageSource.setBasenames("message/messages");
return messageSource;
}
@Bean(name = "localeChangeInterceptor")
public LocaleChangeInterceptor localeChangeInterceptor(){
return new LocaleChangeInterceptor();
}
@Bean(name = "localeResolver")
public SessionLocaleResolver localeResolver(){
return new SessionLocaleResolver();
}
}
二、添加依赖文件
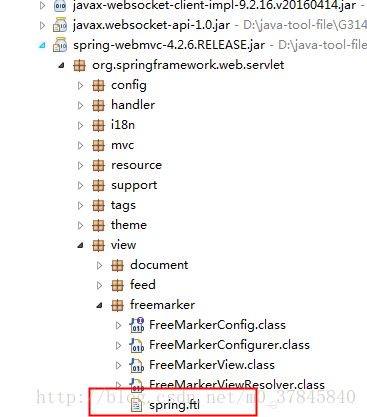
如果是使用eclipse开发环境的
找到maven包spring-webmvc-4.2.6.RELEASE.jar路径下的spring.ftl文件

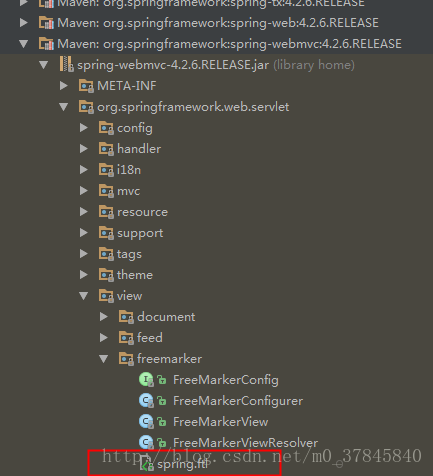
如果是使用IDEA开发环境的
找到Maven:org.springframework:spring-webmvc:4.2.6.RELEASE下面的spring.ftl文件

把该文件拷贝放在页面的文件根目录下

三、添加资源文件
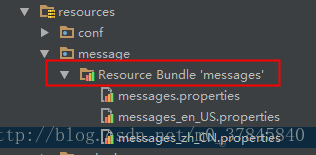
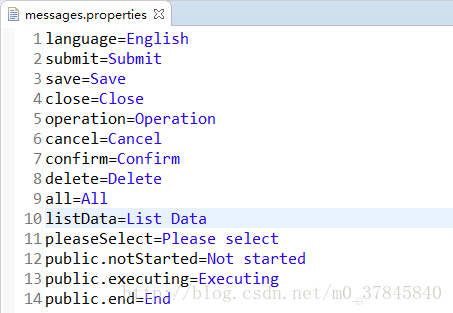
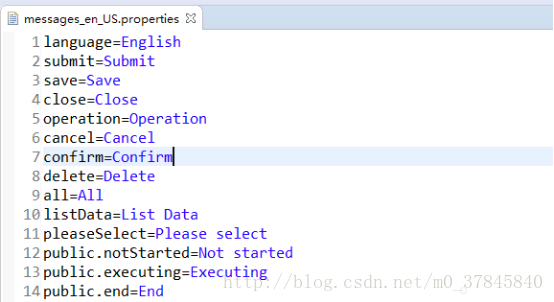
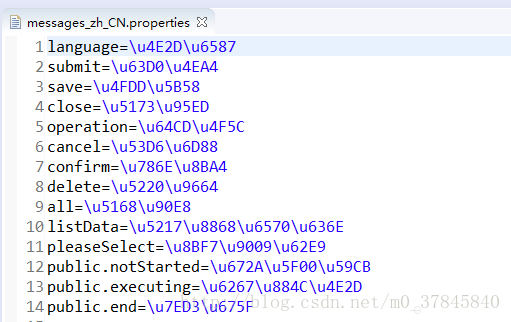
添加资源文件messages.properties, messages_en_US.properties, messages_zh_CN.properties,
如需要支持多种国际化语言,只需添加对应的资源文件,
messages.properties配置文件作用是当找不到其他有关带有messages的文件时默认读取这个配置文件的信息
注意路径和上面配置的一致,在classpath的src/main/resources根目录的message文件夹下:
其中Resource Bundle 'messages'是IDEA自动生成的,不用理会,知道三个文件都在message目录下就可以


Messages.properties配置文件作用是当找不到其他有关带有messages的文件时默认读取这个配置文件的信息

messages_en_US.properties是英文的配置文件

messages_zh_CN.properties为中文的配置文件,字符串需为ASCII编码
中文与英文的配置文件当中的键位必须一致,切换时才能读取到该键位信息,如果配置当中没有该键位名称,而页面上却填写了,进入该页面上时会报错显示不了
配置文件中的键位名称可以根据自己项目的需求去定
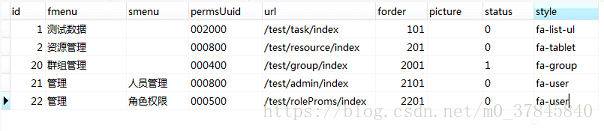
四、数据库菜单列表修改
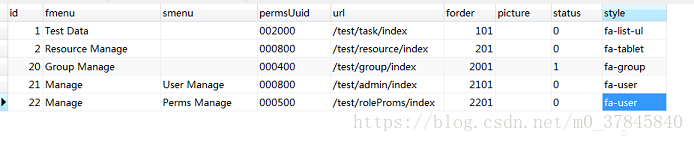
由于菜单列表是从数据库表当中获取数据显示,所以数据库当中添加了一张英文菜单列表,一张中文菜单列表


当前端页面切换语言的时候,后端把查询语句修改成获取对应的菜单就行了
五、后端代码修改
在获取语言菜单进行重定向进入主页面时,获取的是什么语言的菜单列表,Locale的值就设置什么样的语言
前两句代码是Locale设置语言,Locale locale = new Locale("en", "US")该代码设置为英文
Locale locale = new Locale("en", "US");
request.getSession().setAttribute(SessionLocaleResolver.LOCALE_SESSION_ATTRIBUTE_NAME, locale);
response.sendRedirect("/index/home");
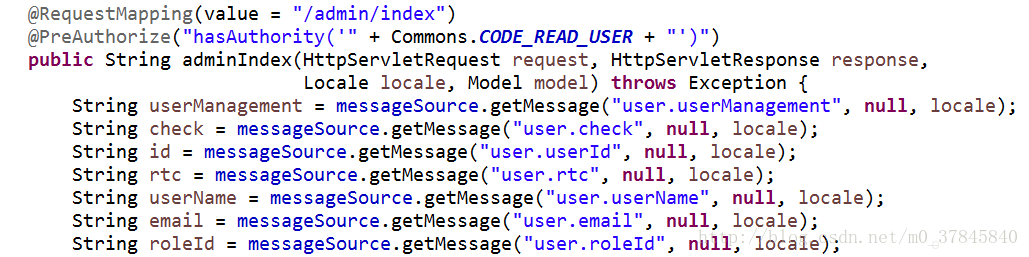
在controller控制层注入MessageSource类,该类实现国际化i18n,找到对应的资源文件
@Autowired
private MessageSource messageSource;

String userManagement = messageSource.getMessage("user.userManagement", null, locale);
其中像user.userManagement这些为资源文件中的键位
六、前端页面
可以在web页面的头部.ftl文件中引入spring.ftl文件,这个根据自己的项目去操作,页面布局一般头部为所有页面共用部分
<#import "spring.ftl" as spring/>
写上js代码切换时使用ajax请求发送到后端进行切换配置文件和调用不同的数据库菜单表
<script type="text/javascript">
$(function() {
$(document).delegate(".language", "click", function() {
$(this).addClass("active").siblings().removeClass("active");
var html = $(this).find('a').html();
$("#language").html(html);
var data = $(this).find('input').val();
$.ajax({
type : "POST",
data : {
"new_lang" : data
},
url : "/index/changeLanguage",
dataType : "json",
success : function(json) {
window.location.reload();
}
})
});
});
</script>
页面上需要切换显示中英文的地方改成配置文件中的键位,例如以下写法:
<@spring.message "language"/>
如页面上的标签内的姓名,原写法:
<label for="userName" class="col-sm-2 control-label">姓名</label>
全部修改为:
<label for="userName" class="col-sm-2 control-label"><@spring.message "user.userName"/></label>
user.userName是资源文件中的键位,每个键位必须唯一
中文配置文件与英文配置文件的键位必须一致