在微信小程序的官方文档中,将这两个语句归化在框架的视图层,分表叫条件渲染和类表渲染,其实他就是封装了这两条语句而已。
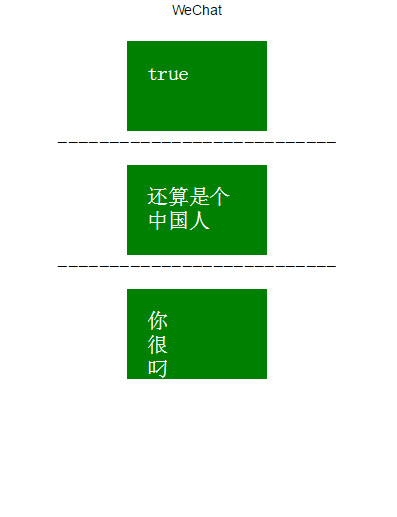
上图(循环语句if)

1.它是通过在index.js中设置数据,然后再index.wxml中进行判断,首先上index.wxml的代码。
//微信是封装过if语句的,你只要在index.js中设置好值,然后就可以直接想这样拿来判断了,还有这是class=“view”效果放在判断语句中是没有效果的
<view class="page">
<view class="view" >
<view wx:if="{{you}}">true</view>
<view wx:else>false</view>
</view>
//三目运算,你可以比较一下这俩,上边判断true和false的方法,自己认为哪个简单用哪个
<view class="view" >
<block wx:if="{{you?true:false}}">
<view>aa</view>
<view>bb</view>
</block>
<view>---------------------------</view>
//其实挺简单的这样,相对于java和C++来说,这里直接写判断的数据就OK了
<view class="view">
<view wx:if="{{diao>20}}">你很棒</view>
<view wx:elif="{{diao==15}}">还算是个中国人</view>
<view wx:else>只能去日本了</view>
</view>
<view>---------------------------</view>
//如果你一个判断条件下有好几个view就用block标签,他算是个万能标签,什么属性都可以往里写,所以遇到复杂的视图时记得用它。
<view class="view" >
<block view class="view" wx:if="{{you}}">
<view>你</view>
<view>很</view>
<view>叼</view>
</block>
<block wx:else>
<view>你</view>
<view>很</view>
<view>菜</view>
</block>
</view>
</view>
2.index.js的代码,
var param={
data:{
you:true,
diao:18,
}
}
Page(param);
3.index.wxss的代码
.view{
width: 100px;
height: 50px;
background-color: green;
color: white;
padding: 20px;
margin-top: 10px
}
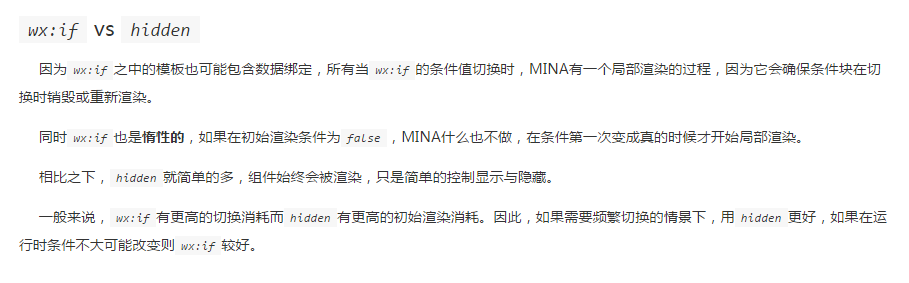
注意:if和hidden的区别

二、循环语句for(其实在第8讲的button按钮中是有展示过的)
循环语句for呢,就是在index.js中把循环的数组,就是所有数据写进去,然后再index.wxml中进行逐一展示就行了。这里结合一下icon标签的属性

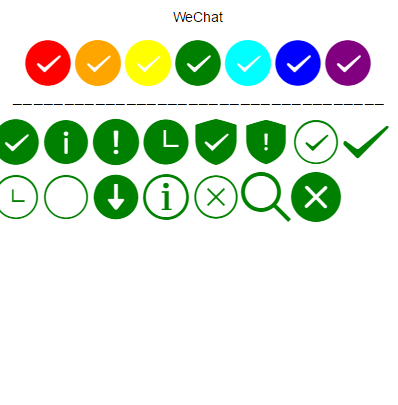
1.index.wxml
//因为要展示很多个icon,所以这里需要用到block标签。把index.js中写好的数组名字写在for的双括号中,然后在数组对应的属性下写进去item就ok了
<view class="page">
<view style="display:inline-block">
<block wx:for="{{iconColor}}">
<icon type="success" size="50"color="{{item}}"></icon>
</block>
</view>
<view>------------------------------------</view>
<view style="display:inline-block">
<block wx:for="{{iconType}}">
<icon size="50"type="{{item}}" color="green"></icon>
</block>
</view>
</view>
2.index.js
var param={
data:{
iconSize:[20,30,40,50,60,70],
iconColor:[ 'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'],
iconType: [
'success', 'info', 'warn', 'waiting', 'safe_success', 'safe_warn',
'success_circle', 'success_no_circle', 'waiting_circle', 'circle', 'download',
'info_circle', 'cancel', 'search', 'clear'
]
}
}
Page(param)
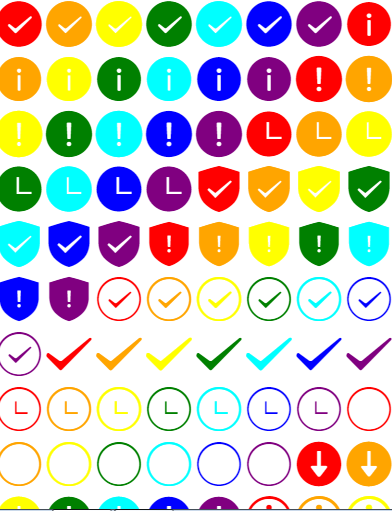
如果是嵌套循环怎么办?
上代码
//重点在于给两个循环语句命名,然后去分别使用这两个语句
<view style="display:inline-block">
<block wx:for="{{iconType}}" wx:for-item="i">
<block wx:for="{{iconColor}}"wx:for-item="j">
<icon type="{{i}}" size="50"color="{{j}}"></icon>
</block>
</block>
</view>
上效果图

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)