目录
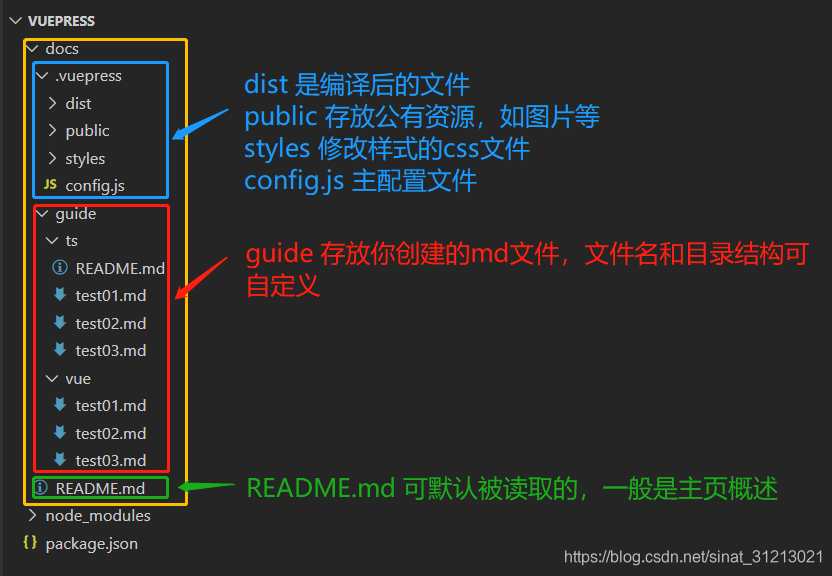
一、目录结构
二、导航栏配置
三、侧边栏配置
四、效果图
图 1
图 2
图 3
图 4
一、目录结构
这是我创建的 vuepress 站点,可参考:https://blog.csdn.net/sinat_31213021/article/details/112249176



二、导航栏配置
- 导航栏列表在页面右上角,配置属性 themeConfig.nav
- 这是一个数组型,可以配置多个。
- text 是名称。
- link 是地址:
1. 以 / 开头 和 / 结尾,默认读取文件夹下的 README.md。
2. 仅以 / 开头,不写 .md 后缀,默认读取文件夹下对应的 markdown 文件。
3. 如果是其它链接,直接写地址就行。
4. 要配置多个,使用 items 嵌套。此时就是一个下拉列表。
module.exports = {
themeConfig: {// 主题设置
nav: [// 导航栏
{
text: '概述',
link: '/'
}, {
text: 'Vue 学习笔记',
items:[
{text:'笔记', link: '/guide/vue/test03'}, // 可不写后缀 .md
{text:'其它链接', link: 'https://www.baidu.com/'}// 外部链接
]
}, {
text: 'Typescript 学习笔记',
items:[
{text:'笔记', link: '/guide/ts/'},// 以 ‘/’结束,默认读取 README.md
{text:'其它链接', link: 'https://www.baidu.com/'} // 外部链接
]
}
]
...
}
三、侧边栏配置
- 侧边栏在页面左侧,配置属性 themeConfig.sidebar。
- 这是 Object 类型,可以配置多个。
- key 是文件路径,以 / 开始,以 / 结束。导航条选中时会根据 link 路径,自动在侧边栏配置中查找匹配的侧边栏信息。
- value 是数组型:
1. 如 '/guide/vue/',分为 'test01', 'test02', 'test03' 三个组。侧边栏的1,2,3级标题根据 md 文件中的内容自动构建。
2. 如 '/guide/ts/',1 级标题被 title 设置。2,3级标题根据 md 中的内容自动构建。
3. 如 '/',默认读取 docs 文件夹下的 README.md 文件。注意该项一定要放在最后,否则会引发错乱,官网配置说明也强调了此点。
module.exports = {
sidebar: {//左侧列表
'/guide/vue/': [
'test01', 'test02', 'test03'
],
'/guide/ts/': [
{
title: 'Typescript 学习',
collapsable: true,
children: ['test01', 'test02', 'test03']
}
],
'/': [''] //不能放在数组第一个,否则会导致右侧栏无法使用
}
...
}
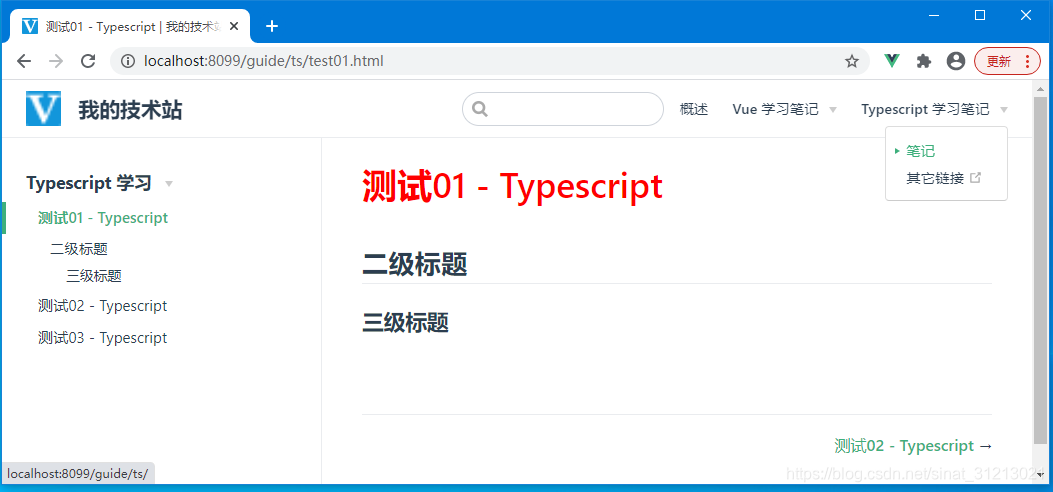
四、效果图
图 1
- 地址栏可以看出,这是 docs 文件夹下的 README.md 文件,默认读取。
- 侧边栏的标题也是根据 md 文件内容生成。

图 2
- 导航栏 Vue 学习笔记/笔记 的 link 指向 /guide/vue/test03 ,侧边栏根据配置信息自动生成。
- 侧边栏根据 'test01', 'test02', 'test03' 分组,1,2,3级标题从 md 文件中读取。

图 3
- 导航栏 Typescript 学习笔记/笔记 的 link 指向 /guide/ts/ ,默认去读 ts 文件夹下的 README.md 内容。
- 侧边栏只有一个组,设置了title 和 children。所以无法根据 README.md 创建侧边栏标题。

图 4
- 侧边栏由于设置单组,所以 1级标题是title。2,3,4级才从 md 文件读取。