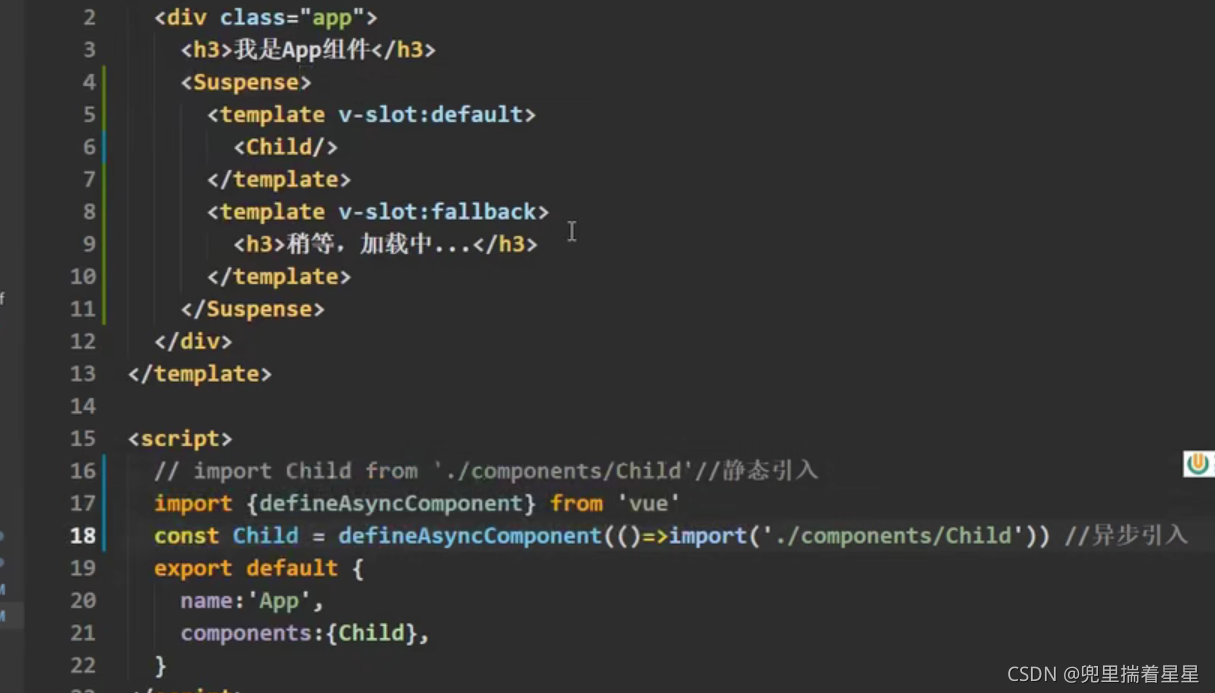
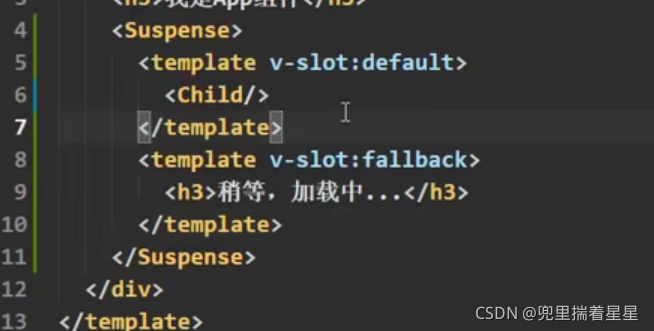
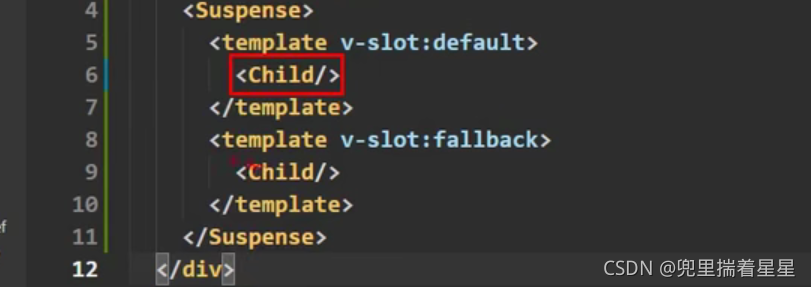
用法 插槽名字固定

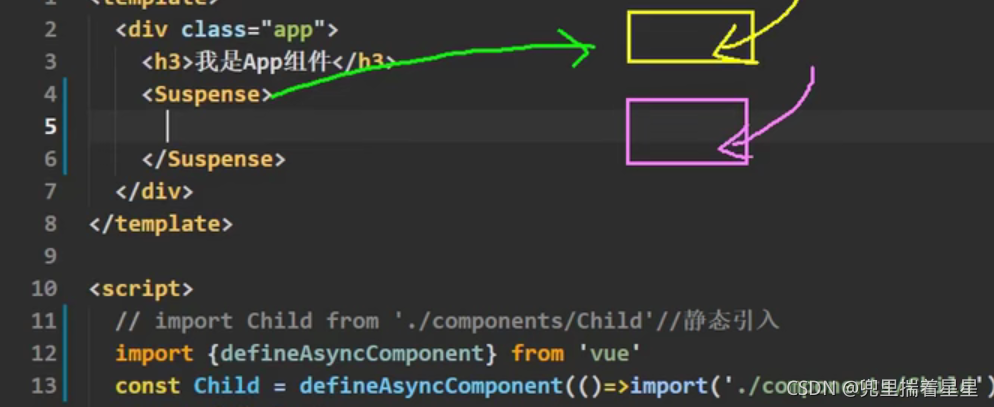
形成一个异步组件
比如这边 如果我们像之前那样进行静态引入的话,比如
child组件迟迟没有加载完毕,那么整个app.vue组件也不会出现,而是要等到child加载完毕了之后再一起出现
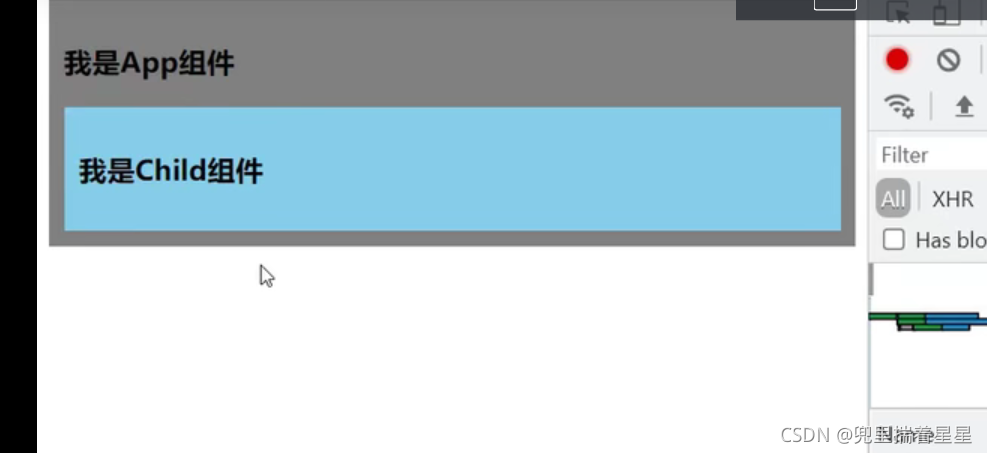
 而使用了defineAsyncComponent就可以实现动态引入,即如果child组件还没有加载好,但是app组件就会先出来,到child组件加载完毕后,child也会显示出来
而使用了defineAsyncComponent就可以实现动态引入,即如果child组件还没有加载好,但是app组件就会先出来,到child组件加载完毕后,child也会显示出来



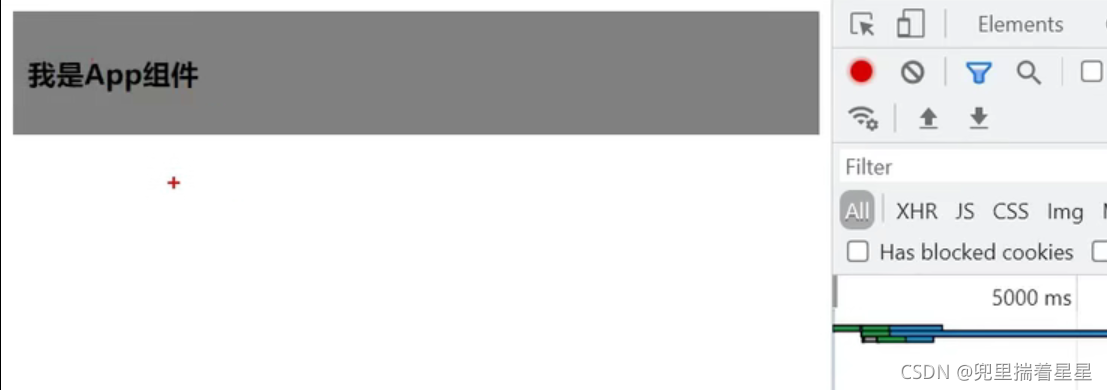
但是会发现,如果这样直接使用异步引入的话,会导致一开始你看到app组件还以为没东西
所以我们可以使用suspens组件,可以实现当组件还没加载完毕,显示出其他内容
相当于suspense 里面有两个插槽,一个插槽里面放入的是你真正要在页面中显示的内容,而另一个插槽里面放的是,当组件还没显示时显示的内容


扩展
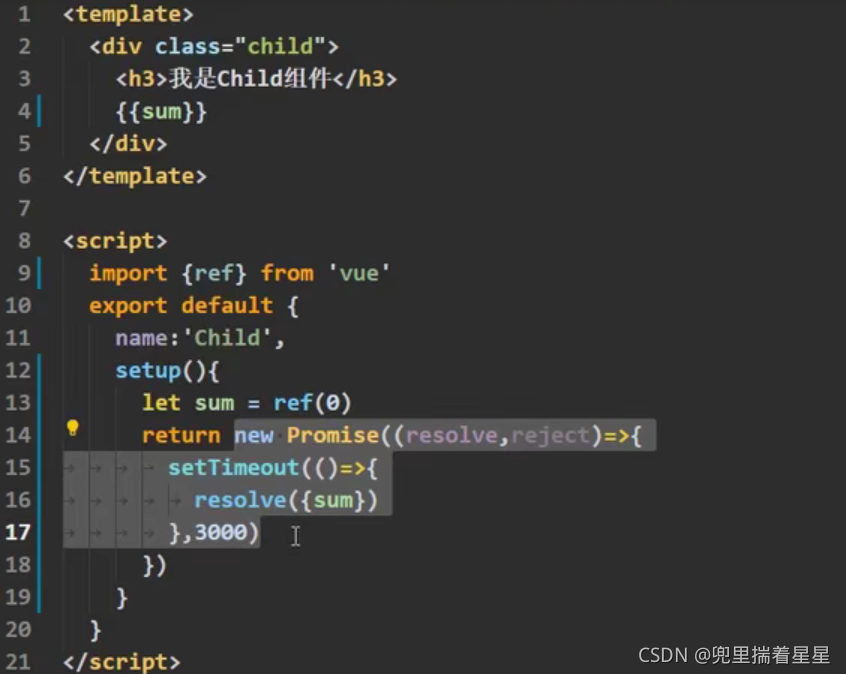
当我们使用了异步引入了组件
而且模板中也使用了suspense
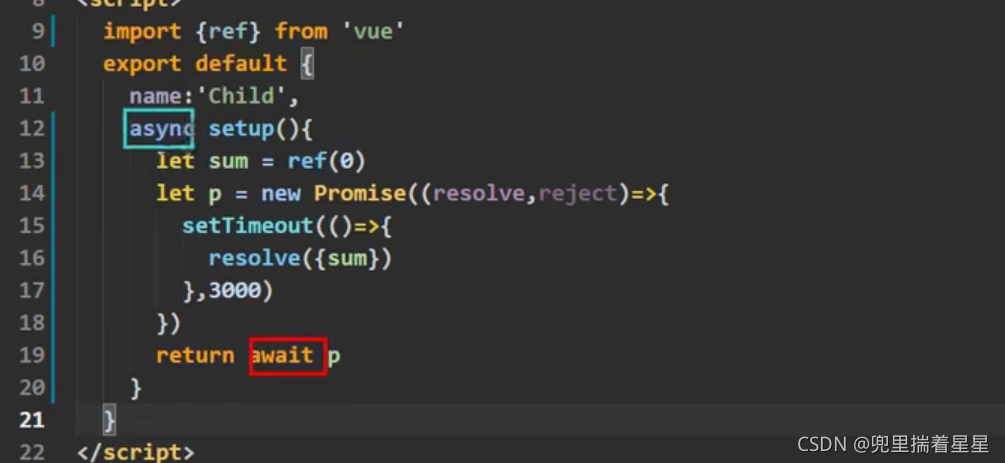
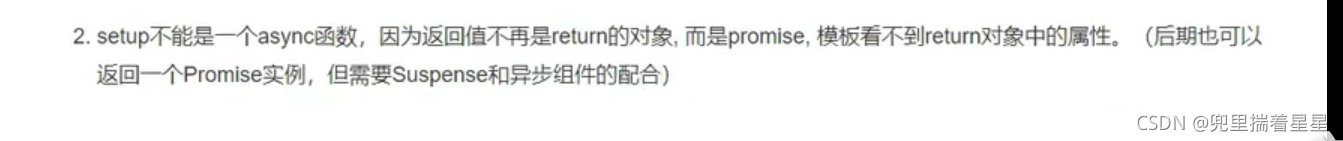
那么这个引入的组件的setup就可以是一个异步操作
比如return 一个promise