vue3使用babel-plugin-import按需引入element-plus
2022年6月13日更新
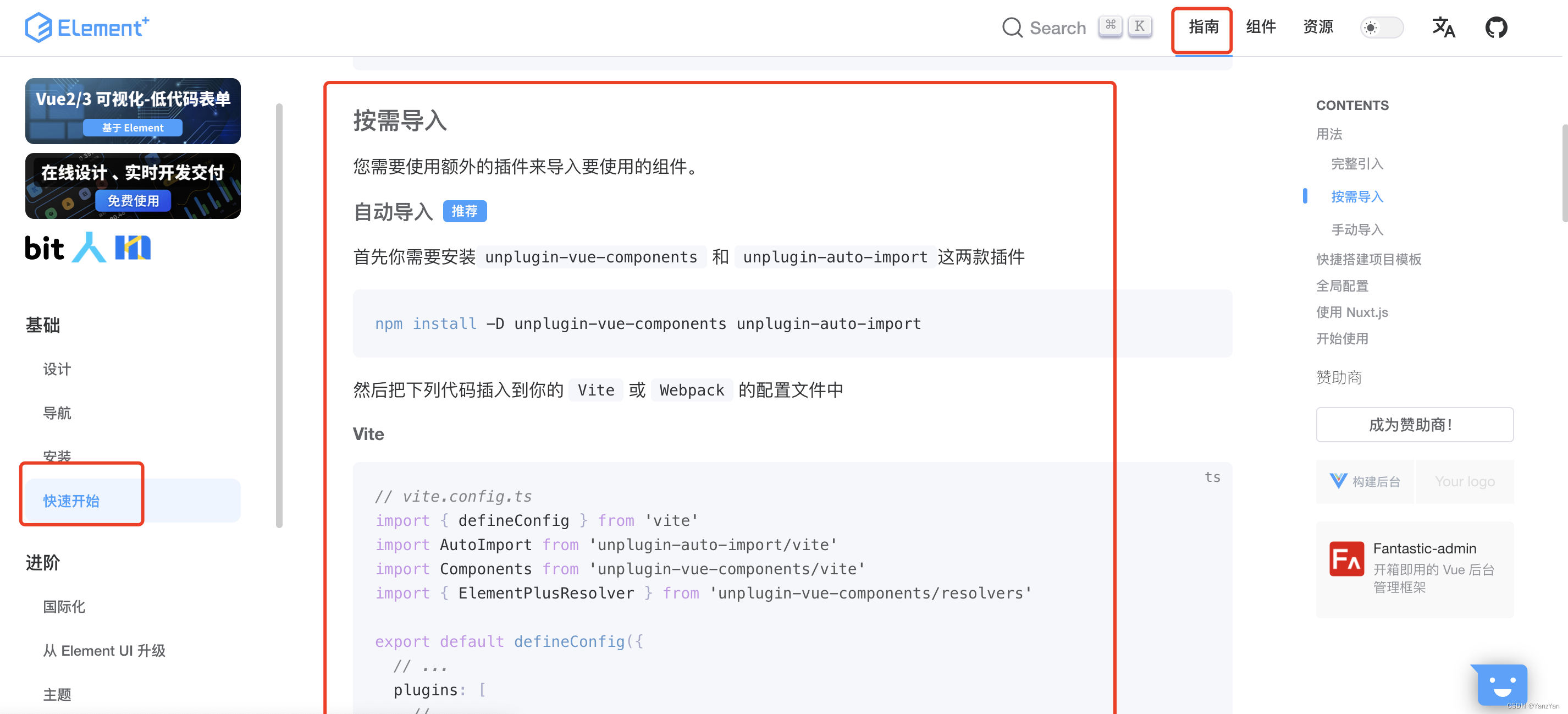
用babel-plugin-import按需引入element-plus会有问题,用官方推荐的方式真香了!以下是链接:https://element-plus.gitee.io/zh-CN/guide/quickstart.html#%E6%8C%89%E9%9C%80%E5%AF%BC%E5%85%A5
如果链接打不开,请大家自行前往element-plus官方网站,寻找到指南->快速开始菜单。

2022年3月21日(下文有问题,请忽略,如果有解决方案,希望能评论交流下大神是怎么解决的)
项目目前使用的版本
"element-plus": "^2.1.4",
"vue": "^3.0.0",
- 安装babel的插件:
npm install babel-plugin-import -D
-
配置babel.config.js
module.exports = {
plugins: [
[
'import',
{
libraryName: 'element-plus',
customStyleName: (name) => {
return `element-plus/theme-chalk/${name}.css`
},
// 导入的名字去除el-
customName: (name) => {
return `element-plus/lib/components/${name.slice(3)}`
}
}
]
],
presets: ['@vue/cli-plugin-babel/preset']
}
-
main.js
// 导入基础样式
import 'element-plus/theme-chalk/base.css'
import {
ElButton,
ElTable,
ElAlert,
ElAside,
ElAutocomplete,
ElAvatar,
ElBacktop,
ElBadge,
} from 'element-plus'
const app = createApp(App)
const components = [
ElButton,
ElTable,
ElAlert,
ElAside,
ElAutocomplete,
ElAvatar,
ElBacktop,
ElBadge
]
for (const cpn of components) {
app.component(cpn.name, cpn)
}