导读 ID:TOP100case
淘宝网的性能测试自动化平台具备了分布式、高并发、低成本、可扩展等特性的性能测试平台工具,它包括性能项目管理、环境管理、脚本管理、场景管理、任务管理、监控管理、结果管理等模块,以及前端性能测试模块、性能测试报告模块、性能缺陷模块、和性能基线模块等,后台还有完善的分布式压测引擎管理平台。
本文结合性能测试在企业云架构上的应用案例,介绍淘宝网的性能测试从无到有经历的阶段,同时介绍自主研发的自动化性能测试平台诞生的条件和过程,解析如何使用性能测试的方法保障企业应用的性能,同时如何构建一个性能自动化测试平台。

(全文共9698字 预计阅读时长:12分钟)
淘宝网性能测试团队成立于2009年1月,当时团队只有2个人。从那个时候起,团队成员便开始参与或负责淘宝网的核心技术架构变革的性能测试工作,当时的“五彩石”项目就是团队的一个关键里程碑,它代表了性能测试团队的第一次大规模实践和产出。
团队刚好经历淘宝网的技术由Java初期时代到大规模分布式系统时代,也经历了在这个时代所产生的问题。
性能测试团队发展至今,其成长过程大致可分为业务发展、平台发展和产品上云三个阶段。
![]()
淘宝网性能测试的演变
淘宝网性能测试的发展过程如表1所示。
表1 淘宝网性能测试的发展
![]()
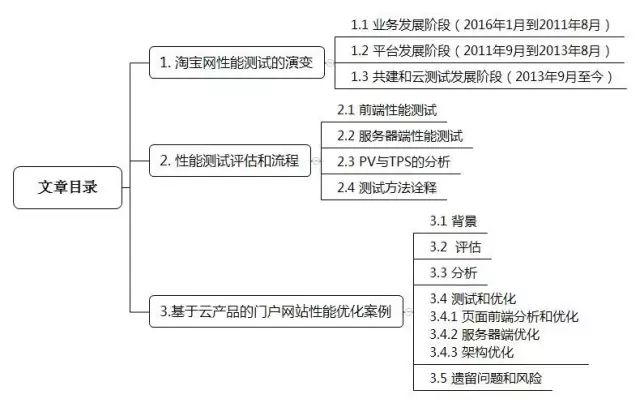
● 1.1 业务发展阶段(2016年1月到2011年8月)
它是性能测试团队成长的基础,是性能团队、积累和总结的过程。这个阶段在大量的做项目和日常的业务测试,每个成员都同时承担着超过5条产品线的项目性能工作,同时测试的项目最多时可达十余个。在这种高强度高压力的业务测试历练中,团队的每一位成员都拥有了丰富的业务测试经验,对今后团队的发展、技术发展和平台发展都起到了重要的基石作用。
在这个团队雏形时期,产出了具备一定参考价值的《性能测试白皮书》、《性能测试宝典》、《性能测试大型项目压测模型》、《性能测试常用工具和使用方法》、《性能测试流程》等文档;同时也产出了性能测试的各种方案,包括《性能测试设计方案模板》、《性能环境守则》、《性能环境目录规范》、《性能测试报告模板》、《性能测试过程文件》、《性能测试环境搭建规程》、《性能测试流程图》、《性能测试日报模板》、《性能测试资源申请模板》等,这些文档和方案直到现在对于业界新人仍然起到了入门、学习和引导的作用。
● 1.2 平台发展阶段(2011年9月到2013年8月)
它是性能测试团队创新的阶段和过程。业务发展到一定阶段,必然需要产品、平台的支持才可以走得更远,更加专业,2011年的8月,团队的TL意识到以下几点:
在当时的系统工具和平台部门下,我们这样一个专业的性能测试团队,却没有一个适合自己、适合淘宝的性能测试工具和平台,这种情况的改变迫在眉睫,去除Loadrunner更是当务之急。
在这个阶段,我们为了解决性能资源申请和透明化、流程化的瓶颈,产出了“T-work性能中心”;为了解决线上线下性能对比的问题,和核心团队合作,开发了“线上线下跟踪体系平台”、“线上线下容量评估平台”,也就是CSP的前身;紧接着团队自己开发了“性能自动化测试平台-PAP”当时还是以Tsung为主性能测试压测引擎,在平台积累了一定量的用户以后,我们继续开发了核心压测引擎“分布式压测引擎-Trunner”、“压测引擎管理平台-Trunner-console”、“前端性能测试平台”等。
同时我们除了前端性能测试,也开始着手研究客户端性能测试方法(旺旺)、无线性能测试方法等,使得性能测试在支持阿里集团各BU上更加专业、更加广泛,且朝着体系化、平台化和系统化的方向发展。
● 1.3 共建和云测试发展阶段(2013年9月至今)
在这个阶段,我们团队邀请了更多的人员参与共建。为了适应发展,团队拆分为了平台和业务两个分支。平台的同学继续维护目前的PAP,同时提高用户体验;而业务的同学则分拆到各个业务线。其目的一方面是帮助各业务线建立一套适合自己产品线的性能测试的基线、标准和方法,同时建立回归体系,保障线上产品的稳定;另一方面帮助各业务线测试同学的成长,让性能测试的范围覆盖面更广,使得面向人人性能测试的终极目标更进一步。
这其间,我们团队获得了技术质量部共建优秀团队奖,同时产品共建支持了包括QR、TMD、DUBBO、QTEST、DDOS等更多协议和工具的性能测试工作;也支持了作为JAE的对外核心性能测试平台的工作,同时我们通过双十一和聚石塔的合作,逐渐开始向外部客户发展。从刚开始的ISV到目前的阿里云所有客户,以及面向更多的客户,基于PAP开发了支持ISV双十一等活动的JST_PTS和支持阿里云客户的ALIYUN_PTS,同时也围绕着阿里云客户的需求,融入DTS和管理平台,引入计费模式,最终使得PTS对外正式发布收费,向云测之路又迈出了坚实的一步。
![]()
性能测试评估和流程
在支持外部客户性能测试的过程中,我们发现,大量的用户认为性能测试只是传统的压测,使用压测工具,配置一个url或者录制一个url就完成了,然后直接开始压测。
其实工具只是一个辅助手段,一个工具有大量的配置规则,一个url也有很多的内容组成,要找到一个适合自己的压测工具、压测方法和压测手段,同时也要了解压哪个url,以及压测url的哪一部分是适合的。
例如一个页面有以下的问题:
第一次测试,网站并发数没有超过35个,大量超时。
第二次测试,网站上做了优化以后,并发用户数100以内时响应 5s ,200以内时90%响应在15s以上,随着并发用户数的增加,页面响应最高可到20多秒。
注:测试工具Loadrunner
我们该如何评估和分析呢?
首先我们要了解这个URL的访问过程如图1所示,分别从访问路径和URL包含内容来分析。
![]()
图1 URL的访问过程
这里,URL经过浏览器,通过网络进入服务器;再通过网络,进入数据库存储,最后返回给用户。
所以性能的评估也要从这几个方面去分析,我们压测的是不是这几个路径,需要压测什么,需要怎么压。
根据以上的路径分析出:
-
用户的响应时间是指整个页面加载时间;
-
压测的客户端是否成为瓶颈;
-
用户测试的网络带宽是否成为瓶颈;
-
用户的服务器、数据库毫无压力;
-
用户的测试方法存在问题。
● 2.1 前端性能测试
查看图2我们发现,一个页面的访问,90%以上的时间都消耗在了前端资源(js、css、img)的加载和渲染上,只有5%~10%是消耗在服务器端的响应上。而例子中用户使用loadrunner录制的脚本来做的压力测试(压测),就是带着所有的静态资源来压测,而一个页面有时候会很大,假如是1兆,那么普通网卡最多就是千兆网卡,有些PC机甚至只是百兆网卡(bit),换算下来一秒钟最多访问100M/秒(千兆网卡),所以对于一个1M(Byte)大小的页面,TPS最多就是100,已经达到网卡的极限,再多的并发也没有用,所以就会遇到响应时间上升的情况。
![]()
图2 页面访问的时间消耗分布
反观淘宝的静态资源都是存放在CDN上,而且有独立域名,这样用户不会和服务器响应共用一个网络,就不存在网卡的瓶颈。
淘宝网的性能测试主要针对5%-10%的html服务器资源进行压测的,基于以下两个因素:
所以,淘宝网的性能测试一般页面响应时间是在300毫秒以下,接口的响应时间在70毫秒或100毫秒以下,就是这个原因。
虽然服务器端的响应只占整个页面响应的5%~10%,但是这个响应是所有用户体验的首要响应,只有服务器端尽快的响应,才能够让后面基于html上的其他资源尽快响应。所以保障服务器端的响应是这个性能测试过程中最重要的环节,同时在保障服务器端响应时间的基础上,更要保障服务器的稳定,也就是测试高并发的情况。
那么是否前端就不需要关注了呢?答案是否定的。前端的测试方法由于是浏览器客户端访问的方式,所有的静态资源在网络环境满足的条件下,需要客户端用户自己的电脑去渲染,包括JS执行等,所以前端的测试有其自身特殊的方法,常见的前端测试工具包括以下产品,如图3所示。

图3 常见的前端测试工具
而PAP也有基于WebPagetest的前端性能测试工具,具体的使用方法这里就不再介绍。经过测试后,可以优化的点包括:
-
静态资源无缓存;
-
JS较大,无压缩,存在重复请求;
-
JS位置不合理;
-
外部CSS依赖较多;
-
Banner图片较大,且多,无压缩;
-
后台接口请求较多,可以合并;
-
页面存在请求失败和跳转的外部资源;
-
外部依赖接口较慢;
-
页面请求数较多,主要是JS和CSS重复加载。
-
…
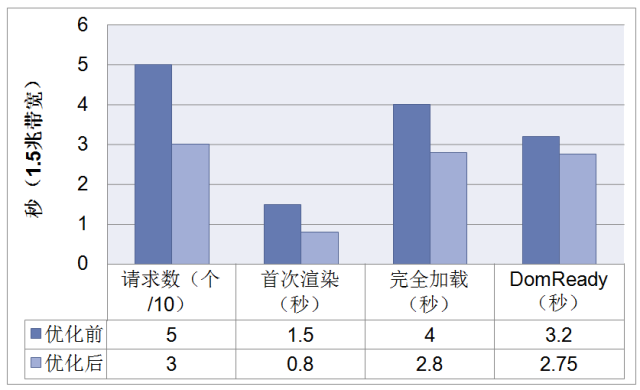
优化效果对比如图4所示。

图4 优化效果对比
Loadrunner里面,去除静态资源的选项如表2所示。
表2 Loadrunner里去除静态资源的选项
![]()
● 2.2 服务器端性能测试
了解了前端性能测试的原因和方法,我们来看服务器端性能测试方法。
首先,需要了解一下性能测试的指标,如表3所示。
表3 性能测试指标
![]()
![]()
图5 load
![]()
图6 性能测试的指标GC
● 2.3 PV与TPS的分析
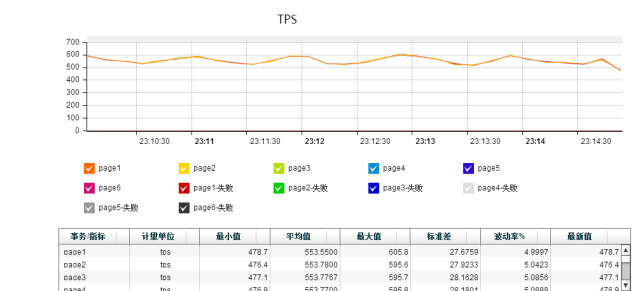
对于一个性能测试,最关键的TPS是怎么换算的。例如用户的预估或者实际的网站访问(PV/天)符合一个正态分布,如图7所示,从0点到24点,那么用户高峰访问的每秒PV,就是我们所要计算的TPS,也就是我们压测的性能目标。如图8所示。
![]()
图7 PV曲线
按照80/20原则,我们需要找到整个面积的80%消耗在多长时间内,比如我们将访问的图拆分成不同的矩形,计算出每个矩形的面积,然后倒序排列相加,找到80%面积的点的时间如图8所示,大概是7/16。
![]()
图8 PV访问图拆分成不同的矩形换算TPS
所以,平均一天的PV就是PV×80%/(7/16)=X,这个X是平均值,由此计算出它和高峰的系数,PV(F)/X=Y,Y就是系数。那么,用户只要知道他的一天PV是多少,根据这个公式就可以计算出高峰PV,也就是所说的TPS,然后把它作为性能测试的目标来压测。
● 2.4 测试方法诠释
![]()
图9 系统处理能力的变化趋势
图9显示了性能测试过程中,随着压力的增加,系统处理能力的变化趋势:
a点:性能期望值
b点:高于期望,系统安全
c点:高于期望,拐点
d点:超过负载,系统崩溃
我们可以做的性能测试a点(性能测试)、b点(负载测试)、c点(压力测试)、d点(异常测试),以及基于这几种类型的长时间稳定性测试,如表4所示。
表4 4种类型的稳定性测试
![]()
一般测试,很难将服务器给压至崩溃,压测到负载测试后,TPS便相对稳定下来,响应时间反而增长,所以当压力到TPS的增长率小于响应时间(RT)的增长率时,这个时候的并发,就是系统所能承受的最大并发,再大便无意义,也不便于发现和分析问题。压力测试通过标准如表5所示。
表5 通过标准
![]()
![]()
基于云产品的门户网站性能优化案例
● 3.1 背景
不久前,有幸经历了一个规模较大的门户网站的性能优化工作,该网站的开发和合作涉及多个组织和部门,同时上线时间非常紧迫,关注度也很高。
下面将以此项工作作为典型案例,与大家分享一下基于云产品的门户网站性能优化,内容包括如何使用PTS的压测工具、压测前的性能问题评估,以及压测执行后的问题分析、瓶颈定位等。
该门户网站的服务器存放在华通和阿里云的平台上,所以对华通和阿里共建的云平台安全及应急措施要求也非常高,需要团队给予全力的保障和配合。
先介绍一下PTS,性能测试服务(Performance Test Service,简称PTS)是集测试机管理、测试脚本管理、测试场景管理、测试任务管理、测试结果管理为一体的性能云测试平台,可以帮助您全方位的评估云上系统性能。如表6所示。
表6 PTS的产品优势
![]()
本次优化主要是使用了该测试平台服务对客户搭建在ECS上的服务器进行多种类型(性能测试、负载测试、压力测试、稳定性测试、混合场景测试、异常测试等)的性能压测、调试和分析,最终达到满足期望预估的性能目标值,且上线后在高峰期也满足了实际的性能和稳定要求。
● 3.2 评估
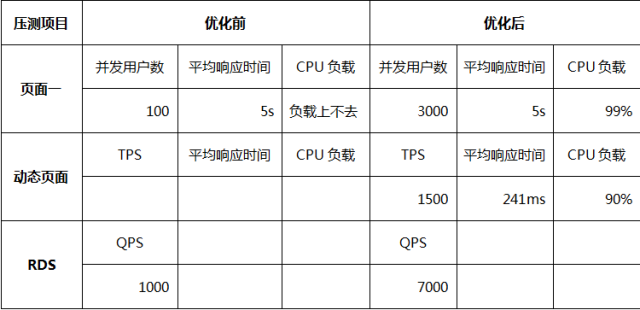
本次性能测试过程的参与者包括了阿里云应急保障小组等多部门人员,网站为外部供应商开发,阿里云提供云主机和技术支持。
该网站前期已由其他部门做了验收工作,并进行了完整的性能测试。报告显示,性能较差。第一次测试,网站并发数没有超过35个;第二次测试,网站做了优化后,静态页面缩小,并发用户数100内5秒,200内90%响应在15秒以上。随着并发用户数的增加,页面响应最高可到20多秒,而且访问明显感觉较慢,联系了阿里云的技术支持,希望能够帮助诊断性能问题,给出优化建议。真正的测试优化时间只有不到3天时间。如表7所示。
表7 优化后的测试时间
![]()
经评估得出最终的测试目标要求:带页面的所有静态资源,响应时间必须小于5秒,同时并发访问用户数最低500,TPS根据实际的结果得出。
● 3.3 分析
结合Loadrunner的使用经验,团队的第一感觉就是用户测试方法可能有误,一个页面加载对于阿里的应用来说,都是1秒以下的,也就是毫秒级别的,不会出现几秒的现象。而用户测试结果都以秒来衡量,所以测试页面肯定是带了静态资源一起压测的。
这样的测试,其实模拟了用户的整个页面访问情况。它有一个弊端,就是带宽。一般人的电脑都是百兆网卡,最好的服务器目前也只是千兆网卡,万兆很少见,如果一个页面按照500K的大小来计算,百兆网卡的压测客户端,最大1秒钟并发约25个(100M*1000(Kb)/8/500(KB)=25),网卡打满后,再增加压力,增加并发,TPS不会升高,而响应时间则会升高,才会达到1秒,5秒,甚至20秒,有时候还会超时。
但这种方法客户认为最接近用户体验,属于页面全部加载完了。我们分析,一方面浏览器加载静态资源肯定不是串行的,同时还有js的执行时间无法模拟;另一方面静态资源都是会缓存的,如果每次压测都要下载静态资源也不妥。所以这种方式并没有真实模拟用户访问的,如图10所示。当然也不排除有些测试工具是可以模拟这种并发的,至少在该项目中,没有这样去做。
![]()
图10 页面加载时间分布图
注:页面的响应时间88%左右都消耗在前端资源加载上,服务器端消耗只占到了页面响应的12%左右。
这种场景适合如JS、css、image等静态资源和后端代码放置在同一台服务器上的情况。
一个网站的响应一般由前端、网络、服务器和数据库四部分时间组成,如图11所示。前端主要是减小页面大小,减小页面请求数,优化页面js;网络主要是使用CDN,优化连接数;服务器主要是优化Apache、Tomcat、java代码等,数据库则优化sql语句,优化索引,优化数据存储等。
![]()
图11 组成网站响应的4部分
● 3.4 测试和优化
先不讨论原来的测试方法是否准确,我们首先以测试和优化为目的,对该门户网站进行测试和分析,内容包括以下方面。
3.4.1 页面前端分析和优化
对页面的优化从前端开始。首先通过PTS的前端测试工具(未开放),再结合Yslow(yahoo前端测试工具)、Pagespeed等扫描,发现以下问题并进行优化。
-
静态文件无缓存,服务器配置解决;
-
Js较大,无压缩,同时存在重复请求,最多一个js加载4次,已做压缩和减少;
-
Js位置不合理,阻碍页面加载;
-
外部css考虑本地实现,减少调用;
-
Banner背景图片较多,无压缩,建议合并;
-
页面1的后台.do有4个,减少为3个;
-
页面2的后台do有2个,减少为1个;
-
存在加载失败链接,404失败,同时次数非常多,更换为cnzz;
-
页面加载外部资源失败(qq等),且不稳定;
-
分享功能比较慢;
-
外部资源建议异步实现,目前全部是jquery渲染,iframe嵌套,时间资源限制,后期优化;
-
尽量减少或者不使用iframe;
-
页面请求数太多,主要是js和css重复加载问题和图片较小导致的。
第一阶段性成果:在进行了第一轮的前端优化后,性能提高25%,首页响应从1.5秒提高到1.1秒,并且前端优化持续进行。如表8。
表8 前端优化的结果
![]()
前端页面最终结果:
最初的startRender(页面首次渲染)时间由1.5秒变为0.8秒;完全加载时间由4秒下降至2.8秒;domReady(DOM结构完成)时间由3.2秒下降至2.75秒。
遗留问题:其他页面未做测试,前端测试工具会在今后的发展中整合在阿里云PTS的性能测试平台当中,整体关注页面性能。
3.4.2 服务器端优化
服务器端优化主要就是针对图3中12%的页面性能,一般核心页面要求在300毫秒以下,非核心页面要求在500毫秒以下,同时重点关注并发时的负载和稳定,服务器端代码和响应的快速稳定是整个页面性能的重点。
PTS脚本编写和场景构造
根据前期需求评估的内容,客户是一个门户网站,是由不同功能的页面组成,各个功能页面中又包含了静态内容和异步动态请求,所以,PTS脚本的编写主要涵盖了各页面的请求和相关静态资源的请求,这里存在一个串行和并行的概念。
串行:请求的页面和页面当中的静态资源、异步动态请求组成一个同步请求,每个内容都作为一个事务(也可以共同组成一个事务,分开事务的好处是可以统计各部分的响应时间),这样压测任务执行时,线程就会根据事务的顺序分布调用执行,相当于页面的顺序加载,弊端是无法模拟实际IE的小范围并发,但这样测试的结果是最严格的。
并行:各个页面使用不同的任务,采用并行的混合场景执行,同时设置一定的比例(并发用户数),保证服务器承受的压力与实际用户访问相似。
场景并发用户数:经常会遇到“设置多大并发用户数合适?”的问题,我们有一个公式。
在寻找合适的并发用户数上,建议使用PTS的“梯度模式”,逐渐增加并发用户数,这个时候压力也会越来越大,当TPS的增长率小于响应时间的增长率时,这就是性能的拐点,也就是最合理的并发用户数;当TPS不再增长或者下降时,这个时候的压力就是最大的压力,所使用的并发用户数就是最大的并发用户数。如果此时的TPS不满足你的要求,那么就需要寻找瓶颈来优化。如图9演示的一个性能曲线:
a点:性能期望值
b点:高于期望,系统安全
c点:高于期望,拐点
d点:超过负载,系统崩溃
注意:使用外网地址压测可能会造成瞬时流量较大,产生流量计费,建议使用内网地址压测,避免损失。
第一阶段
在按照客户提供的4个URL请求构造场景压测以后,根据实际情况和客户要求,使用PTS,构造相应的场景和脚本,模拟用户实际访问情况,并且脚本中加上了img、js、css等各一个的最大静态资源。
条件:5台ECS机器,300并发用户数,一个后台页面加3个静态页面(共150K);
结果:静态4000TPS,动态1500TPS,服务器资源:CPU 98%。如表9所示。
表9 使用PTS脚本编写和场景构造的条件和结果
![]()
分析和优化
服务器资源消耗较高,超过75%,存在瓶颈,分析平台显示如图12所示。
![]()
图12 分析平台显示结果
分析:主要原因是apache到tomcat的连接等待导致,现象是100个并发压测,就有100个tomcat的java线程,而且全部是runnable的状态,轮询耗时较多。
同时发现用户使用的是http协议,非ajp协议。但这个改动较大,需要使用mod_jk模块,时间原因,暂缓。
解决方法:修改了Apache和tomcat的连接协议,以nio协议取代ssl协议。Tomcat连接数据库池由30初始调整为300,减少开销
<Connector port="8080" protocol="org.apache.coyote.http11. Http11NioProtocol"connectionTimeout="20000" redirectPort="8443" />
性能对比:
-
再进行1轮含动态含静态文件压测,TPS能够从1W达到2.7W,性能提高将近3倍,并且tomcat的线程从原来的200跑满,降到100左右并且线程没有持续跑满,2.6W TPS时候CPU在80%左右;
-
发现机器的核数为2核,8G内存,对于CPU达到98%的情况,CPU是瓶颈,而对于应用来说比较浪费,所以将2核统一升级为4核。
-
扩展机器资源,从目前的4台扩到6台,同时准备4台备份,以应对访问量较大的情况。
思考和风险
客户所提供的URL都是html静态,虽然页面中含动态数据,但分析后发现动态数据都是通过jquery执行然后iframe嵌套的,所以不会随着html文件的加载而自动加载,需要分析所有的动态页面,同时压测,这是页面存在异步请求需要关注的地方。
Iframe嵌套页面的方式优点是静态资源调用方便、页面和程序可以分离。但是它的缺点也显而易见,包括样式、脚本额外注入,增加请求等等;还有搜索引擎搜索不到内容;iframe创建比其他元素慢1~2个数量级;资源重复加载;iframe会阻塞页面加载,阻塞onload事件;占用主页连接池;html5不再支持。所以建议尽量不要使用或者少使用。
当用户的图片、javascript、CSS等静态资源和后端代码在同一台服务器上时,需要模拟用户的实际访问请求,压测脚本涵盖所有链接和资源。那么使用脚本录制功能就可以采集更全更完整的脚本。
第二阶段
找到几个页面的所有动态资源后,整合成为一个事务,串行访问,同时并发压测,从而对纯服务器端进行压测。由于动态页面依赖RDS数据库,所以性能相对较差,测试结果如表10所示。
表10 测试结果
![]()
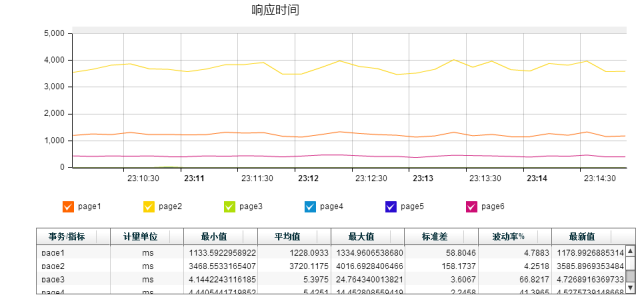
对以上通过测试结果的页面一和页面二的响应时间分别达到了5秒和2秒(图13),性能较差,整体TPS只有11,如图14所示。
![]()
图13 第二阶段的响应时间
![]()
图14 第二阶段的TPS
对以上结果的性能分析:响应时间长的主要原因在RDS数据库,数据库此时的CPU已经达到100%,处理较慢,分析应与sql有关。
优化方法:数据库第一批优化完毕,优化了6条sql语句,使原来5s左右时间,优化至150ms左右,数据库的QPS 从1k上升到6k。
RDS优化内容包括:优化点主要是调整慢sql的索引,部分sql需要调整表结构和sql写法,需要应用配合才能完成优化。优化前QPS在1000左右,优化后QPS到达6000,如图15所示。
![]()
图15 优化后的QPS到达6000
前端响应时间从5秒降低到150毫秒,前台TPS由150提升到1500,优化前后对比如图16和图17所示。
![]()
图16 优化前的响应时间
![]()
图17 优化后的响应时间
优化后的性能数据如表11所示。
表11 优化后的性能数据
![]()
总的TPS可以达到2000,有个失败的页面存在问题,忽略。
第三阶段
压测目的:通过PTS模拟用户实际访问情况,包括所有静态资源,评估当响应时间小于5秒的时候,最大支撑的并发用户数。
测试结果如表12所示。
表12 当响应时间小于5秒时,最大支撑的并发用户数统计时间段
![]()
可以看到,所有的事务RT加起来小于5秒的情况下,并发用户数可以达到3000,满足测试要求。如图18和图19所示。

图18 第三阶段的TPS

图19 第三阶段的响应时间
优化前后的对比如表13所示。
表13 优化前后的三项对比

第四阶段
压测目的:评估其他非主站应用的性能以及含静态页面的其他5个页面,内容包括:搜索压测、操作压测、登录压测、证书登入和针对5个常用场景进行混合压测。
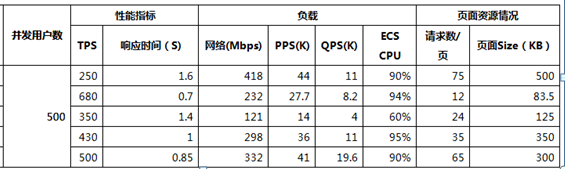
测试结果如表14所示。
表14 其他非主流站应用的性能及静态页面5个页面的测试成果
![]()
备注:
风险和问题:
① 测试发现流量存在非常明显的波动,不经过某模块就无此问题,发现有大量的reset连接,会诊后得出端口复用导致的问题以及FULL NAT模式和LVS存在兼容性问题。
由于存在兼容性问题,影响到网站的稳定性和性能,暂时不加载该模块,待问题解决后再加。先使用另外一个模块代替。
不通过模块的测试结果,如图20所示。
![]()
图20 不通过模块的测试结果
通过模块后测试结果,如图21所示。
![]()
图21 通过模块后的测试结果
② 凌晨2点,针对单点用户登入进行了压测,发现100并发,该业务接口已宕机。分析结果。
-
SLB负载只能进行load负载,无法进行宕机冗余。
-
Cache缓存设置太小,1G内存容量导致内存溢出,建议修改为4G。
-
使用http协议性能不佳。早上4点30进行少量代码优化后,业务直接不可用,环境出现宕机无法修复;快速进行快照恢复,5分钟内恢复3台业务机,云产品的优势尽显。
-
用户log日志撑满系统盘,并且一直不知这台云主机还有数据盘。我们要做反思,帮助用户进行挂盘及日志迁移至数据盘,减少单盘的IO压力。
③ Web服务器数据同步,发现服务器IO和CPU压力过大。
-
加入inotify机制,由文件增量同步,变更为文件系统的变化通知机制。将冷备及4台备用web机器使用该方式同步,目前,查看内容分发主机IO和CPU使用率已恢复正常范围。
-
同步推送时间,根据服务器的负载,进行调整同步时间,已修改为2分钟。
-
由于备份量大,适时进行全量同步。
-
新增4台备用机,已关闭apache 端口 自动从slb去除,作为冷备。
④ 由于目前单点用户登入入口存在架构单点宕机风险,进行登入和未登入风险验证,确认,如用户已登入后,登入业务系统出现宕机,进行简单的页面点击切换,不受影响。
⑤ 内存优化
如图22所示,按照JVM内存管理模式,调整系统启动参数。如果一台ECS部署一台服务器,建议不要选择默认的JVM配置,应该设置内存为物理内存的一半,同时设置相应的YTC和FGC策略,观察Old区变化,避免大量Full GC,建议Full GC频率大于1小时,同时GC时间小于1秒钟。
![]()
图22 内存优化
3.4.3 架构优化
最终优化后的网站页面性能满足测试要求,优化前后的对比如表15、表16所示。
门户首页:
表15 架构优化前后的对比
![]()
备注:服务器的CPU达到100%其实是一个好现象,说明我们的逻辑全部走到了资源消耗上,而不是由外部其他逻辑限制或blocked,这种现象带来的好处就是,可以集中精力从减少代码的资源消耗上解决问题,带来性能的改善;
其次,实在无法优化也可以增加机器台数,通过横向扩展让性能成倍的提高,这也是用成本换性能的方法。当然,前提是架构上支持负载均衡的分布式架构。
其他分页见表16。
表16 并发用户数达到500后的三项数据

● 3.5 遗留问题和风险
-
时间原因,测试页面有限,有些页面没有测试覆盖到,比如后台页面。
-
登录系统存在内存风险,由于用户的缓存信息仍然存在单点问题,所以风险较大,同时系统压力不满足要求,并发较高,存在crash风险,未来得及发现瓶颈所在。彻底解决必须使用OCS等缓存系统改造,同时优化数据库。
-
Iframe框架造成用户体验不好,需要改进,换成异步js接口方式。
-
后台同步系统对资源消耗影响较大,需要持续优化。
-
应该提供开发和测试进行自主压测、分析、评估,同时提供统一的测试报告,保证各部分模块的性能,整合起来才能保障整个门户网站的性能。
-
CPU优化还需要继续分析跟进,目前只是增加机器资源降低风险,成本较高。
-
上线发布应该具备统一的回归验证机制,并且日常需要持续优化,避免由于后期代码的改动导致性能下降。