需求
如图, 实现一个带有飘带的渐变背景
其中头像必须显示飘带凹下去那里 , 需要适配不同的机型, 一不下心容易错位

实现
因为飘带背景是版本迭代中更新的, 所以飘带和渐变背景实则两个div
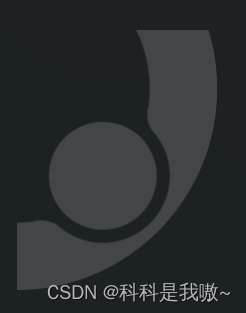
飘带切图如下 , 圆形部分需要契合头像

<view class="box-bg"></view>
<view class="box-bg-img"></view>
.box-bg {
position: absolute;
width: 100%;
height: 900rpx;
background: linear-gradient(to bottom, blue, #ffffff);
}
.box-bg-img {
position: absolute;
width: 100%;
height: 900rpx;
background: url('bg.png') no-repeat;
background-position: -10rpx -10rpx; // 注意不要使用% vw等相对单位, 在不同机型动态单位会错乱, 需要根据头像的实际单位去控制position和size
background-size: 380rpx 520rpx;
}