使用css内修改input框placeholder样式
需求将input框内placeholder属性文字设置颜色及字体大小
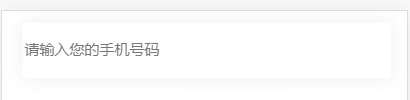
修改前: 修改后:
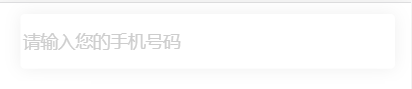
修改后:
 代码
代码
input::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #909;
font-size: 14px;
}
input:-moz-placeholder { /* Mozilla Firefox 4 ~ 18 */
color: #909;
opacity: 1;
font-size: 14px;
}
input::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #909;
opacity: 1;
font-size: 14px;
}
input:-ms-input-placeholder { /* Internet Explorer 10 ~ 11 */
color: #909;
font-size: 14px;
}
input::-ms-input-placeholder { /* Microsoft Edge */
color: #909;
font-size: 14px;
}
input::placeholder { /* 大部分现代浏览器 */
color: #909;
font-size: 14px;
}
常见问题:
- input框设置placeholder属性在iOS中显示不完整