概述
文字随机生成、更换头像、生成卡片、保存卡片、分享卡片
详细
文字随机生成、更换头像、生成卡片、保存卡片、分享卡片

数据是在data.js中

随机文案获取:

demo直接在微信开发者工具可以运行
index.xml 代码
<view class="index">
<view class="center">
<!-- 卡片 -->
<view class="card">
<view class="additional">
<picker range-key="name" mode="selector" bindchange="bindPickerChange" value="{{index}}" range="{{imgList}}">
<view>
<image class="card-avantar ps" src="{{avatar}}" />
</view>
</picker>
<view class="points ps" bindtap="changeName">{{name}}</view>
</view>
<view class="general">
<textarea bindinput="inputFn" maxlength="1000" placeholder="请输入内容" class="text" value="{{value}}" />
<view class="time">{{time}}</view>
</view>
</view>
<!-- 按钮 -->
<view class="buttonWrap">
<view class="btn" bindtap="copy">复制文字</view>
<view class="btn" bindtap="randeNext">随机生成</view>
<view class="btn" bindtap="openAD">生成卡片</view>
</view>
<!-- 说明 -->
<view class="tips">
<view class="title">使用说明</view>
<view class="tip">1、点击头像可切换图片</view>
<view class="tip">2、点击昵称处可自定义昵称,长度不得超过6个字符</view>
</view>
</view>
</view>
index.js 代码
const app = getApp()
const {
allData
} = require('../data.js');
const {
jin
} = require('../jin.js');
const jinArr = jin.split(',');
let arrays = [];
const a = require("../../utils/util.js");
const s = ['晴', '雨', '多云', '雷雨', '阵雨', '小雨', '阴'];
for (let id = 0; id < 81; id++) {
arrays.push(id)
}
function resetArr(arr) {
let newArr = [];
for (var i = arr.length + 1; i > 0;) {
i--
var rdm = Math.floor(Math.random() * arr.length)
if (!newArr.includes(arr[rdm])) {
newArr.push(arr[rdm])
} else {
if (newArr.length == arr.length) {
break;
}
i++
}
}
return newArr;
}
Page({
data: {
value: "",
datas: [],
time: '',
name: '一号',
avatar: "/img/1.jpg",
pickValue: 0,
imgList: [{
id: "/img/1.jpg",
name: "熊猫-男"
}, {
id: "/img/2.jpg",
name: "熊猫-女"
}, {
id: "/img/3.jpg",
name: "卡通狗头"
}],
openWrap: false,
openName: 'modal',
nicheng: '',
jinci: ''
},
onLoad: function () {
const that = this;
const name = wx.getStorageSync('name');
const avatar = wx.getStorageSync('avatar');
if (name && avatar) {
this.setData({
avatar,
name
});
}
this.randomNumber();
this.bindRandomText();
},
onReady: function () {
},
onShow: function () {
},
randomDateType: function () {
const e = new Date();
const t = "星期" + "天一二三四五六 ".charAt(e.getDay());
return a.formatDate2(e) + " " + t + " ";
},
randomNumber: function () {
let n = 1 , m = allData.length
let aNumber = parseInt((n - m) * Math.random() + m);
this.setData({
value: allData[aNumber].text
});
},
randomText: function () {
var e = a.randomNum(0, s.length - 1);
return s[e];
},
bindRandomText: function (e) {
this.setData({
time: this.randomDateType()
});
},
randeNext: function () {
let n = 1 , m = allData.length
let aNumber = parseInt((n - m) * Math.random() + m);
this.setData({
value: allData[aNumber].text
});
},
copy: function () {
const {
value,
time
} = this.data;
wx.setClipboardData({
data: `${time} ${value}`,
success(res) {
wx.showToast({
title: "复制成功!"
});
}
})
},
openAD: function () {
const {
name
} = this.data;
if (name === '设置昵称') {
return wx.showToast({
title: "请设置昵称",
icon: "none"
});
}
this.createCard();
},
createCard: function () {
const {
value,
name,
avatar,
time
} = this.data;
var isOk = true;
if (name === '设置昵称') {
return wx.showToast({
title: "请设置昵称",
icon: "none"
});
}
wx.showLoading({
title: "内容检测中..."
});
for (let i = 0; i < jinArr.length; i++) {
if (value.includes(jinArr[i])) {
isOk = false;
console.log(jinArr[i]);
this.setData({
jinci: jinArr[i]
});
break;
};
}
if (isOk) {
app.globalData.result = {
value,
name,
avatar,
time
}
wx.setStorageSync('avatar', avatar);
this.setData({
jinci: ''
}, () => {
wx.navigateTo({
url: '/pages/result/index'
});
})
} else {
wx.showModal({
title: "检测到有违禁词",
content: `当前检测到违禁词 ${this.data.jinci},请更新后再提交`
})
}
wx.hideLoading();
},
inputFn: function (e) {
const {
value
} = e.detail;
this.setData({
value
});
},
changeName: function () {
this.setData({
openWrap: true,
openName: "modal open"
});
},
close: function () {
this.setData({
openName: "modal",
openWrap: false
});
},
nichengInput: function (e) {
const {
value
} = e.detail;
this.setData({
nicheng: value
});
},
cName: function () {
const {
nicheng
} = this.data;
var isOk = true;
if (!nicheng.trim()) {
return wx.showToast({
title: '昵称不能为空!',
icon: "none"
});
}
wx.showLoading({
title: "昵称检测中..."
});
for (let i = 0; i < jinArr.length; i++) {
if (nicheng.includes(jinArr[i])) {
isOk = false;
console.log(jinArr[i]);
this.setData({
jinci: jinArr[i]
});
break;
};
}
if (isOk) {
wx.showToast({
title: "设置成功!"
});
this.setData({
jinci: '',
openName: "modal",
openWrap: false,
name: nicheng
});
wx.setStorageSync('name', nicheng);
} else {
wx.showModal({
title: "检测到有违禁词",
content: `当前检测到违禁词 ${this.data.jinci},请更新后再提交`
})
}
wx.hideLoading()
},
bindPickerChange: function (e) {
const {
value
} = e.detail;
const {
imgList
} = this.data;
this.setData({
pickValue: value,
avatar: imgList[value].id
});
wx.setStorageSync('avatar', imgList[value].id);
},
onShareAppMessage: function (e) {
return {
title: "做舔狗呢,最重要的是开心",
path: "/pages/index/index",
imageUrl: '/img/1.jpg'
};
},
})
index.css 代码
page{
background: #eeeeee;
}
.center{
padding: 30rpx;
box-sizing: border-box;
}
.card-avantar{
width: 160rpx;
height: 160rpx;
border-radius: 80rpx;
}
.card{
display: flex;
flex-flow: column;
align-items: center;
background: #ffffff;
padding: 30rpx;
border-radius: 20rpx;
}
.points{
text-align: center;
}
.general{
width: 100%;
font-size: 34rpx;
}
.text{
width: 100%;
height: 340rpx;
padding: 40rpx 0;
}
.time{
text-align: right;
}
.buttonWrap{
display: flex;
}
.btn{
width: 33.3%;
text-align: center;
background-color: rgb(255, 185, 127);
margin:50rpx 20rpx;
color: #ffffff;
font-size: 30rpx;
padding: 10rpx;
border-radius: 10rpx;
}
.tips{
font-size: 32rpx;
line-height: 60rpx;
}
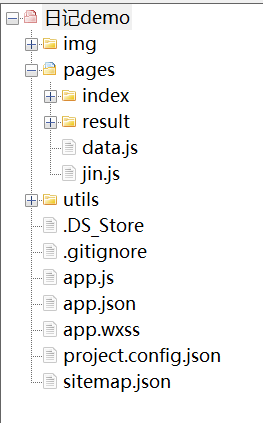
项目结构图: