本文适用于:完全不懂小程序的在校学生扫盲
这篇文章是在大二时差不多在跟着老师做了个小程序以后,对小程序有所认识以后,想起来一开始踩过的坑和迷茫,希望大家有一些避开坑的方式。
本文由CSDN博主啊七王子原创手打,转载请注明出处,侵权必究。
啊七王子,一个审美在线,喜欢前端,精通PPT的国211本科在读生,希望自己能够成为表述清晰的前端大牛!
准备:老师/队友/资源/工具
老师能够扮演一个非常重要的指导角色,可以说,有一个好的老师就是成功了一半。就拿我自己的经历来说,我并没有找到一个节奏跟我契合的老师(不是说老师能力差),所以导致后来一系列的沟通问题让我屡次失去信心。如果可以的话,你最好找一个教授,而不是讲师。在我们学校里面,讲师不一定会有课上,其教学思路,对学生的想法理解都普遍比不上教授,可能会让想学东西的学生一头雾水。
队友的话其实就没什么好说的,前端和后端。一般来说计算机学院就不教前端三件套什么的,要找前端的队友的话,主要是看兴趣。博主就是一个对前端很感兴趣的国211计科学生。而后端的话,就是主要和数据库打交道,也是看兴趣吧。下面大概会讲清楚前后端大概是什么,怎么沟通。
资源的话,如果要做前端就去b站,w3c,绿叶学习网等入门一下前端三件套(JS,CSS,HTML)。后端的话主要还是看你的老师给你什么语言。有Java,PHP什么的。博主老师自己用的PHP的Yii框架。值得一提的是,后端从0开始是很困难的,建议直接拿老师给的代码去改出相应的功能就好了。
因为博主自己走前端,关于前端的东西也比较熟悉,这里给出自己用的连接:
-
B站博主DasAutoooo一个声音非常好听的up主,即使是一个男生听起来会很快乐。在里面看html和css速成的视频了解一下基本概念就行了。
-
绿叶学习网绿叶学习网是我见过最友好的教程了,因为通俗易懂,而且重点把握得很好,我认为比里面的内容比学校里面的课程比起来要更加符合循序渐进的规律。可以在里面学习前端三件套。
-
微信开发者文档这个应该是最重要的了,小程序的前端涉及到的一些原理性知识都在里面了。里面会涉及到一些wsml的的组件(跟html不太一样),需要的时候就要去里面查看。
- 工具就直接用微信开发者工具就行,有的大佬会配合VScode一起用,不过我觉得对于初学者来说,只需要这个开发者工具就足够了。
开发者工具使用方法
涉及到快捷键什么的,我应该会在后续更新吧
前后端是什么?
对于一整个小程序来说,前端就是用户能够看到的界面:这个页面上面有什么,这个页面点了哪里会有什么效果,这个页面点哪里怎么跳转,这个页面需要我登录微信…一系列的东西。
而后端,可能会有点混乱,因为可能老师一会说服务器,一会说后端,一会说数据库,那这个到底是什么意思呢?(顺便吐槽,太简单太基本或者太难的东西都很难在CSDN上面找到,所以本着纯新人向的东西,我就在这里讲讲自己的理解。)
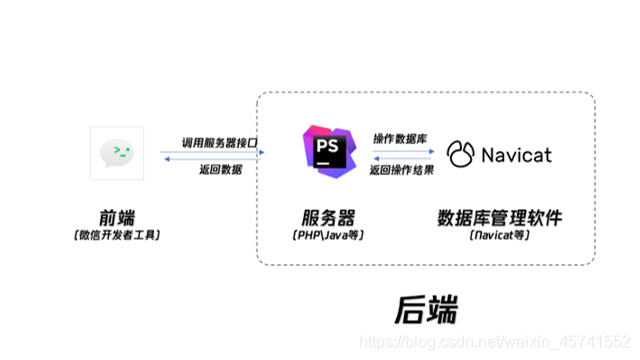
如果学过数据库这门课的同学都知道,数据库是由关系表构成的。里面是储存着一些应用所需要的信息的。当前端发送了一些数据请求,是直接由数据库根据前端的需求发送数据给前端吗?不是的,其实是由服务器接收这一个来自前端的数据请求,然后由服务器去操作这个数据库。
举个简单的例子:
一开始,在服务器中的某一个文件里面,有一个这样子的函数getFansNum。这个函数的作用是,去找到数据库中一张个人信息表,根据用户的唯一标识userid在个人信息表中找到这个用户的fansnum(粉丝数量),并返回给前端。
这是,我在前端发送了一个数据请求,告诉服务器中,我要调用服务器中getFansNum这个函数(也叫接口/方法,下文使用接口)来获得数据库中的信息。这个时候,服务器就会调用这个接口,去获得这个信息,然后返回给前端,前端再将这个返回的数据显示出来。这就是小程序上的信息呈现的原理。
可是到这里还是没有解决一开始的问题:前后端是什么?前端其实前面讲了,那后端是什么,按照上面来说,就是服务器和数据库的结合。就差不多是下面这一张图。

小程序相关基础知识
写在前面
因为这一篇文章是重点介绍小程序的相关知识的,所以在这里不会对后端进行讲解,也就是说,关于后端的知识都在前面了,接下来是与小程序有关的基础知识,为了避免一些像我一样的完全小白看不懂,我这里对一些比较重要的东西进行说明。
注册小程序
注册小程序在微信开发文档写得很齐全了:
微信开发文档-注册小程序
云开发or不使用云服务?
一开始确实也被云开发搞得心情紧张,总是觉得这是一个很困难的东西。但是实际上,云开发就是指将整个后端的功能不用自己在本地写代码了,直接使用在云那边配置接口,数据库等。所以本质上是差不多的,但是由于博主自己没有用过云开发,不好定论。欢迎大家在评论区补充。
小程序文件结构
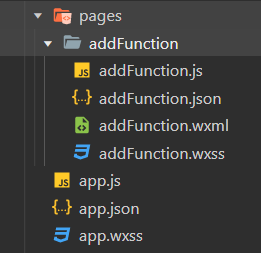
可能小程序会涉及到比较多的文件,一开始可能会觉得有点迷糊。在这里先把这个最基本的文件结构贴出来:
最基础的大概就是这样子。在pages(页面们)的文件夹里有多个文件夹,每一个文件夹都代表一个可以被用户看到的页面。在图中,这里就有一个名字为addFunction的页面,这个页面的文件夹里面又有四个文件:与文件夹同名的js、json、wxml、wxss文件。其中,js文件中使用js语言,wxml中使用html语言,wxss中使用css语言,分别对应着前端三件套。
在这里就不用多说三件套的作用,js代表页面行为,wxml代表页面内容最朴素的样子,wxss代表页面内容好看的样子。而json文件呢?

我们可以看到,这里是一个页面。我用红色块标出了顶栏。顶栏下面是页面的内容。这个页面内容是有js、wxml、wxss决定的,但是顶栏呢?顶栏就是在json文件里面配置的。
你可能会问:json文件怎么写呢?其实在微信官方文档里面已经给出来了:
小程序页面配置–配置页面json文件
如果不知道怎么用不要紧,我们可以去网上看看别的小程序的例子,然后抄作业就好了。
后续内容
不知不觉写了三千多字了,果然输出倒逼输入是很有成就感的一件事。但是学业要紧,博主先去写作业了
如果我的内容有错误请在评论区纠正我!
后续在本篇博客会更新:
- 如何理解app.js,app.json,app.wxss三个文件的作用?
- 小程序各种接口是什么?
- 小程序的登录流程?怎么获取每个用户的唯一标识?
- 如何获得服务器的数据?
- 完成一个功能最简单的小程序需要掌握多少知识就够了?
另外,会准备另外一篇博文:没参加过数模的python新手在拿到一等奖时,做好了哪些本分?
也是新人向的文章,希望可以帮到大家!
如果你还想看哪些内容,麻烦在评论区cue我,希望大家能够点赞收藏嘿嘿!