第一步:安装 babel-plugin-transform-remove-console 开发依赖
方法一: npm i babel-plugin-transform-remove-console --save-dev
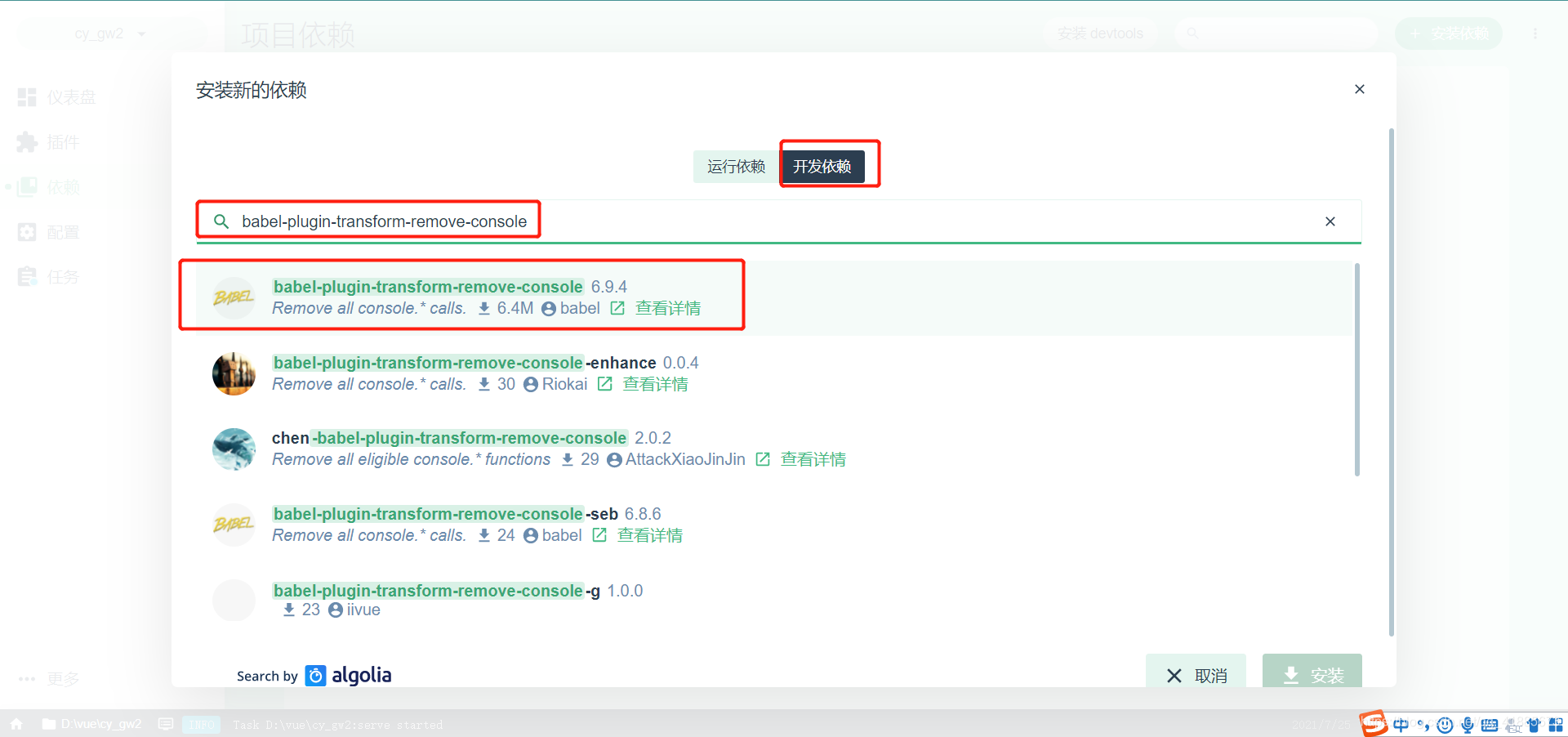
方法二:
第二步:在babel.config.js文件中配置:
//项目发布阶段需要用到的 babel 插件
const plugins = []
//判断环境
if(process.env.NODE_ENV === 'production'){
plugins.push("transform-remove-console")
}
module.exports = {
"presets": [
"@vue/cli-plugin-babel/preset"
],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
],
//配置 ... 代表展开运算符
...plugins
]
}