前言:
为了 遵循ESLint语法规范,我们需要使用两个空格的tab缩进,
使用方法:
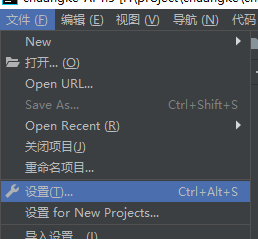
1、打开设置,找到Code Style

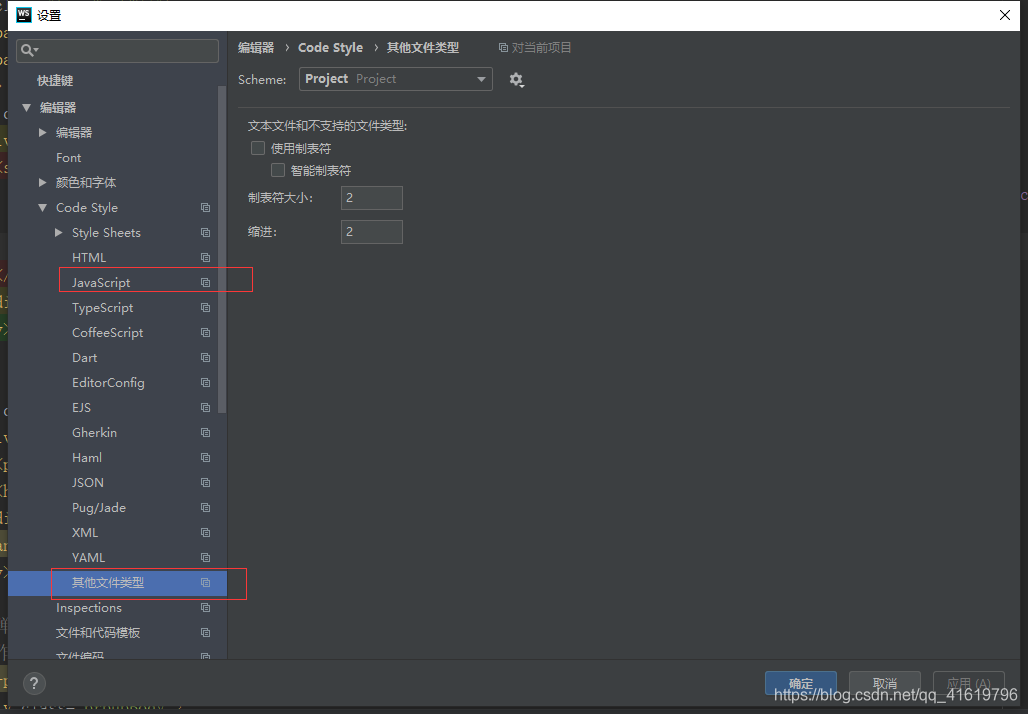
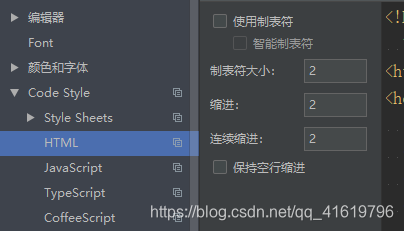
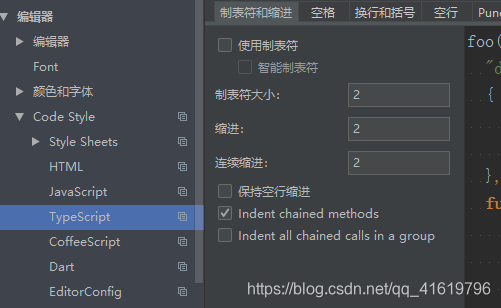
2、找到JavaScript和其他类型(为了vue类型的文件),把数字都改成2,因为vue文件里面有template需要把html也变成2,如果使用了ts也需要把TypeScript变成2

 、
、


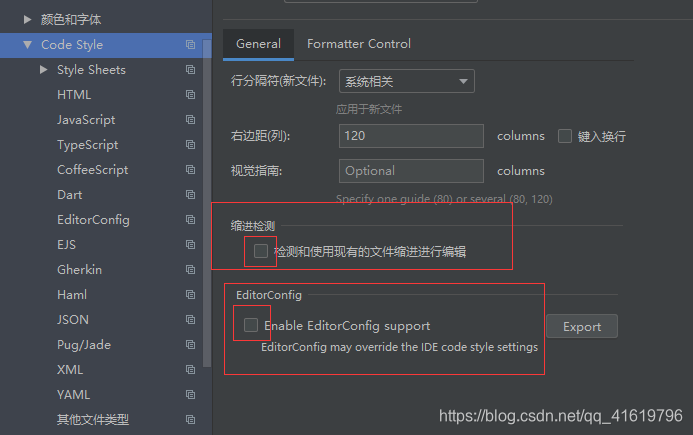
3、点击Code Style把勾选的去掉

4、重启,到此就生效了
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)