(1)form属性
<form action="表单提交地址" method="提交方法">
..文本框、按钮等表单元素
</form>
action 属性:规定当提交表单信息时,向何处发送表单数据,即处理表单数据的目标地址。如不填,默认为当前页面。
method 属性:规定提交方式,聚会为"get"或"post"。"get"方式一般适用于安全性不高的场合,而"post"一般适用于安全性较高的场合。
普通按钮:<input type="button" name="cancel" value="取消" />
图片按钮:<input type="image" src="login.jpg" /> 注意,这种方式实现的图片按钮比较特殊,虽然type属性没有设置为"submit",但仍然具备功能。
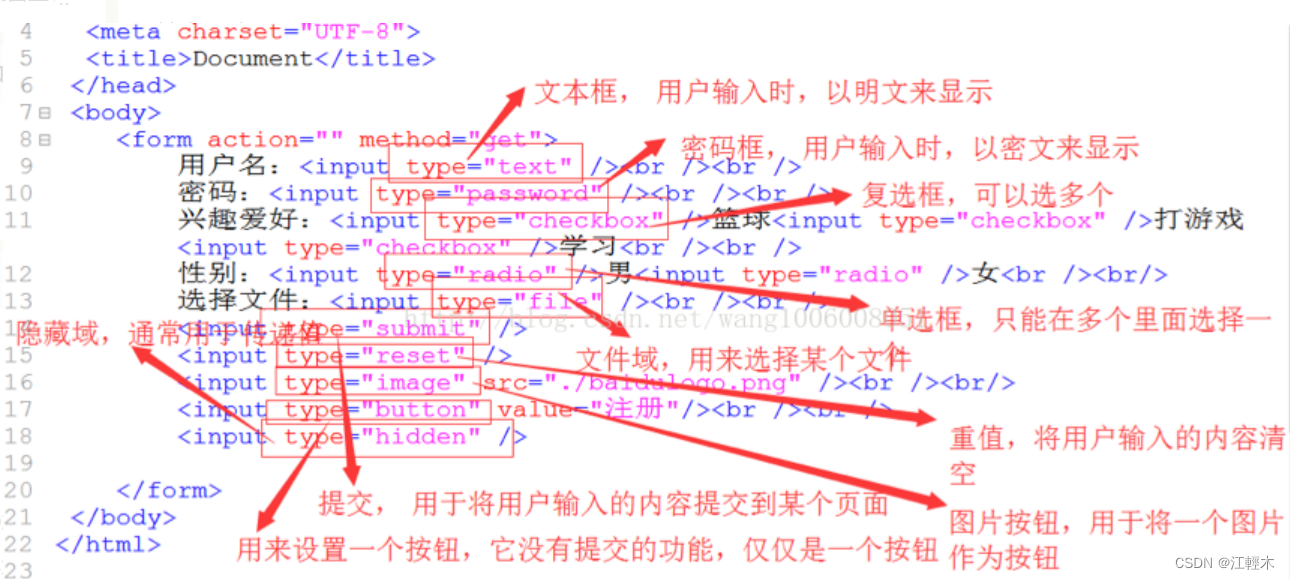
(2)input属性
| input属性取值 |
说明 |
| type="text" |
单行文本输入框 |
| type="password" |
密码输入框 |
| type="checkbox" |
复选框 |
| type="radio" |
单选框 |
| type="file" |
文件域 |
| type="submit" |
将表单里的信息提交给表单属性action所指向的文件 |
| type="reset" |
将表单里的信息清空,重新填写 |
| type="image" |
图片提交按钮 |
| type="button" |
按钮 |
| type="hidden" |
隐藏域 |
基本用法 :
 1)对于input来说,它的type的默认值是text,表示单行文本
1)对于input来说,它的type的默认值是text,表示单行文本
2)对于input,最好给它添加一个name属性,作用是用于将用户输入的内容提交给要处理这个数据的页面
(3)get与post提交