最近在重新部署一个前后端分离的项目时,在前端环境这里遇到了一些麻烦,通过百度找到的node、npm、pnpm的处理情况不尽相同,没能很准确地解决到问题,经过多次的尝试才自己得到结论,现在记录一下操作过程中遇到的问题……
1、目标是成功安装pnpm
$ **npm install pnpm -g**
$ **pnpm config set registry http://200.241.99.32:7001/**
这个过程需要先安装node,并确保node -v与npm -v能正常查询到版本

在安装目录下新建两个文件夹【node_global】和【node_cache】,同时,进行配置:
//设置全局模块安装路径
**npm config set prefix** "C:\Program Files\nodejs\node_global"
//设置全局缓存存放路径
**npm config set cache** "C:\Program Files\nodejs\node_cache"
这个全局文件在用户目录下:

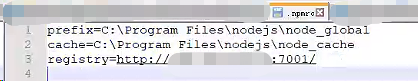
其内容为:

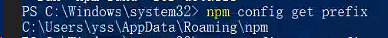
在设置了之后一定要通过npm config get prefix确认这个全局的设置到底生没生效,比如下图就是没生效,然后后续整出来不少问题……

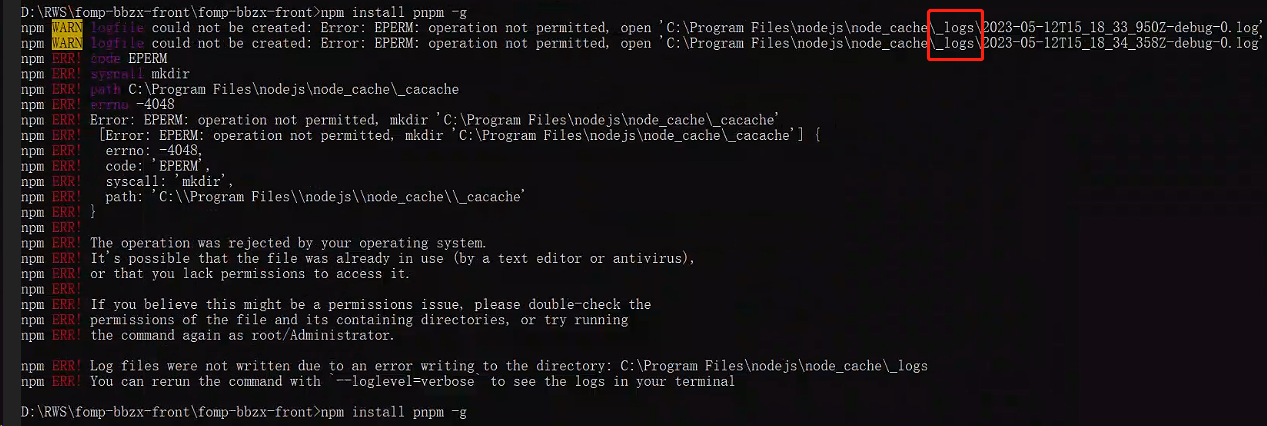
2、执行npm install -g pnpm,发现提示node_cache路径下缺了logs目录,手工创建一下,至于具体的xxx.log目录我没创建,在后续第5点中交代这个的处理方式

3、pnpm -v
出现pnpm不是内部或外部命令的问题,需要确认这个设置的路径到底对不对,上述install的时候明显不报错,那就是设置上存在的问题了。
默认状况下,我们在执行npm install -g XXXX时,下载了一个全局包,我们经过CMD指令npm root -g查看模块被下载到了哪里

4、npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果 包括路径,请确保路径正确,然后再试一次。
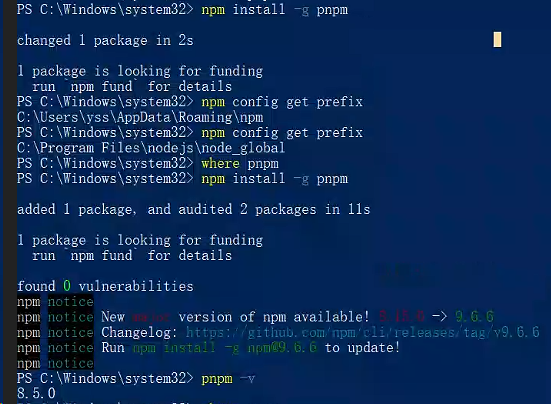
由于一些操作权限方面的考虑,直接用管理员身份打开windows powershell上执行pnpm的安装,npm install -g pnpm

此时node -v、npm -v、pnpm -v就都确认没问题了!
可以去到前端项目目录下处理正事了:pnpm install
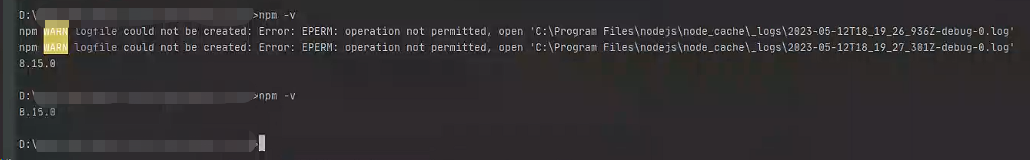
5、在项目目录下查看npm -v,发现日志这个还存在权限问题

https://blog.csdn.net/qq_43102730/article/details/126265059
直接参考这个,为nodejs目录设置权限
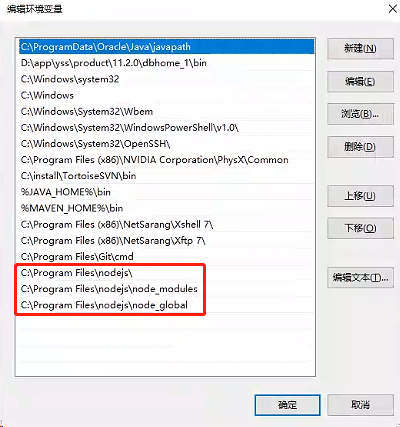
6、回过头来记录一下自己在环境变量上的配置情况:
网上找到的环境变量配置的方式多种多样,我是自己在处理过程中综合尝试出来的,不确定有没有那个路径设置存在冗余,没有进一步花时间去测试……
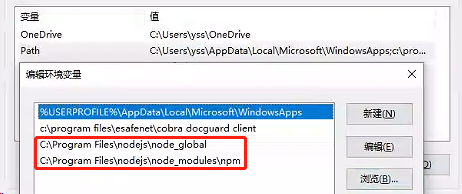
①用户变量Path我设置了两个

②系统变量Path这里我设置了三个

7、npm install提示 xxx packages are looking for funding run npm fund for details的问题
首先这个不是报错,也可以通过设置给去掉这个提示。