一、VS Code快捷键
- 代码格式化:Shift+Alt+F
- 向上或向下移动一行:Alt+Up或Alt+Down
- 快速复制一行代码:Shift+Alt+Up或Shift+Alt+Down
- 快速替换:Ctrl+H
二、标题标签
<h1>定义最大的标题
<h6>定义最小的标题
生成h1~h6快捷键:h$*6
在html界面使默认居左的标题居中显示(最好是用css写):
<h2 align="center">二级标题</h2>
三、段落标签
段落是通过<p>标签定义的
<p>我是一个段落标签</p>
四、换行标签
如果希望在不产生一个新段落的情况下进行换行(新行),可以使用<br/>
<br/>元素是一个空的HTML元素
<p>如果希望在不产生一个<br />新段落的前提下进行换行</p>

五、水平线标签
<hr/>标签在HTML页面中创建水平线
水平线属性
- color:设置水平线的颜色
- width:设置水平线的长度
- size:设置水平线的高度
- align:设置水平线的对齐方式(默认居中),可取值left|right
<hr color="pink" width="300px" size="5px" align="left">

六、图片标签
<img />定义HTML页面中的图像
图片属性
- src:路径(图片地址与名字)
- alt:规定图像的替代文本
- width:规定图像的宽度
- height:规定图像的高度
- title:鼠标悬停在图片上给予提示
<!-- 当图片在页面中无法呈现出来时,将会显示alt的内容
当鼠标悬停在图片上将显示title的内容 -->
<img src="0.png" alt="学习笔记一" width="600px" sizes="80px" title="学习笔记">
七、超文本链接
HTML使用标签<a>来设置超文本链接
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,可以通过点击这些内容来跳转到新的文档或者当前文档中的某个部分
<a href="http://www.baidu.com">百度</a>
常用文本标签
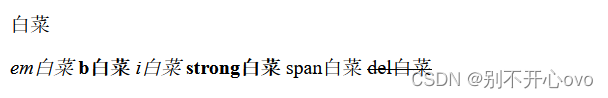
定义着重文字:<em>
定义粗体文字:<b>
定义斜体文字:<i>
定义加重语气:<strong>
定义删除字:<del>
元素没有特定的含义:<span>
<p>白菜</p>
<em>em白菜</em>
<b>b白菜</b>
<i>i白菜</i>
<strong>strong白菜</strong>
<span>span白菜</span>
<del>del白菜</del>

八、列表标签
快捷键:ol(ul)>li*3
有序列表
外部用<ol>标签,内部用<li>标签
type属性
- 1 表示列表项目用数字标号(1,2,3)
- a 表示列表项目用小写字母标号(a,b,c)
- A 表示列表项目用大写字母标号(A,B,C)
- i 表示列表项目用小写罗马数字标号(i,ii,iii)
- I 表示列表项目用大写罗马数字标号(I,II,III)
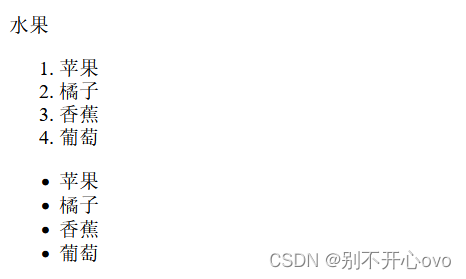
<p>水果</p>
<!-- 有序列表的展示 -->
<ol>
<li>苹果</li>
<li>橘子</li>
<li>香蕉</li>
<li>葡萄</li>
</ol>
无序列表
外部用<ul>标签,内部用<li>标签
type属性
- disc:默认实心圆
- circle:空心圆
- square:小方块
- none:不显示
<!-- 无序列表的展示 -->
<ul>
<li>苹果</li>
<li>橘子</li>
<li>香蕉</li>
<li>葡萄</li>
</ul>

九、表格标签
快捷键:table>tr2>td2{表格内容}
表格:<table>
行:<tr>
单元格(列):<td>
表格属性
- border:设置表格的边框
- width:设置表格的宽度
- height:设置表格的高度
合并单元格
水平合并:colspan
垂直合并:rowspan
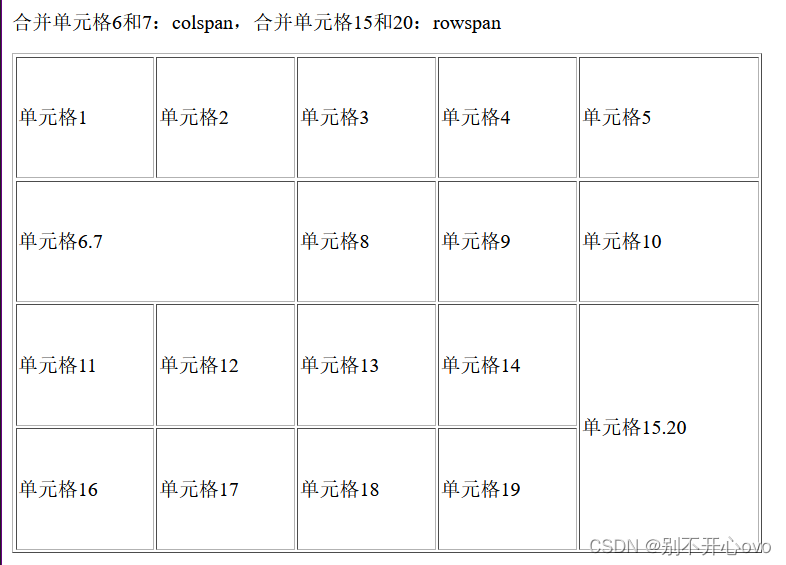
<p>合并单元格6和7:colspan,合并单元格15和20:rowspan</p>
<!-- 水平合并:保留左边,删除右边;
垂直合并:保留上边,删除下边。 -->
<table border="1" width="600px" height="400px">
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
<td>单元格4</td>
<td>单元格5</td>
</tr>
<tr>
<td colspan="2">单元格6.7</td>
<!-- <td>单元格7</td> -->
<td>单元格8</td>
<td>单元格9</td>
<td>单元格10</td>
</tr>
<tr>
<td>单元格11</td>
<td>单元格12</td>
<td>单元格13</td>
<td>单元格14</td>
<td rowspan="2">单元格15.20</td>
</tr>
<tr>
<td>单元格16</td>
<td>单元格17</td>
<td>单元格18</td>
<td>单元格19</td>
<!-- <td>单元格20</td> -->
</tr>
</table>

十、表单标签
- 表单在Web网页中用来给用户填写信息,从而能采用用户信息,使网页具有交互的功能
- 所有的用户输入内容的地方都用表单来写,如登录注册、搜索框
- 表单是由容器和控件组成的,一个表单一般应该包含用户填写信息的输入框,提交按钮等,这些输入框,按钮叫做控件,表单就是容器,它能够容纳各种各样的控件
<form action="url" method="get|post" name="myform" ></form>
属性说明
action:服务器地址
name:表单名称
method中get和post的区别
- 数据提交方式,get把提交的数据url可以看到,post看不到
- get一般用于提交少量数据,post用来提交大量数据
表单元素
一个完整的表单包含三个基本组成部分:表单标签、表单域、表单按钮
文本框:<input type="text">
密码框(密文显示):<input type="password">
提交按钮:<input type="submit" value="查询" >
- 当用户单击确认按钮时,表单的内容会被传送到另一个文件
- 表单的动作属性定义了目的文件的文件名
- 由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理
<form action="">
<input type="text">
<input type="password">
<input type="submit" value="查询" >
</form>

十一、块级元素与内联元素
常见块级元素:
div、form、h1-h6、hr、p、table、ul等
常见内联元素:
a、b、em、i、span、strong等
行内块级元素(不换行、能够识别宽高)
button、img、input等
块级元素与内联元素的区别

十二、HTML5新增标签
HTML5是HTML最新的修订版本,2014年10月由万维网联盟(W3C)完成标准制定
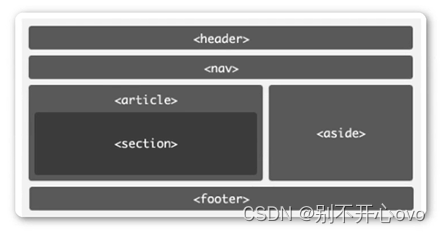
在HTML5出现之前,我们一般采用DIV+CSS布局完成我们的页面。但是这样的布局方式不仅使我们的文档结构不够清晰,而且不利于搜索引擎爬虫对我们页面的爬取 (SEO)。为了解决上述缺点,HTML5新增了很多新的语义化标签
div是容器元素,也是页面中见到的最多的元素
div实现

H5新标签实现
-
<header></header> 头部
-
<nav></nav> 导航
-
<section></section> 定义文档中的节,比如章节、页眉、页脚
-
<aside></aside> 侧边栏
-
<footer></footer> 脚部
-
<article></article> 代表一个独立的、完整的相关内容块,例如一篇完整的论坛帖子,一篇博客文章,一个用户评论等