一、for...in
let obj ={
name:"cheng",
sex:'man'
}
Object.defineProperty(obj,'age',{
value:"18",
enumerable:true
})
for(item in obj){
console.log(item)
}
1.Object.defineProperty,使用enumerable:true,才能被枚举,默认enumerable:false不可被枚举
2.其实for...in的特性会导致一个问题,其继承的属性会被遍历到,所以当我们不想要遍历被继承的属性,那么我们就可以使用Object.keys()
二、Object.keys()
可以遍历到所有对象本身的可枚举属性,但是其返回值为数组
let obj ={
name:"cheng",
sex:'man'
}
Object.keys(obj)//['name','sex']
1.Object.defineProperty,使用enumerable:true,才能被枚举,默认enumerable:false不可被枚举
Object.keys()来代替for...in遍历操作
三、Object.values()
可以遍历到所有对象本身的可枚举属性值,但是其返回值为数组
let obj ={
name:"cheng",
sex:'man'
}
Object.values(obj) // ['cheng', ‘man’]
Object.defineProperty(obj, 'sex', {
value: "666",
enumerable: false
});
Object.values(obj) // ['cheng', ‘man’]
1.Object.defineProperty,使用enumerable:true,才能被枚举,默认enumerable:false不可被枚举
四、Object.entries()
返回值为Object.values()与Object.keys()的结合,返回一个二维数组,每个小数组都是[ [属性名,属性值],[属性名,属性值] ]
let obj ={
name:"cheng",
sex:'man'
}
Object.entries(obj) // [['name', ‘cheng’],['sex','man']]
其遍历特性与Object.values()和Object.keys()相同
1.Object.defineProperty,使用enumerable:true,才能被枚举,默认enumerable:false不可被枚举
五、Object.getOwnPropertyNames()
其返回结果与Object.keys()对应,但是他得特性与其相反,会返回对象得所有属性,包括了不可枚举属性
var arr = [];
console.log(Object.getOwnPropertyNames(arr)); // ['length']
Object.getOwnPropertyDescriptor(arr,"length").enumerable // false
声明一个空数组,使用Object.getOwnPropertyNames()方法,返回了length,而length属性的enumerable是false
六、Object.getOwnPropertySymbols()
返回对象内的所有Symbol属性,返回形式依旧是数组,值得注意的是,在对象初始化的时候,内部是不会包含任何Symbol属性
let obj = {
name:"obj"
}
Object.getOwnPropertySymbols(obj) // []
初始化一个对象,通过这个方法返回的是一个空数组
let sym = Symbol()
console.log(sym)
obj[sym] = "cheng"
Object.getOwnPropertySymbols(obj) // Symbol()
新建symbol,再为声明好的对象添加进去,通过遍历得到Symbol()
var obj = {};
var a = Symbol("a");
var b = Symbol.for("b");
obj[a] = "localSymbol";
obj[b] = "globalSymbol";
var objectSymbols = Object.getOwnPropertySymbols(obj);
console.log(objectSymbols.length); // 2
console.log(objectSymbols) // [Symbol(a), Symbol(b)]
console.log(objectSymbols[0]) // Symbol(a)
可以看出,可以得到对象中,可以获取包含Symol属性的所有的属性值
七、Reflect.ownKeys()
返回的是一个大杂烩数组,即包含了对象的所有属性,无论是否可枚举还是属性是symbol,还是继承,将所有的属性返回
let arr = [0,66,222]
Reflect.ownKeys(arr) // ['0', '1', '2', 'length']
返回的是数组下标和length属性。
根据遍历目标区分

根据返回值区分

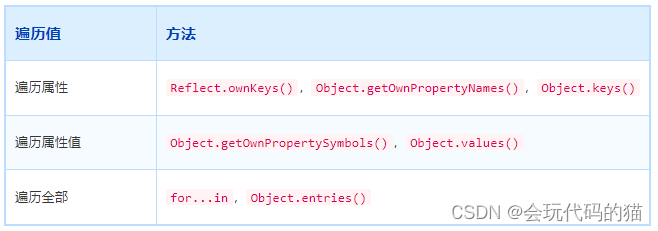
根据遍历值区分