绑定事件
定义事件
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue事件绑定</title>
<!-- 使用CDN引入Vue -->
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
<script>
const app = Vue.createApp({
data(){
return {
content: 0
}
},
methods:{
handleClick(){
this.content++;
console.log(this.content);
}
},
template:`<div @click="handleClick">{{content}}</div>`
})
const vm = app.mount('#root');
</script>
</body>
</html>
页面效果:

直接写表达式
代码演示:
const app = Vue.createApp({
data(){
return {
content: 0
}
},
template:`<div @click="content++">{{content}}</div>`
})
页面效果和定义事件相同。
获取事件对象event
代码演示:
const app = Vue.createApp({
data(){
return {
content: 0
}
},
methods:{
handleClick(event){
this.content++;
console.log('content');
// MouseEvent 原生的event对象
console.log(event);
// 事件挂载的DOM节点
console.log(event.target);
// 事件触发的DOM节点
console.log(event.currentTarget);
}
},
template:`<div @click="handleClick">{{content}}</div>`
})
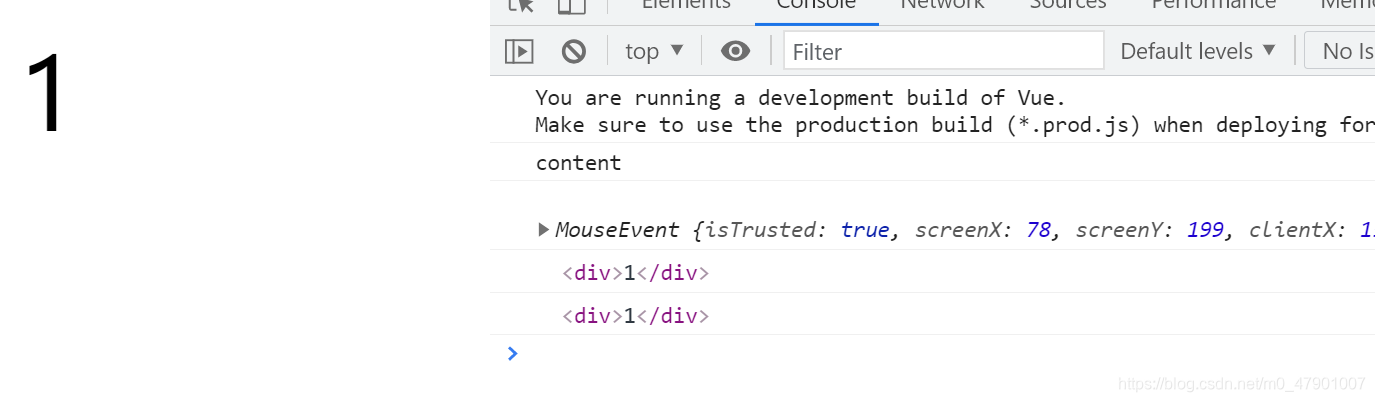
页面效果:

获取自定义参数
代码演示:
const app = Vue.createApp({
data(){
return {
content: 0
}
},
methods:{
handleClick(num){
this.content += num;
console.log(this.content);
}
},
template:`<div @click="handleClick(5)">{{content}}</div>`
})
页面效果:

获取参数和事件对象event
代码演示:
const app = Vue.createApp({
data(){
return {
content: 0
}
},
methods:{
handleClick(num, event){
this.content += num;
console.log(this.content, event);
}
},
template:`<div @click="handleClick(5, $event)">{{content}}</div>`
})
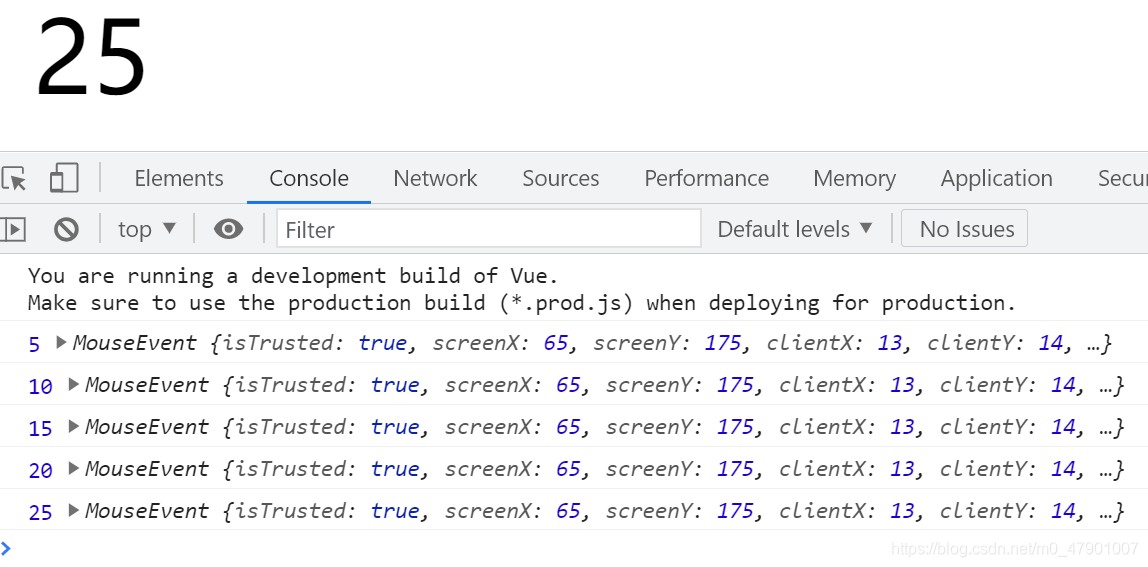
页面效果:

事件绑定多个函数
代码演示:
const app = Vue.createApp({
data(){
return {
content: 0
}
},
methods:{
handleClick(){
console.log('handleClick');
},
handleClick1(){
console.log('handleClick1');
}
},
template:`<div @click="handleClick(), handleClick1()">{{content}}</div>`
})
页面效果:

修饰符
事件修饰符
| 事件修饰符 |
描述 |
| .stop |
防止事件冒泡 |
| .prevent: |
阻止默认事件 |
| .capture: |
按照捕获的方式触发函数,从外向内执行 |
| .self: |
只触发自己的事件,不包含子元素 |
| .once: |
只触发一次 |
stop修饰代码演示:
const app = Vue.createApp({
data(){
return {
content: 0
}
},
methods:{
stopClick(){
console.log('我是内层div');
},
handleClick(){
console.log('我是外层div');
}
},
template:`
<div @click="handleClick">
<div @click.stop="stopClick">{{content}}</div>
</div>
`
})
页面效果:

按键修饰符
只要按下对应的按键就能触发的事件(多按也能触发)
| 按键修饰符 |
描述 |
| .enter |
回车 |
| .delete |
删除 |
| .tab |
制表符 |
| .esc |
退出 |
| .space |
空格 |
| .left |
方向键:左 |
| .up |
方向键:上 |
| .right |
方向键:右 |
| .down |
方向键:下 |
| … |
… |
代码演示:
const app = Vue.createApp({
data(){
return {
content: 0
}
},
methods:{
enterClick(){
console.log('按enter键时点击触发')
},
altClick(){
console.log('按alt键时点击触发')
},
ctrlClick(){
console.log('按ctrl键时点击触发')
}
},
template:`
<div>
<div class="content">
<!-- 按enter键时点击触发 -->
<button @click.enter='enterClick'>enter</button>
</div>
<div class="content">
<!-- 按alt键时点击触发 -->
<button @click.alt='altClick'>alt</button>
</div>
<div class="content">
<!-- 按click键时点击触发 -->
<button @click.ctrl='ctrlClick'>ctrl</button>
</div>
</div>
`
})
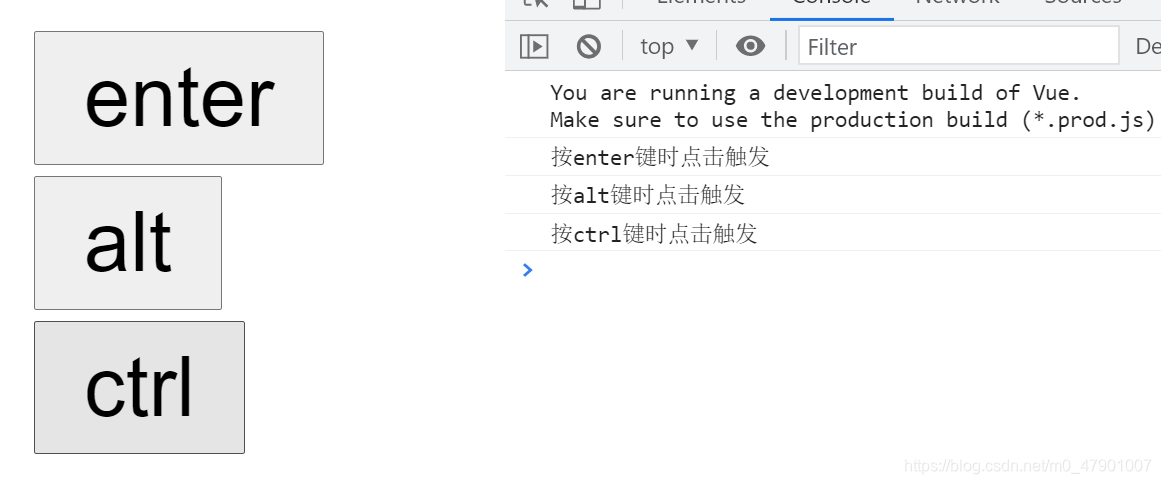
页面效果:

鼠标修饰符
按下对应的鼠标按键就能触发事件
| 鼠标修饰符 |
描述 |
| .left |
鼠标左键 |
| .right |
鼠标右键 |
| .middle |
鼠标中键 |
代码演示:
const app = Vue.createApp({
data(){
return {
content: 0
}
},
methods:{
leftClick(){
console.log('点击鼠标左键时触发')
},
middleClick(){
console.log('点击鼠标中键时触发')
},
rightClick(){
console.log('点击鼠标右键时触发')
}
},
template:`
<div>
<div class="content">
<!-- 点击鼠标左键时触发 -->
<button @click.left='leftClick'>left</button>
</div>
<div class="content">
<!-- 点击鼠标中键时触发 -->
<button @click.middle='middleClick'>middle</button>
</div>
<div class="content">
<!-- 点击鼠标右键时触发 -->
<button @click.right='rightClick'>right</button>
</div>
</div>
</div>
`
})
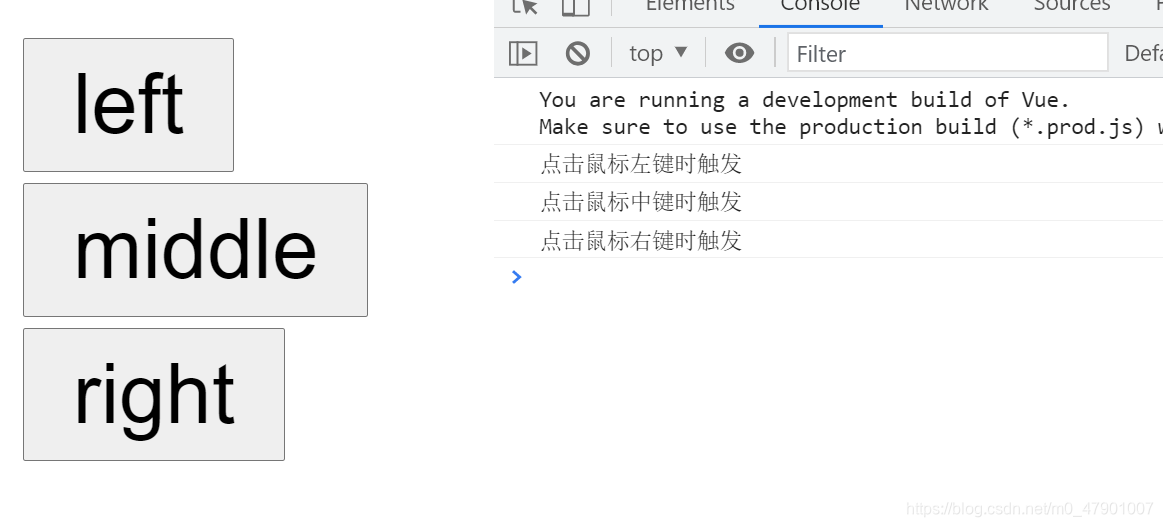
页面效果:

精确修饰符
.exact 只有精确按下对应的按键才能触发的事件。
代码演示:
const app = Vue.createApp({
data(){
return {
content: 0
}
},
methods:{
enterClick(){
console.log('只按enter键时点击触发')
},
altClick(){
console.log('只按alt键时点击触发')
},
ctrlClick(){
console.log('只按ctrl键时点击触发')
}
},
template:`
<div>
<div class="content">
<!-- 只按enter键时点击触发 -->
<button @click.enter.exact='enterClick'>enter</button>
</div>
<div class="content">
<!-- 只按alt键时点击触发 -->
<button @click.alt.exact='altClick'>alt</button>
</div>
<div class="content">
<!-- 只按click键时点击触发 -->
<button @click.ctrl.exact='ctrlClick'>ctrl</button>
</div>
</div>
`
})
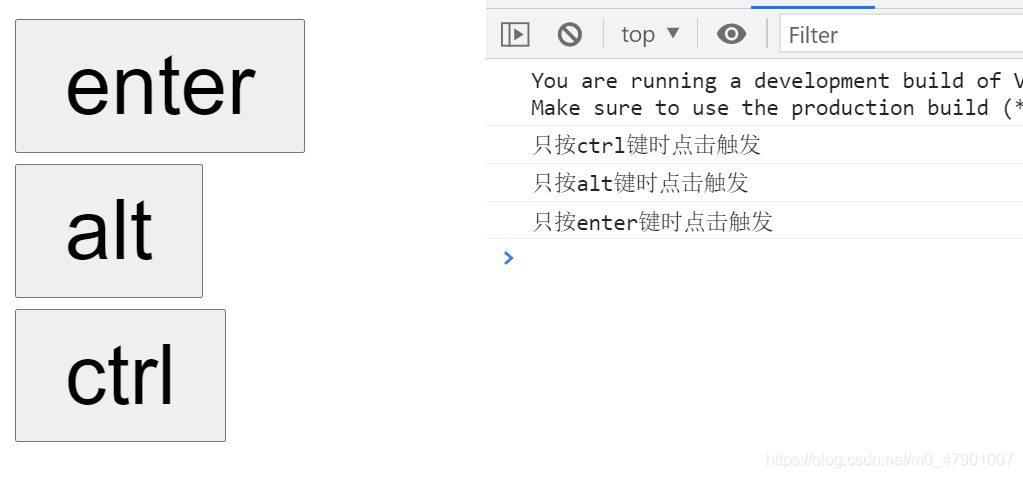
页面效果:

(完)