已经对React生命周期有了认识,那如何利用它提高组件的性能那?通过shouldComponentUpdate函数,改善React组件性能的例子。
小姐姐组件存在性能问题
是的,小姐姐组件已经写的很熟悉了,但是它有一个性能问题,那就是子组件XiaojiejieItem频繁无用渲染render。如何能看出这个问题的那?
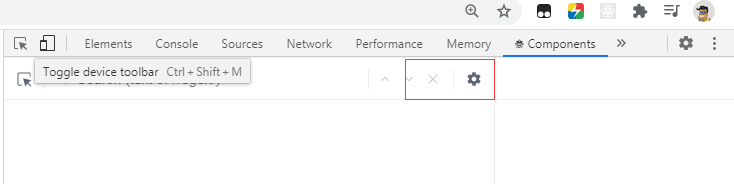
首先你要确认你安装了React Developer Tools 如果你没有安装,可以到前边的课程学习一下安装。有了这个浏览器插件,就可以在控制台中找到components标签,然后在右边点开设置,选中highlight Updates。


这时候你在浏览器的文本框中输入一下内容,你可以清楚的看到子组件也发生了重新render的情况。
有很多程序员会忽略这样的性能损耗,认为没有什么大不了的,但是软件的卡顿是一点点产生的,所以必须要减少性能损耗。
可以在XiaojiejieItem.js的render函数里加入下面的代码,更直观的看到这个问题。
render() {
console.log("渲染一次输出一次") //我们只要输如一点内容他就会 渲染 严重影响性能
return (
// 点击事件 this.props.content 子接
<li onClick = {this.handleClick}>
{this.props.avname}--为你服务 : {this.props.content}
</li>
);
}
利用shouldCompontUpdate解决这个问题,一定要进行组件的优化 很重要很重要
shouldComponentUpdate有两个参数:
- nextProps:变化后的属性;
- nextState:变化后的状态;
// 一定要进行组件的优化 很重要很重要
shouldComponentUpdate(nextProps,nextState){
// 将要变化的内容 和 原来的不一样的时候(有变化渲染 没变化不渲染)
if(nextProps.content!==this.props.content){
return true //去渲染
}else{
return false //结束 不渲染
}
}